折腾:
【记录】Mac中去用小程序实现绘本查询系统的前端
后,接着就是开始去实现小程序的前端了:
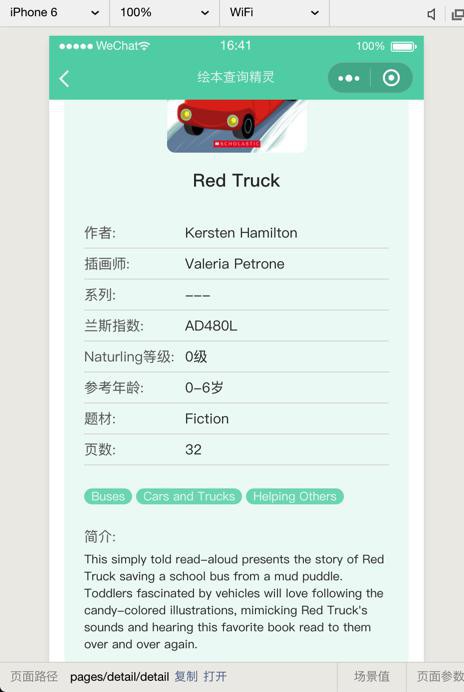
去用小程序实现这种效果:


期间:
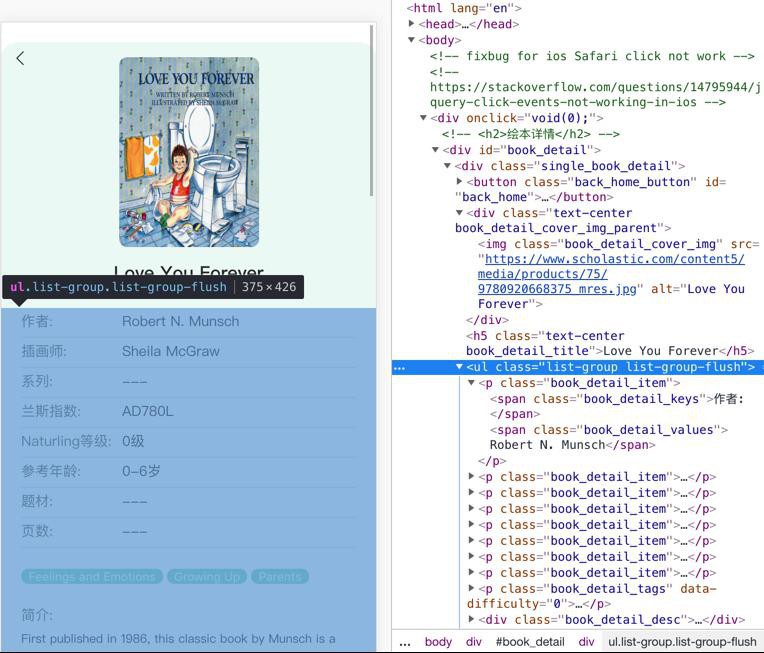
【整理】微信小程序工具调试UI界面时的坑
需要再去实现:

感觉要去搞清楚:
小程序 list布局
突然发现好像不用,单独加上每一个view即可。
小程序 list listview
里面提到了block
没找到block
算了,还是试试手动写view吧
目前用:
detail.wxml
<!--pages/detail.wxml-->
<!-- <scroll-view scroll-y class='book_detail_root'> -->
<view class='book_detail_root'>
<view class='detail_info'>
<!-- <text>bookId: {{curBookId}}</text> -->
<view class='detail_cover'>
<image
class='detail_cover_image'
src="{{curBookInfo.coverImgUrl}}"
></image>
</view>
<text class='detail_title'>{{curBookInfo.title}}</text>
<view class='detail_items'>
<view class='detail_item_row'>
<label class='detail_item_key'>作者: </label>
<text class='detail_item_value'>{{curBookInfo.authorsStr}}</text>
</view>
<view class='detail_item_row'>
<label class='detail_item_key'>插画师: </label>
<text class='detail_item_value'>{{curBookInfo.illustratorsStr}}</text>
</view>
<view class='detail_item_row'>
<label class='detail_item_key'>系列: </label>
<text class='detail_item_value'>{{curBookInfo.seriesNameAndNumber}}</text>
</view>
<view class='detail_item_row'>
<label class='detail_item_key'>兰斯指数: </label>
<text class='detail_item_value'>{{curBookInfo.lexileStr}}</text>
</view>
<view class='detail_item_row'>
<label class='detail_item_key'>xxx等级: </label>
<text class='detail_item_value'>{{curBookInfo.xxxStr}}</text>
</view>
<view class='detail_item_row'>
<label class='detail_item_key'>参考年龄: </label>
<text class='detail_item_value'>{{curBookInfo.ageStr}}</text>
</view>
<view class='detail_item_row'>
<label class='detail_item_key'>题材: </label>
<text class='detail_item_value'>{{curBookInfo.genreStr}}</text>
</view>
<view class='detail_item_row'>
<label class='detail_item_key'>页数: </label>
<text class='detail_item_value'>{{curBookInfo.pagesStr}}</text>
</view>
<view class='detail_item_tags'>
<view
wx:for="{{curBookInfo.tags}}"
wx:for-index="tagIdx"
wx:for-item="eachTag"
wx:key="*this"
class='detail_single_tag'
>
<text class='detail_item_tags_value'>{{eachTag}}</text>
</view>
</view>
<view class='detail_item_intro'>
<label class='detail_item_key detail_intro_key'>简介: </label>
<view class='detail_intro_value'>{{curBookInfo.descriptionStr}}</view>
</view>
</view>
</view>
<view class='detail_recommend_list'>
<!-- <text>bookId: {{curBookId}}</text> -->
</view>
</view>
<!-- </scroll-view> -->detail.wxss
/* pages/detail.wxss */
.book_detail_root{
display: flex;
padding-top: 20px;
}
.detail_info{
width: 100%;
background-color: rgb(239, 250, 247);
border-radius: 16px;
margin-left: 15px;
margin-right: 15px;
margin-bottom: 30px;
}
.detail_cover{
padding-top: 15px;
padding-bottom: 15px;
display: flex;
/* flex-direction: column; */
align-items: center;
justify-content: center;
}
.detail_cover_image{
width: 140px;
height: 190px;
border-radius: 8px;
}
.detail_title{
display: flex;
align-items: center;
justify-content: center;
font-family: "PingFangSC-Medium", "Microsoft Yahei", "微软雅黑", "Heiti SC";
font-size: 18px;
color: #333333;
padding-bottom: 25px;
margin-block-end: 0px;
padding-left: 20px;
padding-right: 20px;
}
.detail_items{
margin-bottom: 0;
}
.detail_item_row{
min-height: 30px;
max-height: 30px;
margin-left: 20px;
margin-right: 20px;
margin-top: 0;
margin-bottom: 0;
border-bottom: 1px solid rgb(221, 221, 221);
}
.detail_item_key{
font-family: "PingFangSC-Regular", "Microsoft Yahei", "微软雅黑", "Heiti SC";
font-size: 14px;
color: rgb(102, 102, 102);
display: inline-block;
width: 101px;
}
.detail_item_value{
font-family: "PingFangSC-Regular", "Microsoft Yahei", "微软雅黑", "Heiti SC";
font-size: 14px;
color: rgb(51, 51, 51);
}
.detail_item_tags{
margin-left: 20px;
margin-right: 20px;
margin-top: 15px;
margin-bottom: 15px;
}
.detail_single_tag{
font-size: 12px;
font-weight: 400;
margin-right: 4px;
padding-top: 1px;
padding-bottom: 0;
background-color: rgba(97, 210, 179, 0.8);
color: rgba(255, 255, 255, 0.9);
height: 15px;
line-height: 14px;
display: inline-block;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
padding-right: 0.6em;
padding-left: 0.6em;
border-radius: 10rem;
}
.detail_item_tags_value{
}
.detail_item_intro{
margin-left: 20px;
margin-right: 20px;
}
.detail_intro_key{
margin-bottom: 4px;
}
.detail_intro_value{
font-size: 12px;
font-family: "PingFangSC-Regular", "Microsoft Yahei", "微软雅黑", "Heiti SC";
color: rgb(51, 51, 51);
/* margin-bottom: 2px; */
margin-bottom: 20px;
}
.detail_recommend_list{
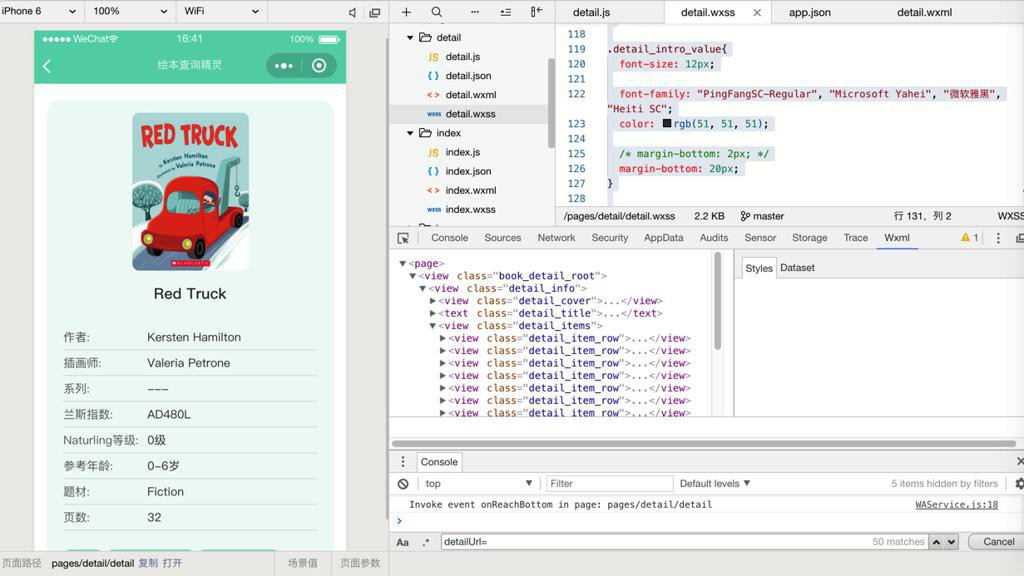
}可以显示出基本的字段信息了:


然后再去弄显示下面的列表:
【已解决】小程序中如何提取公共部分内容为可复用的组件
转载请注明:在路上 » 【记录】小程序实现绘本查询的详情页