


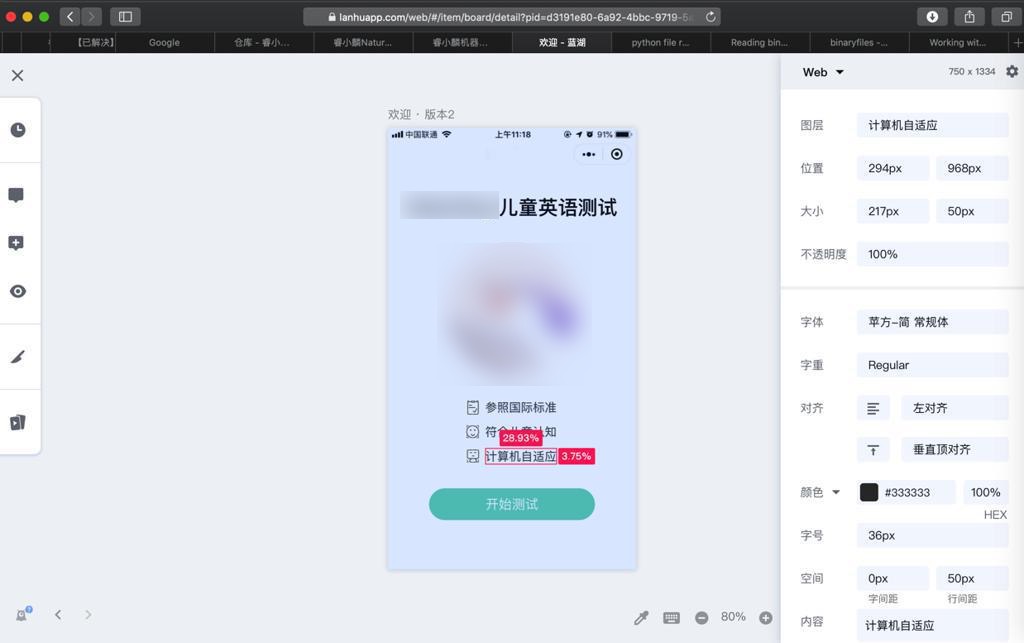
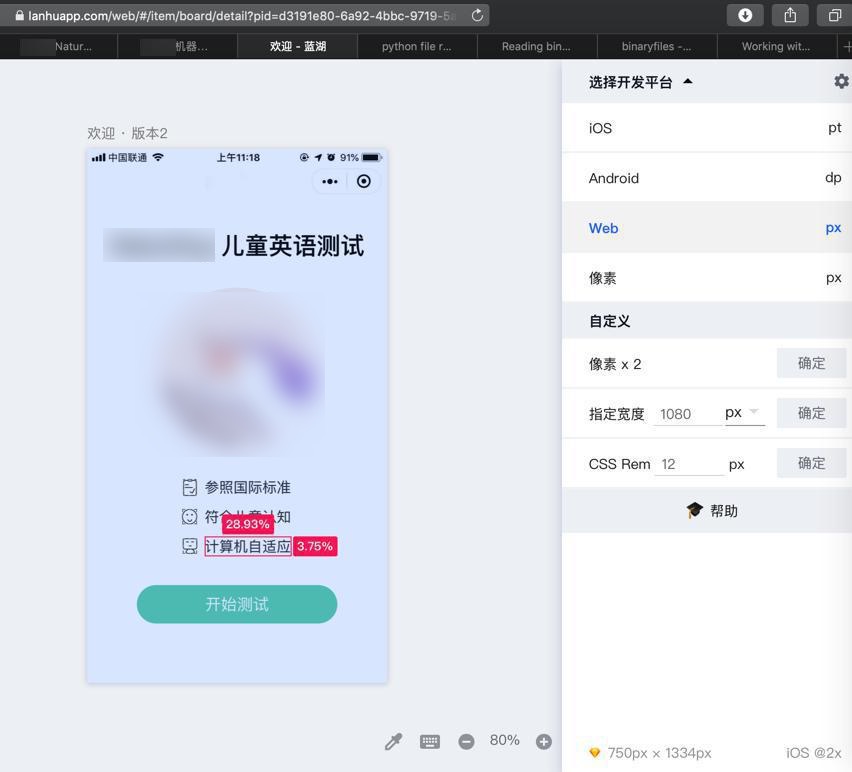
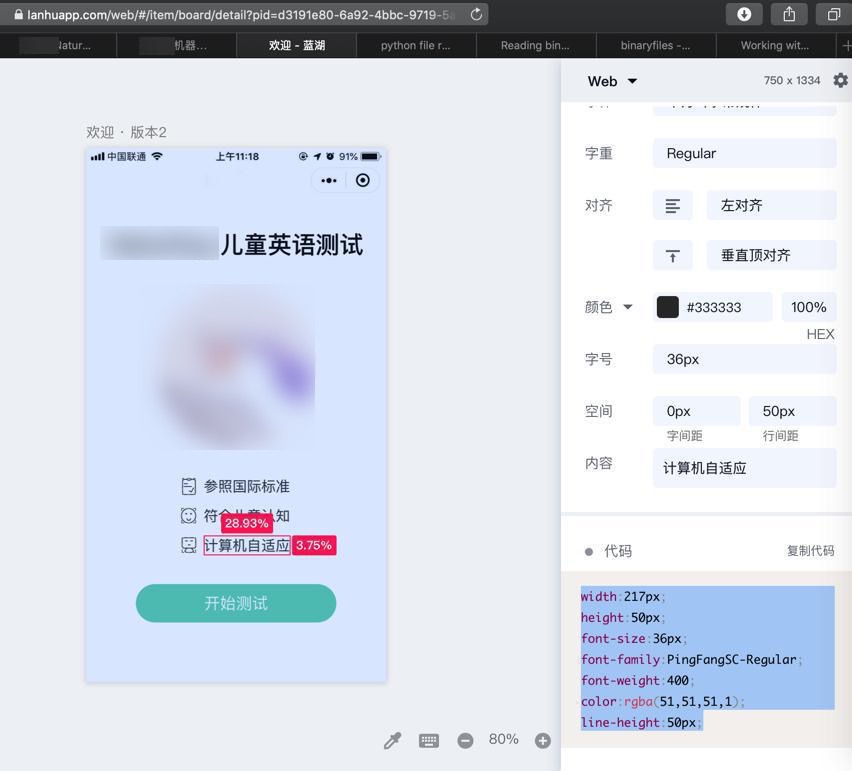
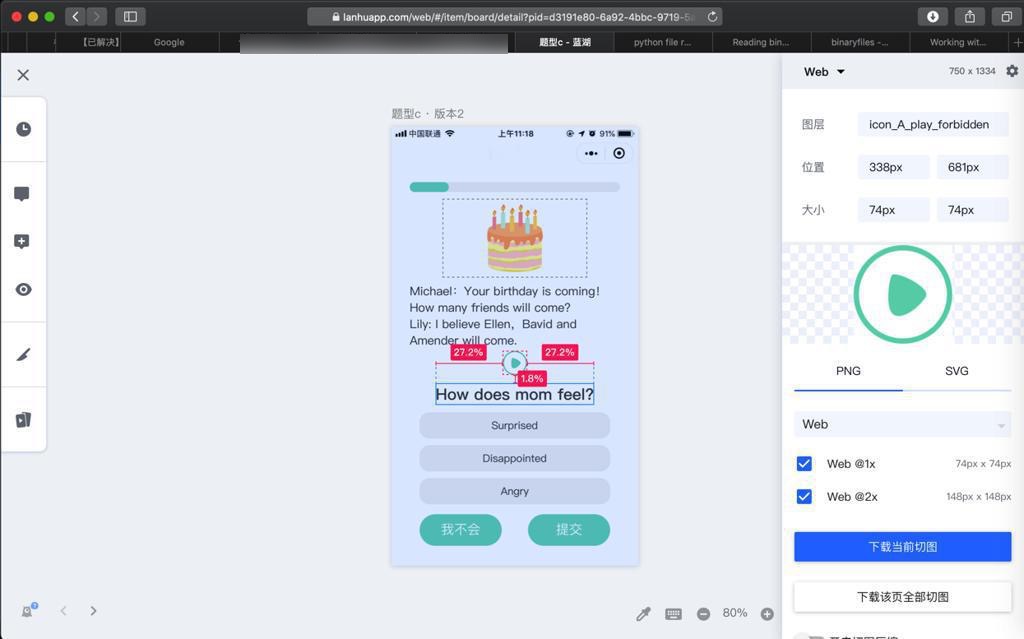
