折腾:
【未解决】Python发布印象笔记帖子到WordPress后把标题和帖子更新到已发布
期间,现在去增加功能,把title+slug_link去更新到 现有的markdown的帖子中:

此处暂时考虑加到markdown的帖子
后续如果不方便或者不好,那么就改为普通的帖子。
先去根据已有的
"afterUpload": {
"isMoveNotebook": True,
"moveToNotebook": {
"name": "3_Published",
"guid": "", # need init
},
"isAddToPublished": True,
"HasPublised": {
"notebook": {
"name": "PublishedLink",
"guid": "", # need init
},
"note": {
"title": "", # 已发布 20201206, need init
"guid": "", # need init
}
}
},中的HasPublised的note的title,然后init出guid
然后现在要去:从note的title:已发布 20201206
去找到note的guid
去看了看
目前能想到的是
通过所属notebook去获取note的列表
然后对比name,才能找到?
看看是否有直接的search到note?
find 没有相关api
search 也没有
只能用之前的listNotebooks
“Function: NoteStore.listNotebooks
list<Types.Notebook> listNotebooks(string authenticationToken)
throws Errors.EDAMUserException, Errors.EDAMSystemException
Returns a list of all of the notebooks in the account. ”
看看能否直接搜某个notebook的note
或者去试试
Function: NoteStore.getNotebook
能否得到其下的note?
之前自己已经实现了
libs/crifan/crifanEvernote.py
def findNotes(self, notebookId):
自己调用即可
代码:
EvernoteToWordpress.py
def initNotebookRelated():
global gCfg, gEvernote
toProcessNotebook = gCfg["evernote"]["toProcessNotebook"]
afterSyncNotebook = gCfg["evernote"]["afterSync"]["moveToNotebook"]
afterUploadNotebook = gCfg["evernote"]["afterUpload"]["moveToNotebook"]
publishedNotebook = gCfg["evernote"]["afterUpload"]["HasPublised"]["notebook"]
notebookList = gEvernote.listNotebooks()
for curNotebook in notebookList:
foundAllGuid = toProcessNotebook["guid"] and afterSyncNotebook["guid"] and afterUploadNotebook["guid"] and publishedNotebook["guid"]
if foundAllGuid:
break
if curNotebook.name == toProcessNotebook["name"]:
toProcessNotebook["guid"] = curNotebook.guid
logging.info("init to process notebook name=%s, guid=%s", toProcessNotebook["name"], toProcessNotebook["guid"])
elif curNotebook.name == afterSyncNotebook["name"]:
afterSyncNotebook["guid"] = curNotebook.guid
logging.info("init after sync notebook name=%s, guid=%s", afterSyncNotebook["name"], afterSyncNotebook["guid"])
elif curNotebook.name == afterUploadNotebook["name"]:
afterUploadNotebook["guid"] = curNotebook.guid
