折腾:
【记录】用小程序实现测评系统的前端页面
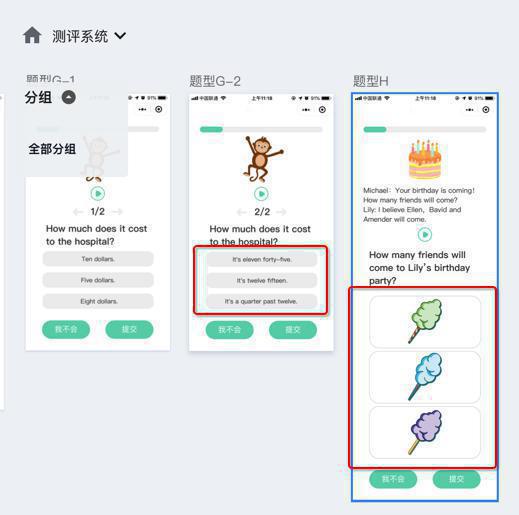
期间,需要实现同时支持这种:

即,根据选项类型不同,决定显示text还是image
继续参考:
<view wx:if="{{length > 5}}">1</view>
<view wx:elif="{{length > 2}}">2</view>
<view wx:else>3</view>去试试
不过先要解决小程序中按钮中添加图片:
类似按钮的中间显示图片

之前此处单个选项是按钮用的是button,button中是text:
<view
wx:for="{{firtQuestonOptions}}"
wx:for-index="questionIdx"
wx:for-item="curOption"
wx:key="*this"
class='single_option'
bindtap='singleOptionClicked'
>
<button class="single_option_button">
{{curOption}}
</button>
</view>现在也可以改为:
view中是text
然后view加image
也可以考虑:
button中间加上image
去找找看:
小程序 button image
但是要考虑到:
还要很好的支持背景色才行,不能图片覆盖了背景色
而且此处代码中,也懒得,或者说不希望,不想去,动态生成style的值-》降低显示效率
算了,换成view中间加上照片吧
去试试
<view class="single_option_button">
{{curOption}}
</view>结果导致超长的text超过边界了:

想办法:
超过不显示,或者最好换行
去搜搜:
text-wrap
line-wrap?
css overflow new line
用:
word-wrap: break-word;
可以换行:

然后再去居中对齐:
.single_option {
。。。
display: flex;
/* align-items: center; */
justify-content: center;
}
.single_option_button {
。。。
/* text-overflow: */
word-wrap: break-word;
}结果选项显示也不对了:

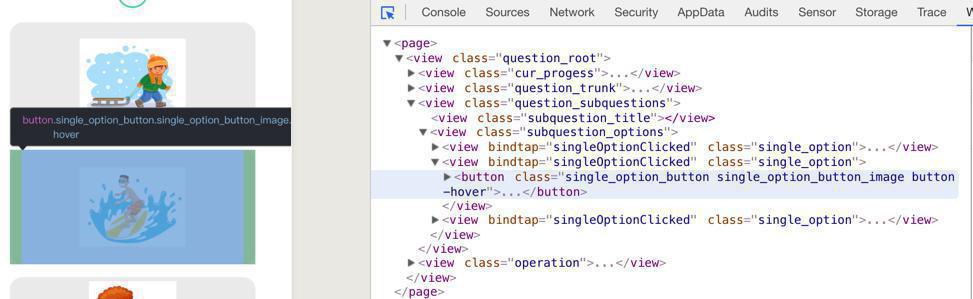
再去换成button内部显示image试试
然后确定是可以的:
不过由于鼠标点选时,好像先点击到button:

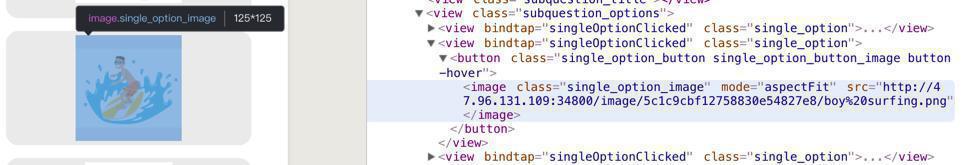
然后才能点选到image:

