折腾:
【记录】小程序发布前的准备工作
期间,对于当前的主页显示查询结果,当:
空搜索:没有输入内容,就点击查询
是正常的,但是对于:
查不到结果:输入了内容,但是查不到结果,返回热门推荐绘本列表
时,需要给用户一定的提示,比如:
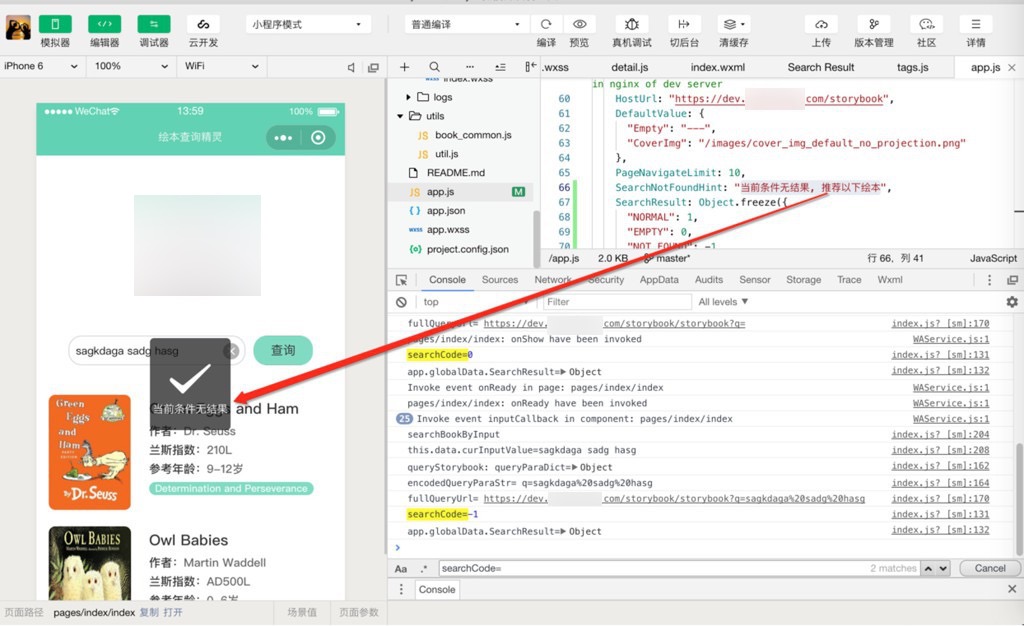
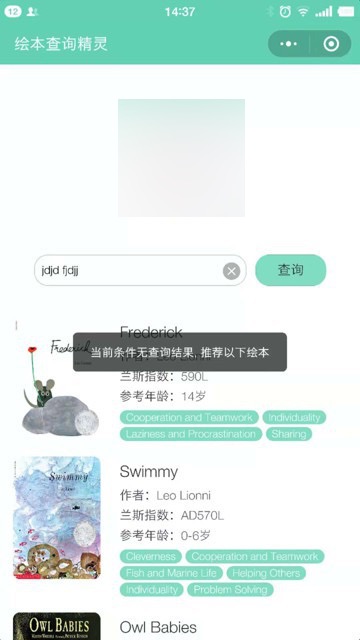
弹框提示:查不到您要的绘本,推荐热门绘本如下
而对于弹框的效果,找到了:
小程序示例

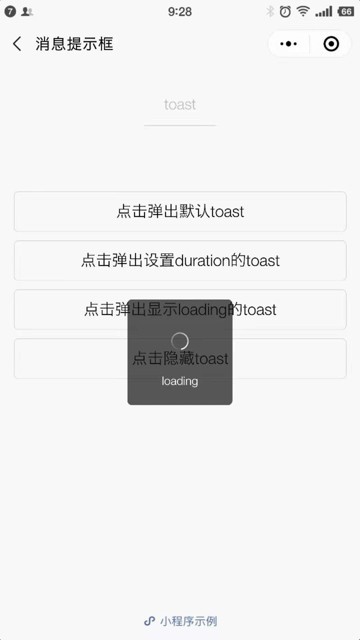
中的:

和:

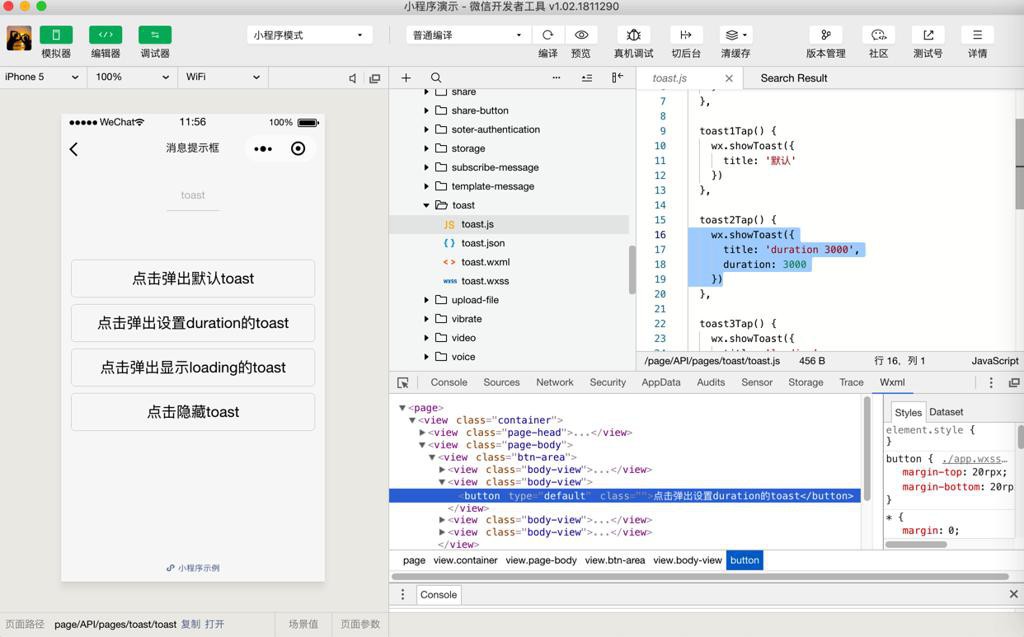
所以参考代码:
去看看:

wx.showToast({
title: 'duration 3000',
duration: 3000
})结果:
【已解决】小程序的js中实现枚举定义和使用
然后再去用:
SearchNotFoundHint: "当前条件无结果, 推荐以下绘本",
wx.showToast({
title: app.globalData.SearchNotFoundHint,
duration: 1500
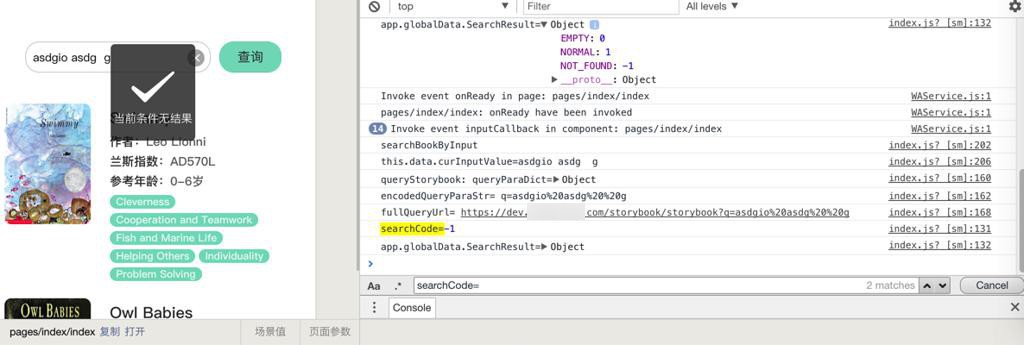
})是可以显示了:
但是只有一行,缺少了后半部分文字:

所以现在有2种情况:
1. 提示带图标 但是文字不能超过7个
2.提示不带图标 文字可以2行 全部显示


先去试试第二种
然后希望提示文字是2行,内部能主动换行
试了
\n
<br/>
等,都不行
小程序 html 换行
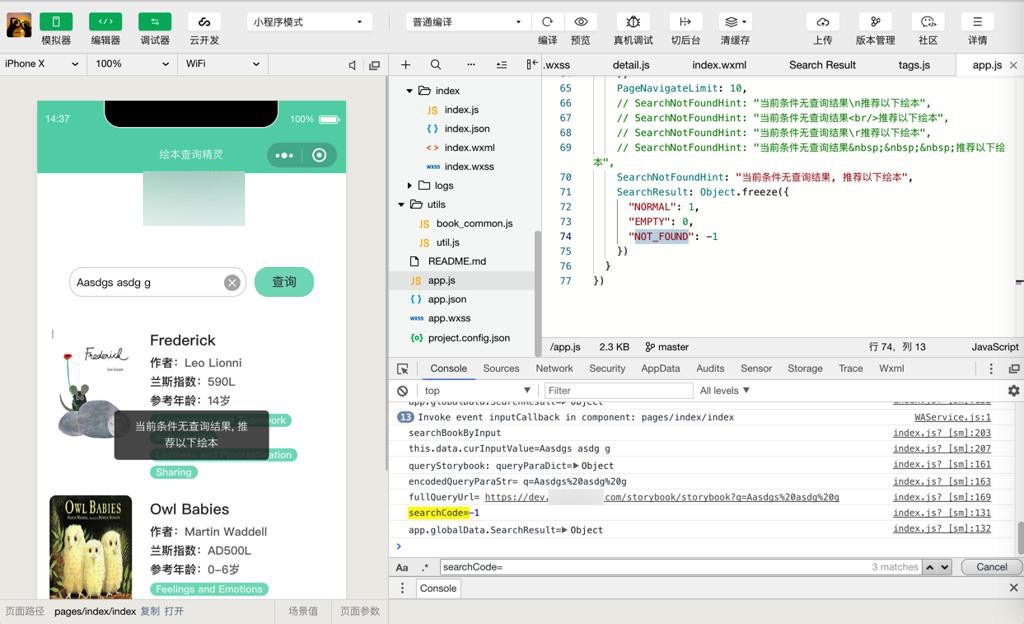
// SearchNotFoundHint: "当前条件无查询结果\n推荐以下绘本", // SearchNotFoundHint: "当前条件无查询结果<br/>推荐以下绘本", // SearchNotFoundHint: "当前条件无查询结果\r推荐以下绘本", // SearchNotFoundHint: "当前条件无查询结果 推荐以下绘本", SearchNotFoundHint: "当前条件无查询结果, 推荐以下绘本",
算了。放弃。
还是用普通的。
【总结】
目前用:
app.js
//app.js
App({
globalData: {
...
SearchNotFoundHint: "当前条件无查询结果, 推荐以下绘本",
SearchResult: Object.freeze({
"NORMAL": 1,
"EMPTY": 0,
"NOT_FOUND": -1
})
}pages/index/index.js
var searchCode = respData.data.searchCode
console.log("searchCode=%o", searchCode)
console.log("app.globalData.SearchResult=%o", app.globalData.SearchResult)
if (searchCode == app.globalData.SearchResult.NOT_FOUND){
wx.showToast({
icon: 'none',
// icon: 'success',
title: app.globalData.SearchNotFoundHint,
duration: 2000
})
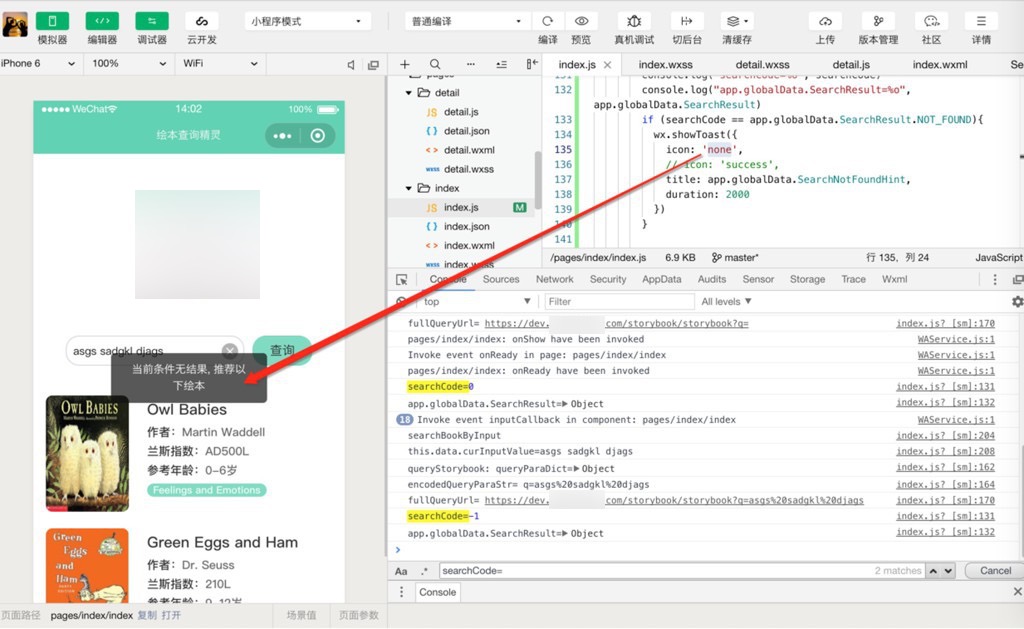
}实现效果:


转载请注明:在路上 » 【已解决】小程序中添加查询结果为空搜索时弹出可消失的提示框