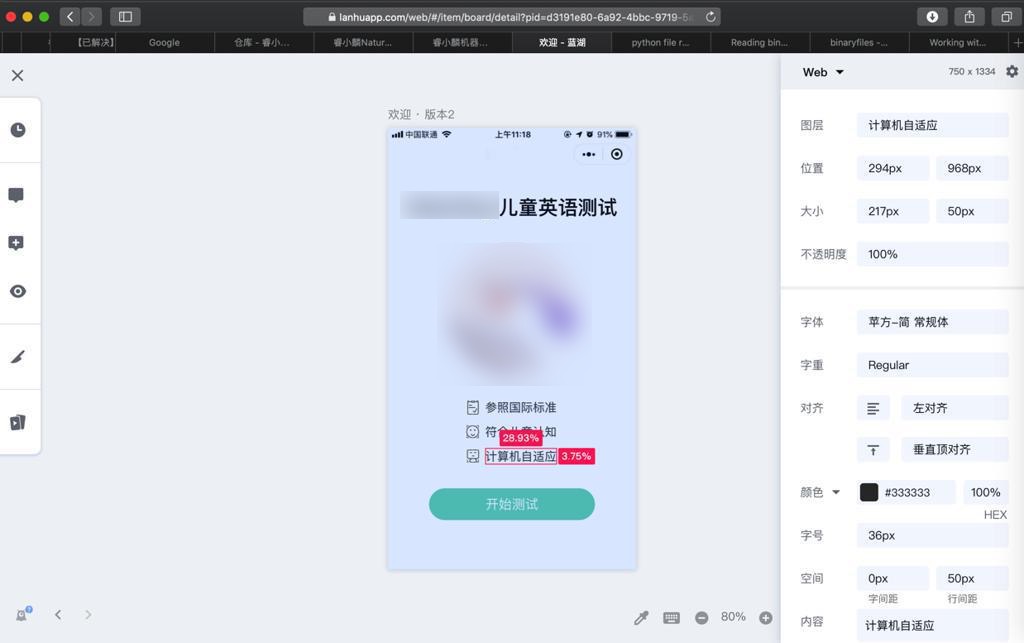
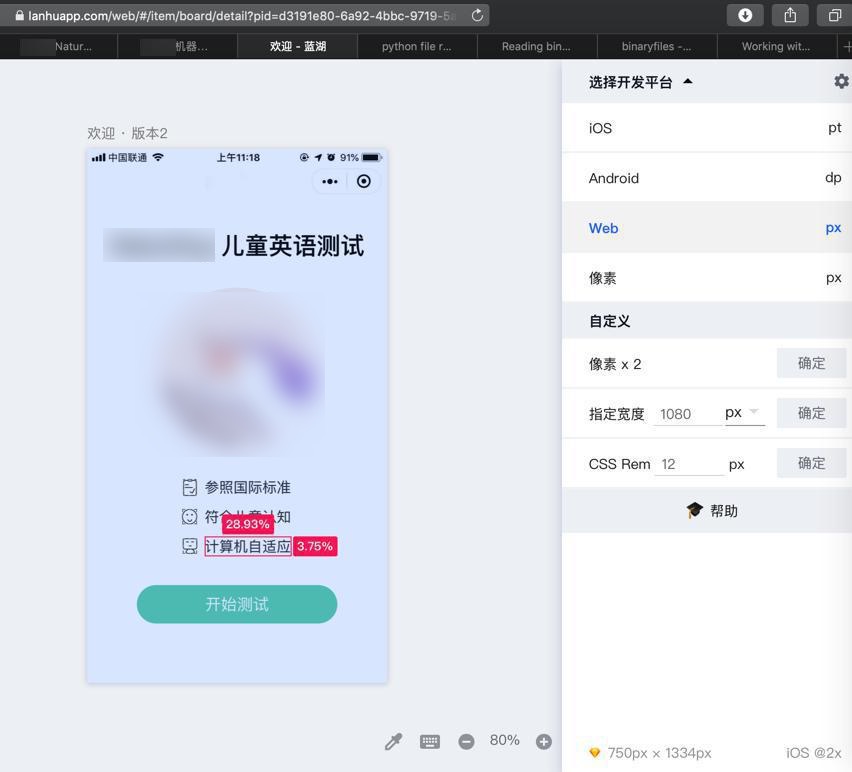
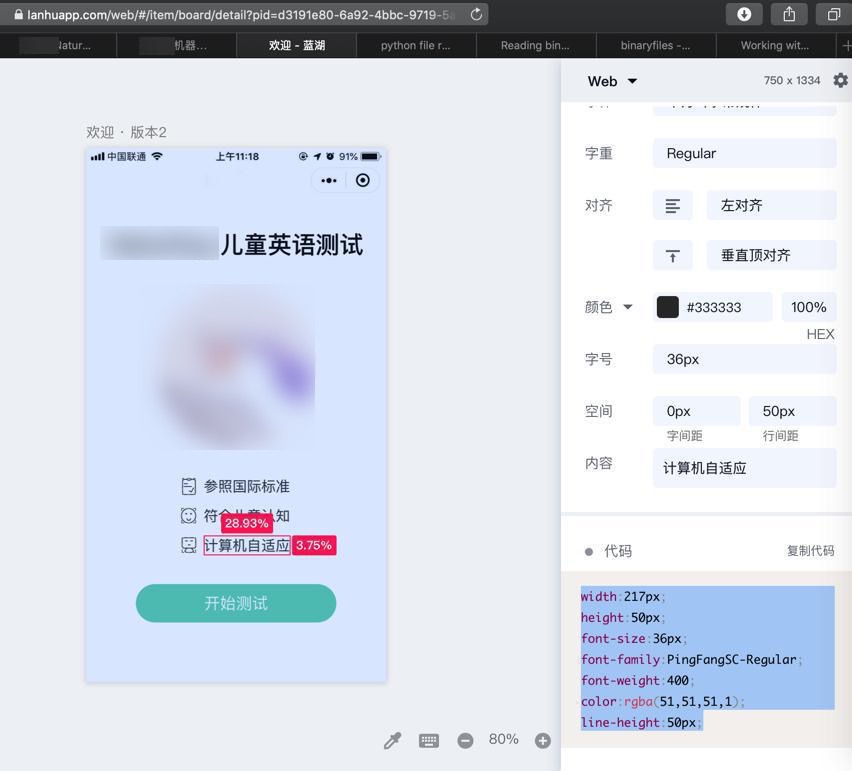
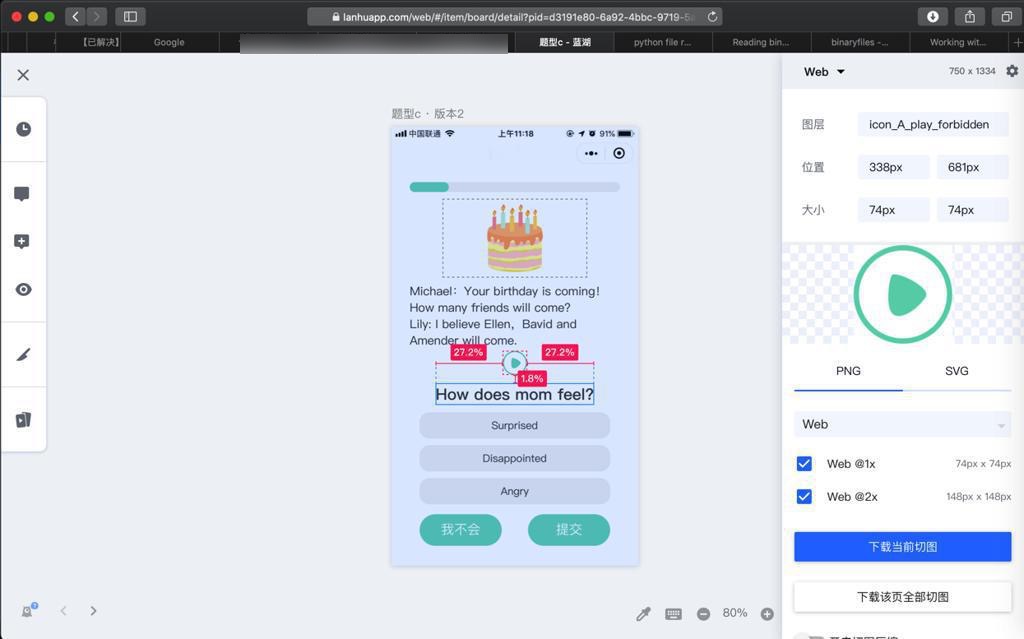