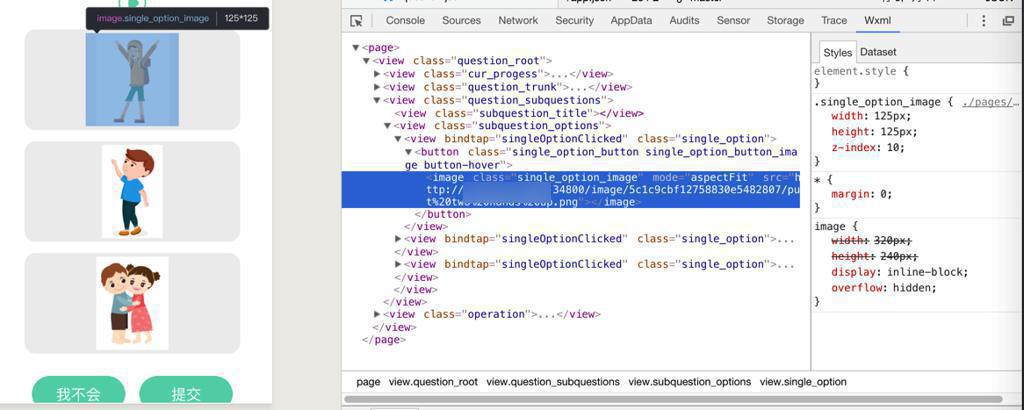
好像是z轴的问题?
去加上:
.single_option_image {
...
z-index: 10;
}果然可以直接点击到image了:

接着遇到了:
需要动态判断和决定style(height)
<button class="single_option_button">
<text
wx:if="{{firstQuestion.option_type == 'text'}}"
style="height: 40px;"
>
{{curOption.option_text}}
</text>
<image
wx:if="{{firstQuestion.option_type == 'image'}}"
style="height: 135px;"
class="single_option_image"
src="{{curOption.option_image}}"
mode="aspectFit"
></image>
</button>结果不行,不起效果。