logging.info("init after upload notebook name=%s, guid=%s", afterUploadNotebook["name"], afterUploadNotebook["guid"])
elif curNotebook.name == publishedNotebook["name"]:
publishedNotebook["guid"] = curNotebook.guid
logging.info("init has published notebook name=%s, guid=%s", publishedNotebook["name"], publishedNotebook["guid"])
publishedNote = gCfg["evernote"]["afterUpload"]["HasPublised"]["note"]
curDateStr = utils.getCurDatetimeStr("%Y%m%d") # '20201206'
publishedNote["title"] = "已发布 %s" % curDateStr # '已发布 20201206'
publishedNoteTitle = publishedNote["title"]
publishedNotebookGuid = publishedNotebook["guid"] # '52d873d9-1f58-4d5f-9bbc-fbb9af6d2dea'
if publishedNotebookGuid:
publishedNoteList = gEvernote.findNotes(publishedNotebookGuid)
for eachNote in publishedNoteList:
if eachNote.title == publishedNoteTitle:
publishedNote["guid"] = eachNote.guid
break
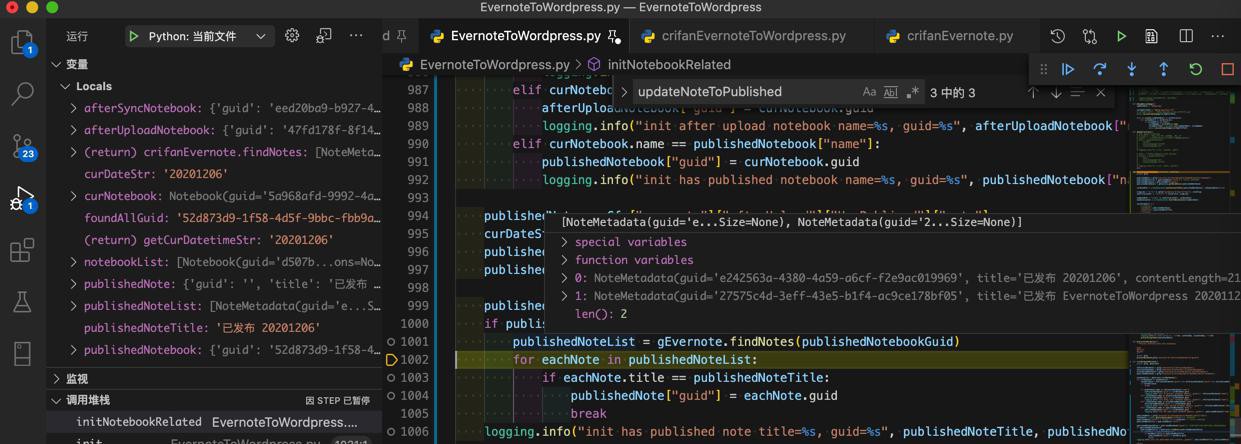
logging.info("init has published note title=%s, guid=%s", publishedNoteTitle, publishedNote["guid"])
return可以搜索到:

后续调试竟然发现markdown的内容是:
<!DOCTYPE en-note SYSTEM \'http://xml.evernote.com/pub/enml2.dtd\'> <en-note> <div style="font-size: 14px; margin: 0; padding: 0; width: 100%;"> <p style="line-height: 160%; box-sizing: content-box; margin: 10px 0; color: #333;"><a href="https://www.crifan.com/try_charger_and_charging_cable_charge_macbookpro" style="line-height: 160%; box-sizing: content-box; text-decoration: underline; color: #5286bc;">【记录】试用充电器和充电线给MacBookPro充电</a> </p> <p style="line-height: 160%; box-sizing: content-box; margin: 10px 0; color: #333;"><a href="https://www.crifan.com/bethesda_gan_gallium_nitride_65w_charger_unpacking_photo" style="line-height: 160%; box-sizing: content-box; text-decoration: underline; color: #5286bc;">【记录】倍思GaN氮化镓65W充电器开箱照</a> </p> <p style="line-height: 160%; box-sizing: content-box; margin: 10px 0; color: #333;"><a style="line-height: 160%; box-sizing: content-box; text-decoration: underline; color: #5286bc;">【已解决】更换mac pro的充电器</a></p> <hr style="line-height: 160%; box-sizing: content-box; border-top: 1px solid #eee; margin: 16px 0;" /> <p style="line-height: 160%; box-sizing: content-box; margin: 10px 0; color: #333;"><a href="https://www.crifan.com/" style="line-height: 