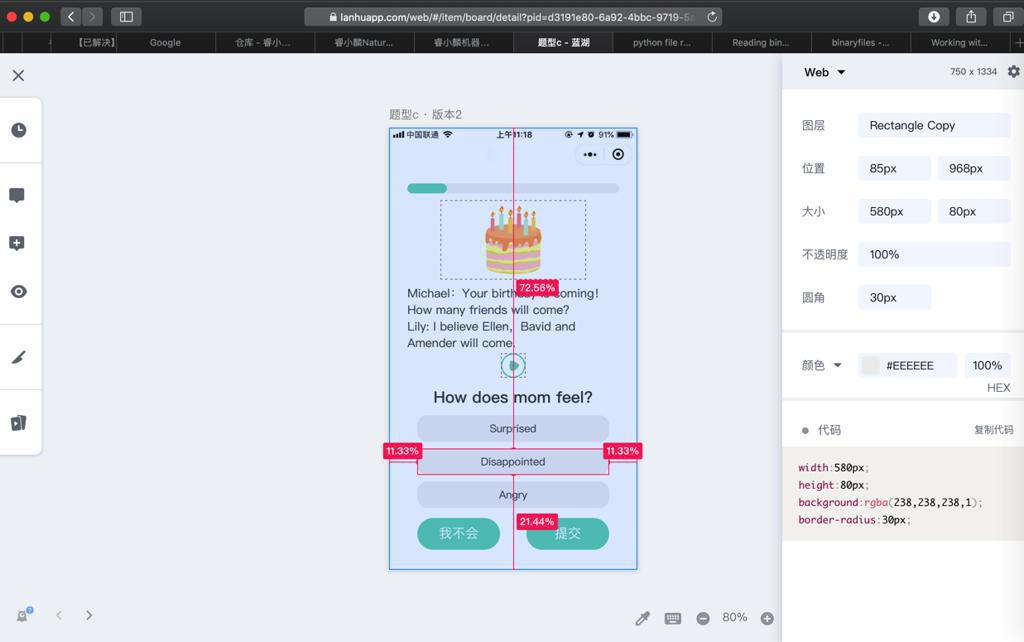
可以看到具体不同端的代码写法,比如web端:


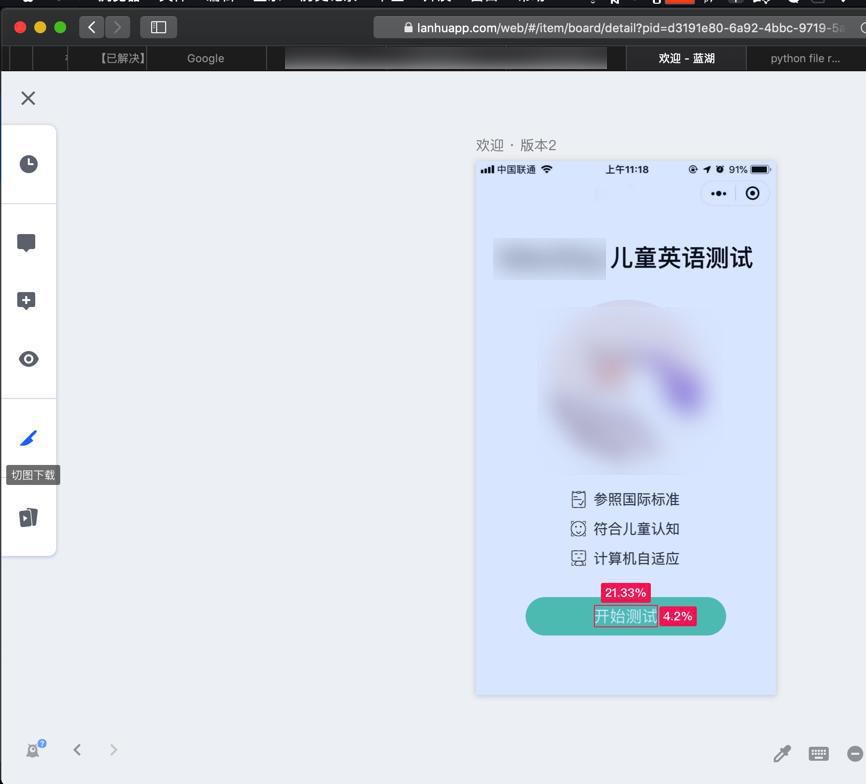
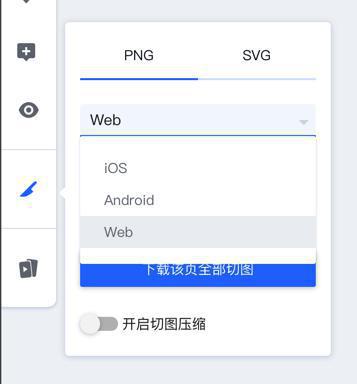
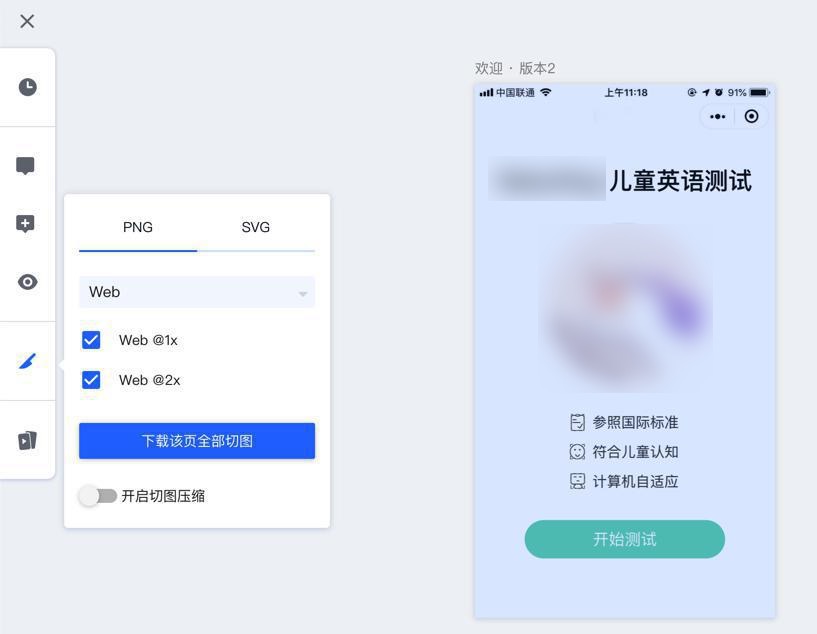