->image的高度限制没有效果
后来发现是:其实起效果了,只是style的height给了image,
实际上应该是给父级元素才对
【总结】
最后用代码:
pages/question/question.wxml
<view
wx:for="{{firtQuestonOptions}}"
wx:for-index="questionIdx"
wx:for-item="curOption"
wx:key="curOption.option_index"
class='single_option'
bindtap='singleOptionClicked'
>
<button class="{{firstQuestionOptionStyle}}">
<view
wx:if="{{firstQuestion.option_type == 'text'}}"
class="single_option_text"
>
{{curOption.option_text}}
</view>
<image
wx:elif="{{firstQuestion.option_type == 'image'}}"
class="single_option_image"
src="{{curOption.option_image}}"
mode="aspectFit"
></image>
</button>
</view>
</view>
</view>pages/question/question.js
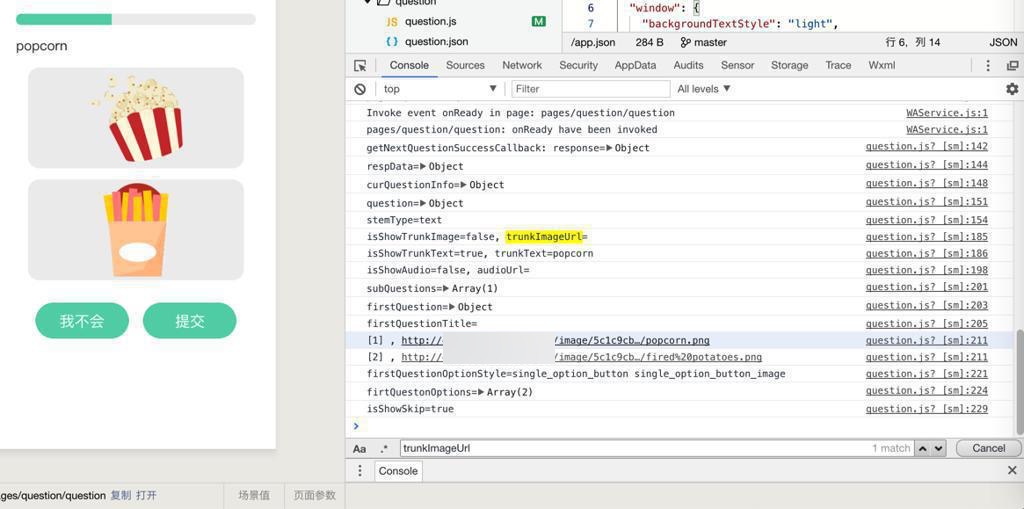
var firtQuestonOptions = firstQuestion.options
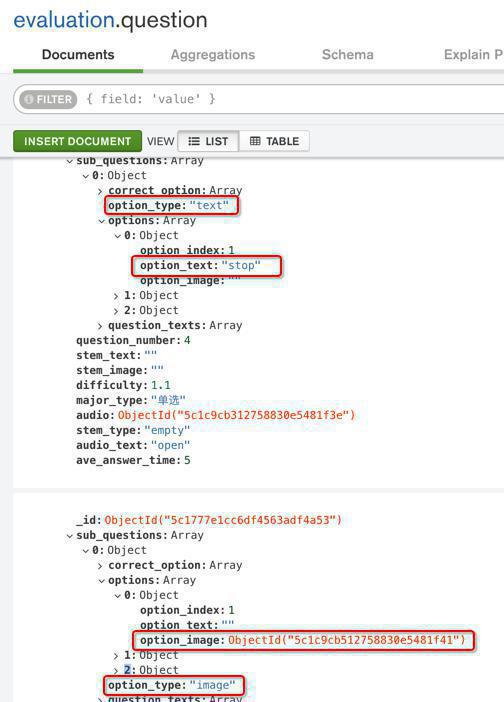
console.log("firtQuestonOptions=%o", firtQuestonOptions)对应原始数据是:

注,对于image,已处理为url了:

pages/question/question.wxss
.single_option {
margin-top: 15px;
margin-left: 43px;
margin-right: 43px;
}
.single_option_button {
/* height: 40px; */
/* height: 135px; */
/* max-width: */
border-radius: 15px;
background: rgba(238,238,238,1);
font-size: 16px;
font-family: "PingFangSC-Regular", "苹方", "Microsoft Yahei", "微软雅黑", "Heiti SC";
font-weight: 400;
color: rgba(51,51,51,1);
/* text-overflow: */
/* word-wrap: break-word; */
display: flex;
align-items: center;
justify-content: center;
}
.single_option_button::after{
border: none;
}
.single_option_button_text {
height: 40px;
}
.single_option_button_image {
height: 135px;
}
.single_option_text {
text-align: center;
}
.single_option_image {
/* max-height: 125px;
min-width: 125px; */
/* width: 88px; */
width: 125px;
height: 125px;
z-index: 10;
}基本上实现想要的效果:
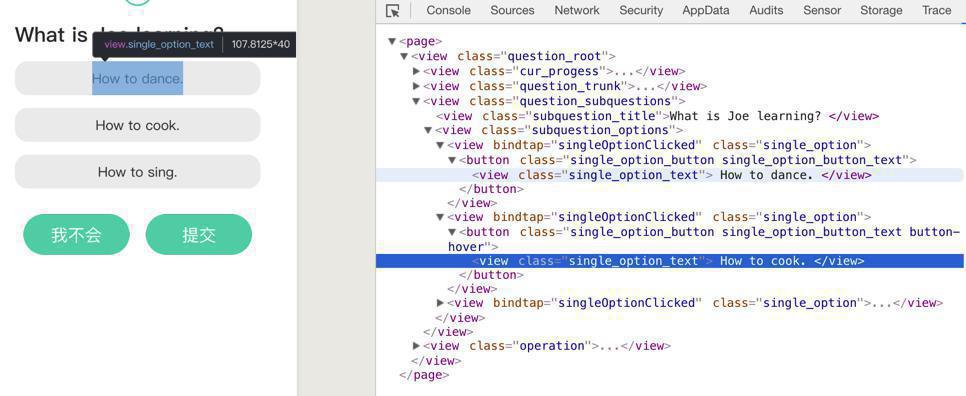
当选项是text时,显示text,且高度低一点:

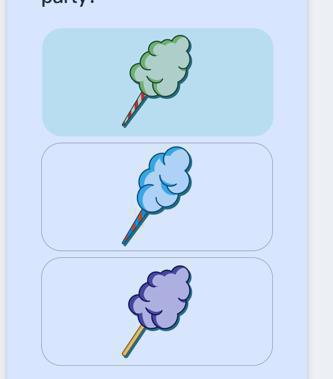
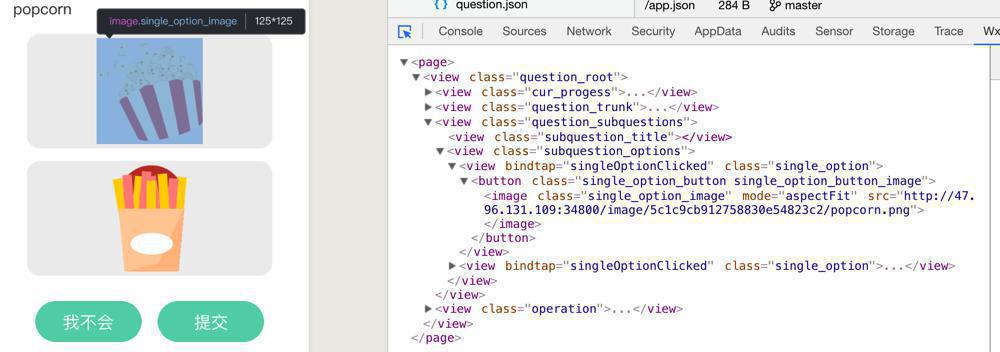
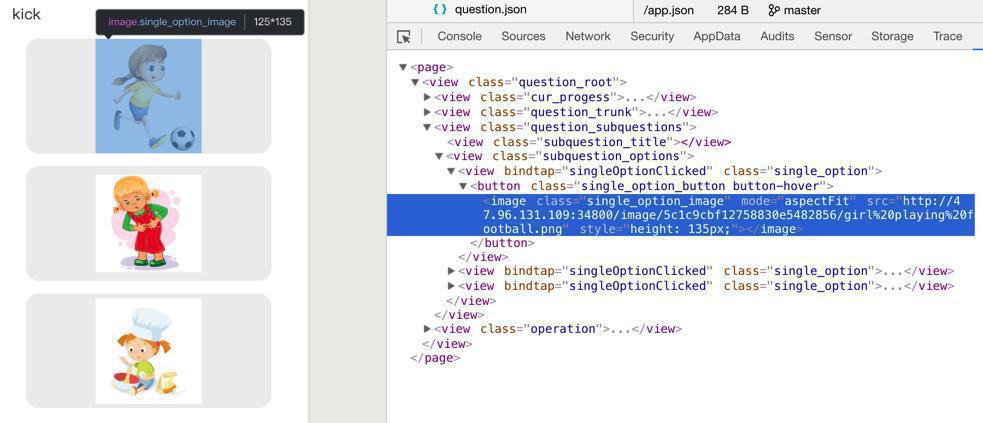
当选项是image时,显示图片,且高度高一点:

转载请注明:在路上 » 【已解决】小程序中根据选项类型不同显示不同内容即文字或图像