160%; box-sizing: content-box; text-decoration: underline; color: #5286bc;"></a></p> </div> <center style=\'display:none !important;visibility:collapse !important;height:0 !important;white-space:nowrap;width:100%;overflow:hidden\'> %0A%5B%E3%80%90%E8%AE%B0%E5%BD%95%E3%80%91%E8%AF%95%E7%94%A8%E5%85%85%E7%94%B5%E5%99%A8%E5%92%8C%E5%85%85%E7%94%B5%E7%BA%BF%E7%BB%99MacBookPro%E5%85%85%E7%94%B5%5D(https%3A%2F%2Fwww.crifan.com%2Ftry_charger_and_charging_cable_charge_macbookpro)%0A%0A%5B%E3%80%90%E8%AE%B0%E5%BD%95%E3%80%91%E5%80%8D%E6%80%9DGaN%E6%B0%AE%E5%8C%96%E9%95%9365W%E5%85%85%E7%94%B5%E5%99%A8%E5%BC%80%E7%AE%B1%E7%85%A7%5D(https%3A%2F%2Fwww.crifan.com%2Fbethesda_gan_gallium_nitride_65w_charger_unpacking_photo)%0A%0A%5B%E3%80%90%E5%B7%B2%E8%A7%A3%E5%86%B3%E3%80%91%E6%9B%B4%E6%8D%A2mac%20pro%E7%9A%84%E5%85%85%E7%94%B5%E5%99%A8%5D()%0A%0A---%0A%0A%5B%5D(https%3A%2F%2Fwww.crifan.com%2F)%0A%0A%0A%0A </center> </en-note>
即:
只是普通的html而已
不是以为的markdown的原始的字符串。。。
单个title+lin是:p+a
<p style="line-height: 160%; box-sizing: content-box; margin: 10px 0; color: #333;"><a href="https://www.crifan.com/bethesda_gan_gallium_nitride_65w_charger_unpacking_photo" style="line-height: 160%; box-sizing: content-box; text-decoration: underline; color: #5286bc;">【记录】倍思GaN氮化镓65W充电器开箱照</a> </p>
那就去写代码,生成这种
所以去写代码
用代码:
def updateNoteToPublished(noteTitle, noteSlug):
global gCfg
publishedNote = gCfg["evernote"]["afterUpload"]["HasPublised"]["note"]
publishedNoteTitle = publishedNote["title"] # '已发布 20201206'
publishedNoteGuid = publishedNote["guid"] # 'e242563a-4380-4a59-a6cf-f2e9ac019969'
publishedNoteDetail = gEvernote.getNoteDetail(publishedNoteGuid)
# curNoteHtml = crifanEvernote.noteContentToHtml(publishedNoteDetail.content, isKeepTopHtml=False)
curNoteSoup = crifanEvernote.noteContentToSoup(publishedNoteDetail)
# <div style="font-size: 14px; margin: 0; padding: 0; width: 100%;">
stypleP = re.compile("width:\s*100%;$")
firstDivSoup = curNoteSoup.find("div", attrs={"style": stypleP})
logging.info("firstDivSoup=%s", firstDivSoup)已经可以获取到第一个div:
20201209 10:46:18 EvernoteToWordpress.py:886 INFO firstDivSoup=<div style="font-size: 14px; margin: 0; padding: 0; width: 100%;"><p style="line-height: 160%; box-sizing: content-box; margin: 10px 0; color: #333;"><a href="https://www.crifan.com/try_charger_and_charging_cable_charge_macbookpro" style="line-height: 160%; box-sizing: content-box; text-decoration: underline; color: #5286bc;">【记录】试用充电器和充电线给MacBookPro充电</a></p> <p style="line-height: 160%; box-sizing: content-box; margin: 10px 0; color: #333;"><a href="https://www.crifan.com/bethesda_gan_gallium_nitride_65w_charger_unpacking_photo" style="line-height: 160%; box-sizing: content-box; text-decoration: underline; color: #5286bc;">【记录】倍思GaN氮化镓65W充电器开箱照</a></p> <p style="line-height: 160%; box-sizing: content-box; margin: 10px 0; color: #333;"><a style="line-height: 160%; box-sizing: content-box; text-decoration: underline; color: #5286bc;">【已解决】更换mac pro的充电器</a></p> <hr style="line-height: 160%; box-sizing: content-box; border-top: 1px solid #eee; margin: 16px 0;"/> <p style="line-height: 160%; box-sizing: content-box; margin: 10px 0; color: #333;"><a href="https://www.crifan.com/" style="line-height: 160%; box-sizing: content-box; text-decoration: underline; color: #5286bc;"></a></p>
接着就是去:
【已解决】Python的BeautifulSoup中如何给指定位置插入新节点soup
但是问题来了:
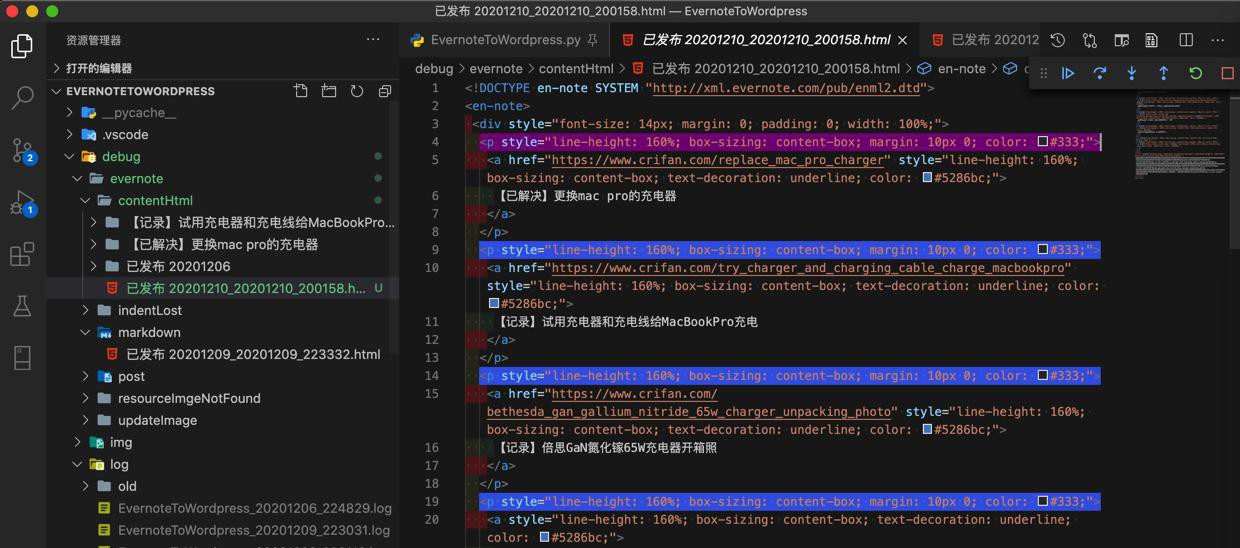
虽然印象笔记的(模拟markdown的)html更新的没问题:
<!DOCTYPE en-note SYSTEM "http://xml.evernote.com/pub/enml2.dtd"> <en-note> <div style="font-size: 14px; margin: 0; padding: 0; width: 100%;"> <p style="line-height: 160%; box-sizing: content-box; margin: 10px 0; color: #333;"> <a href="https://www.crifan.com/replace_mac_pro_charger" style="line-height: 160%; box-sizing: content-box; text-decoration: underline; color: #5286bc;"> 【已解决】更换mac pro的充电器 </a> </p> <p style="line-height: 160%; box-sizing: content-box; margin: 10px 0; color: #333;"> <a href="https://www.crifan.com/try_charger_and_charging_cable_charge_macbookpro" style="line-height: 160%; box-sizing: content-box; text-decoration: underline; color: #5286bc;"> 【记录】试用充电器和充电线给MacBookPro充电 </a> </p>

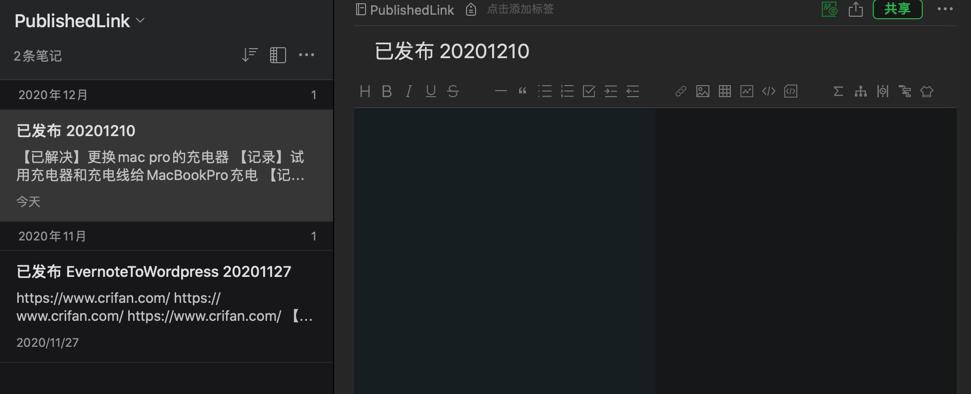
但是:却无法正常显示所添加的内容,且连之前内容也无法显示了。。。

所以,看来要放弃这种markdown。都是有问题的。
看来貌似印象笔记中不支持api接口方式去更新markdown中的html内容?
暂时不清楚,放弃此路。