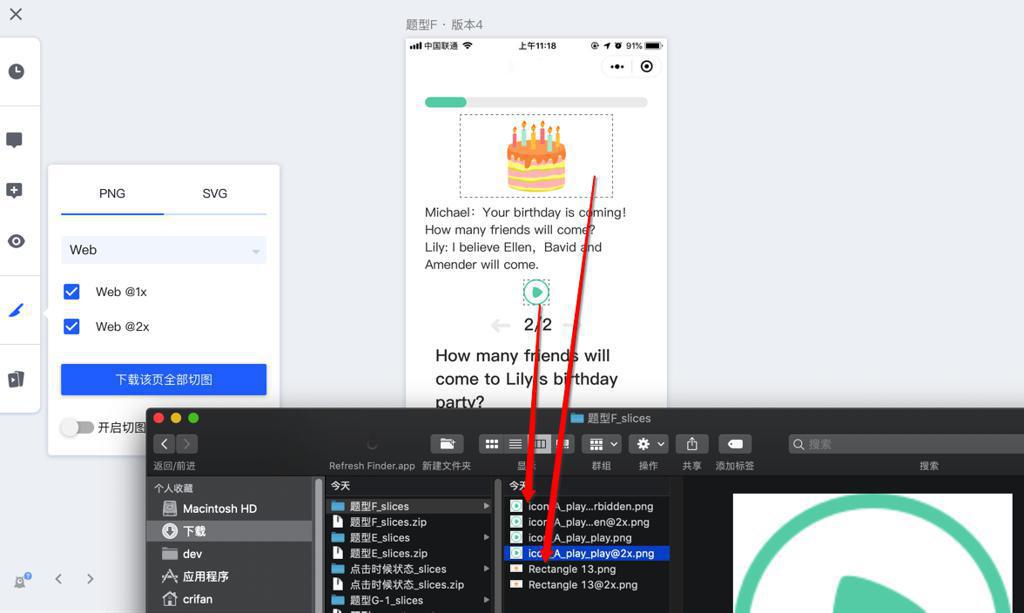
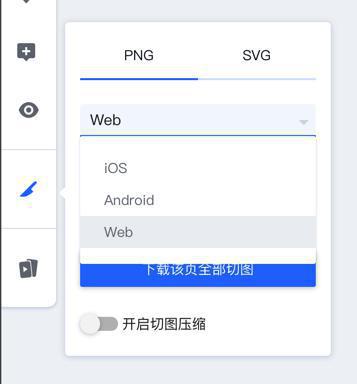
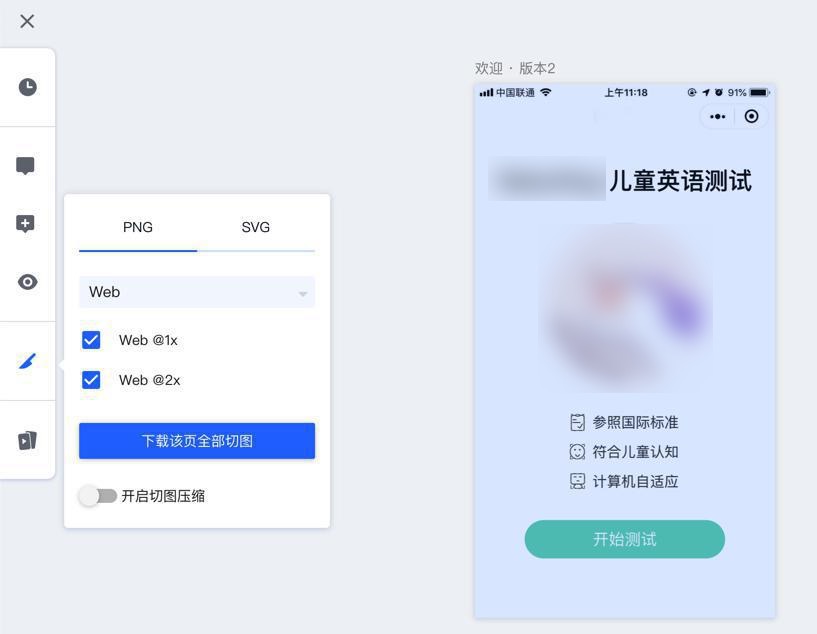
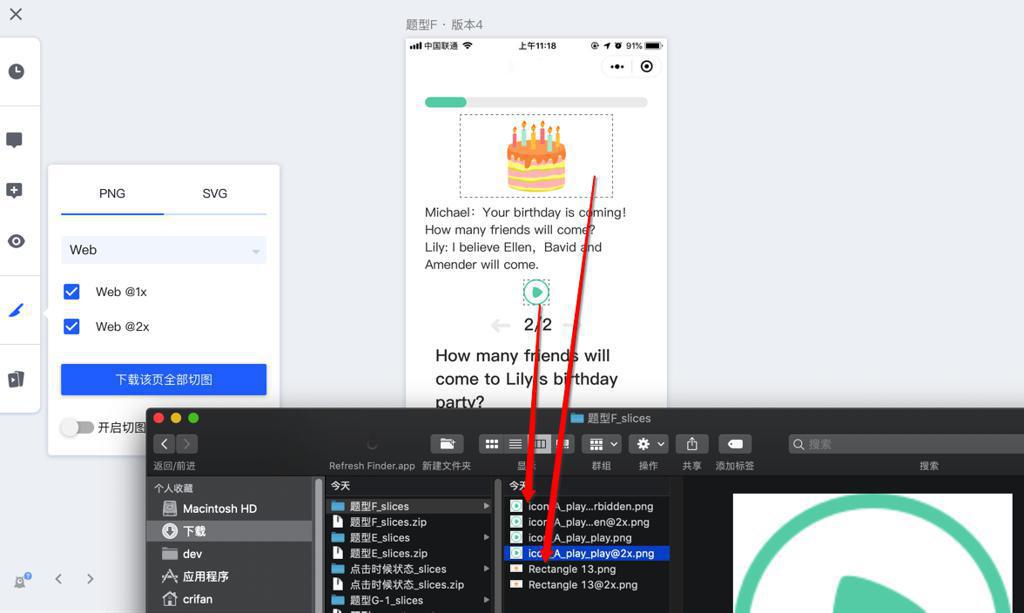
还可以下载自己要的切图




解压后即可得到所需图片:

很是赞啊。
其他:

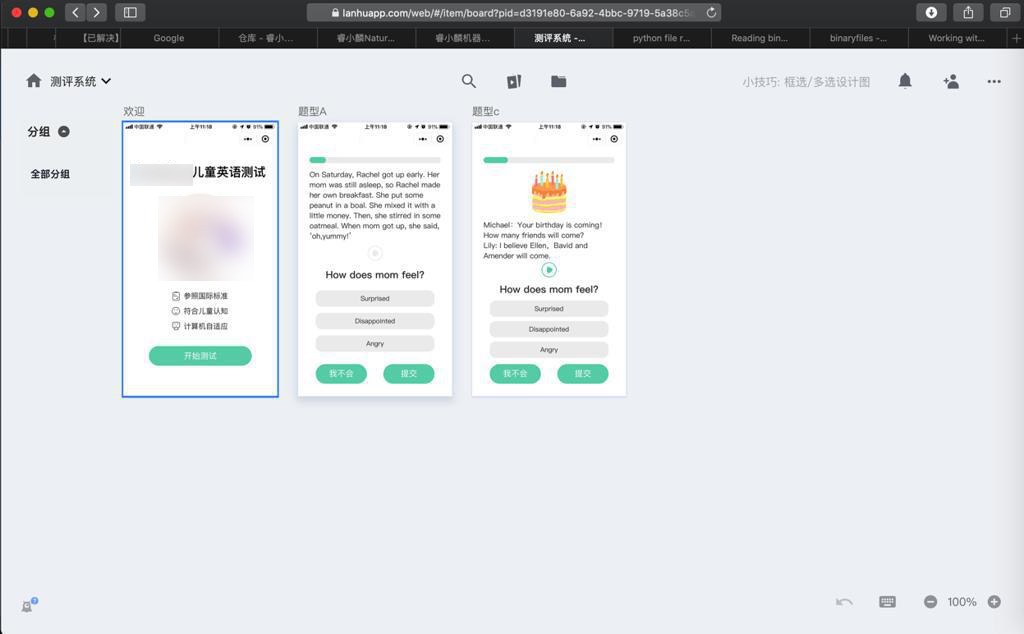
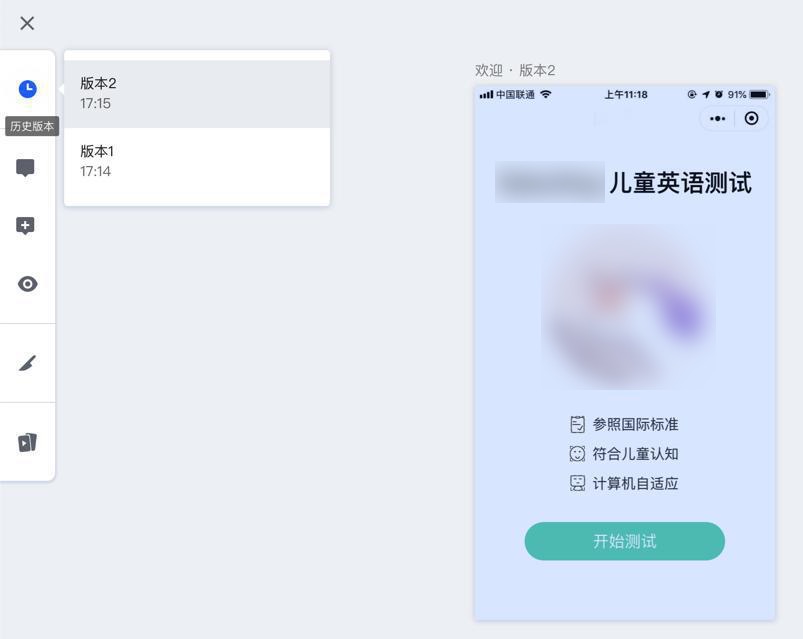
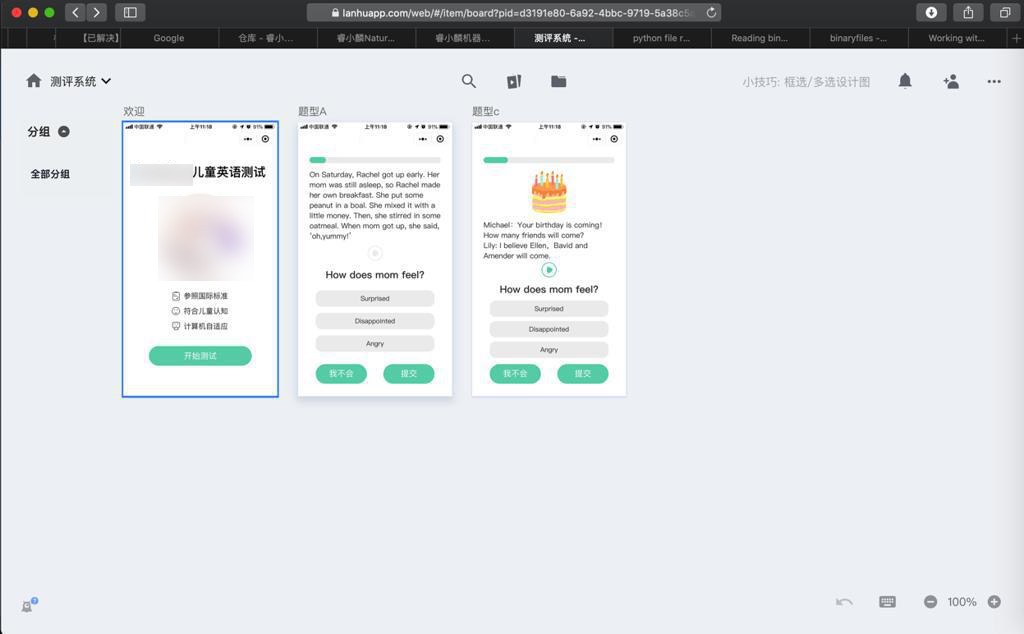
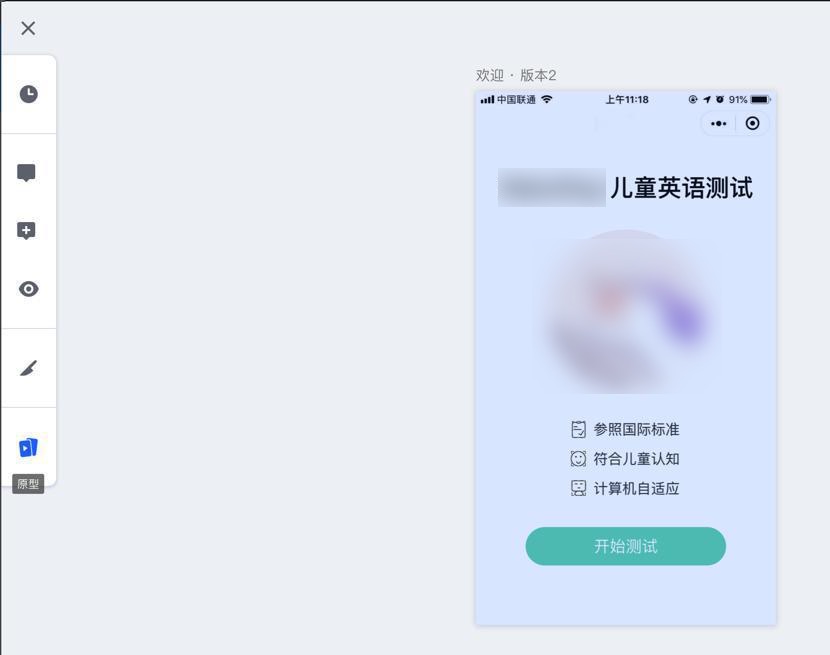
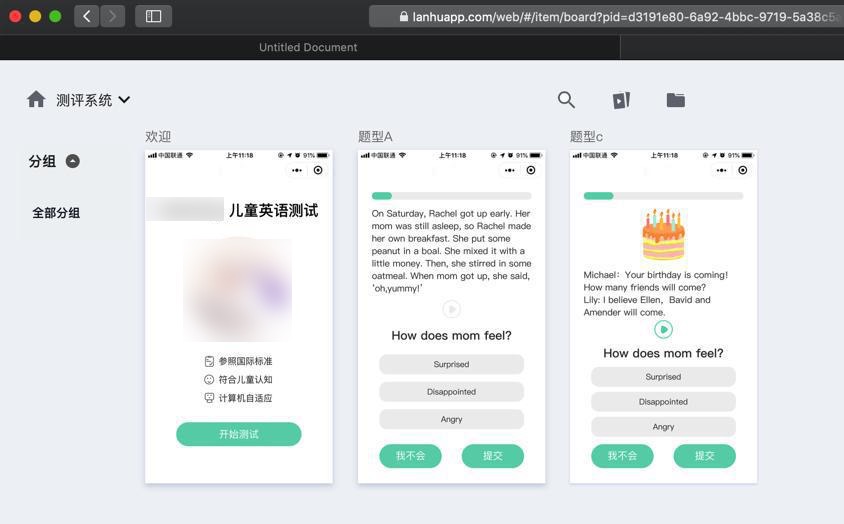
原型:


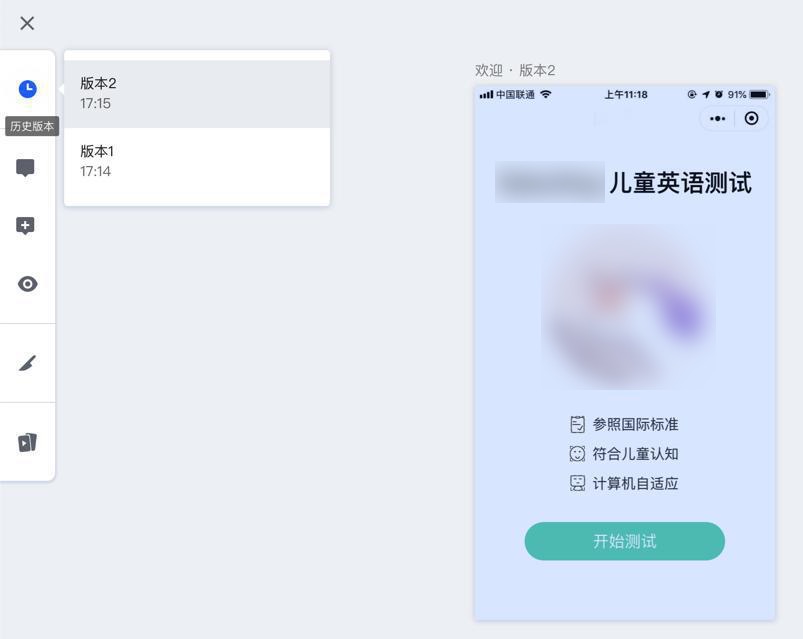
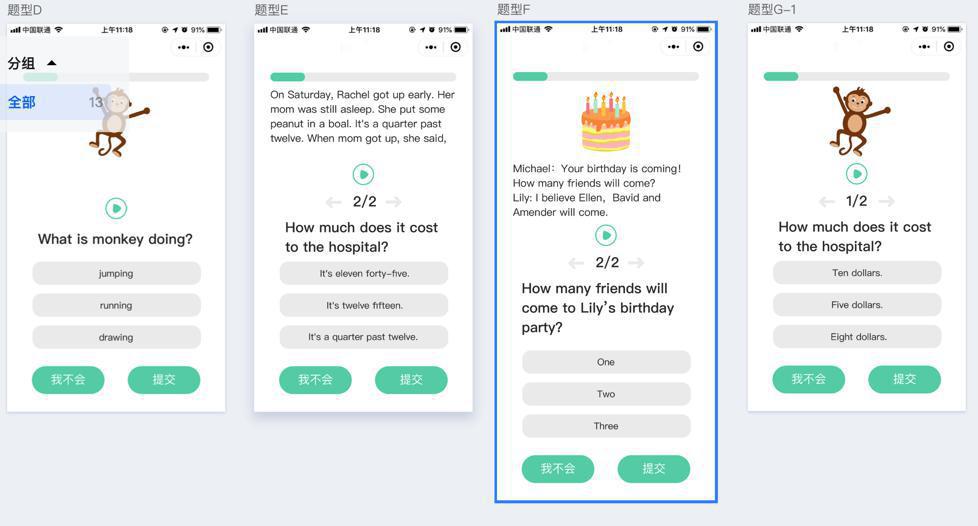
其他页面:




【后记】
下载切图心得:
有些页面,下载切图所得到的素材,不是页面所有的元素的,而是:进去页面看到虚线框的素材
比如,对于:

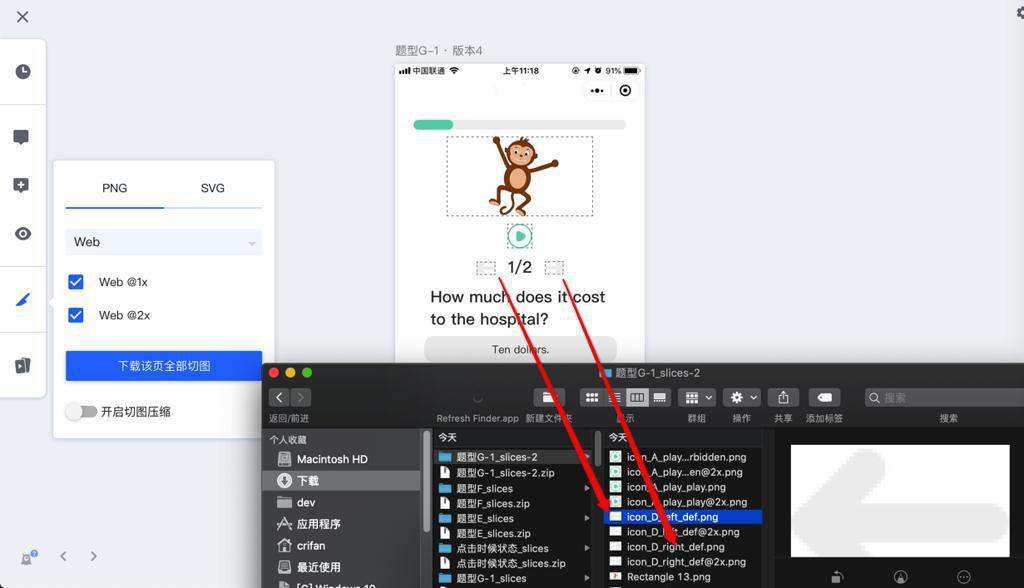
想要下载左右箭头,则这个页面(左右箭头没有虚线框)去下载:
就没有,而只有:上面图片和音频按钮图标

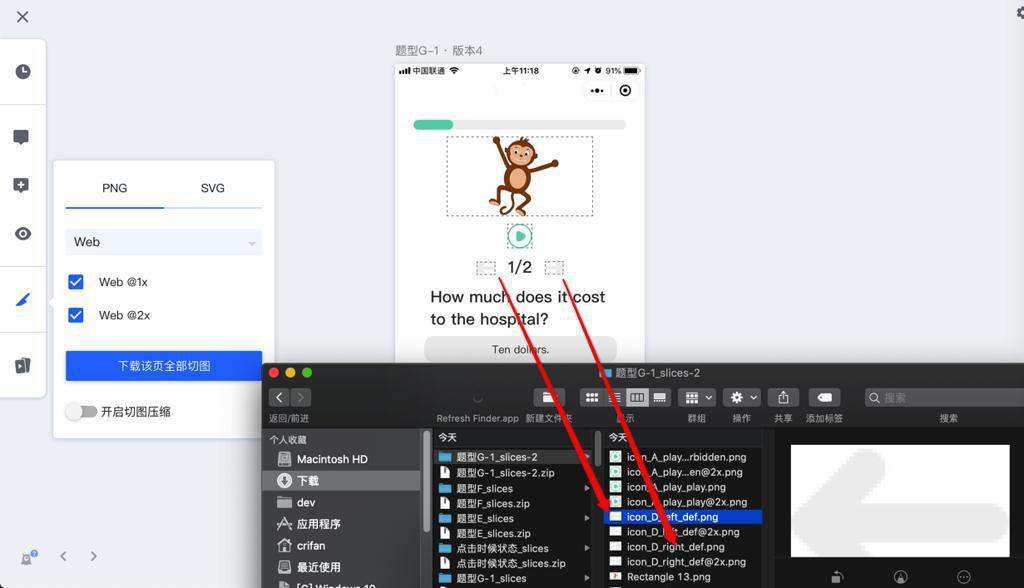
然后换个图,想要素材带虚线框的,包括想要的左右箭头,就可以下载到:

转载请注明:在路上 » 【记录】蓝湖 UI设计师和程序共享UI设计稿




















转载请注明:在路上 » 【记录】蓝湖 UI设计师和程序共享UI设计稿