折腾:
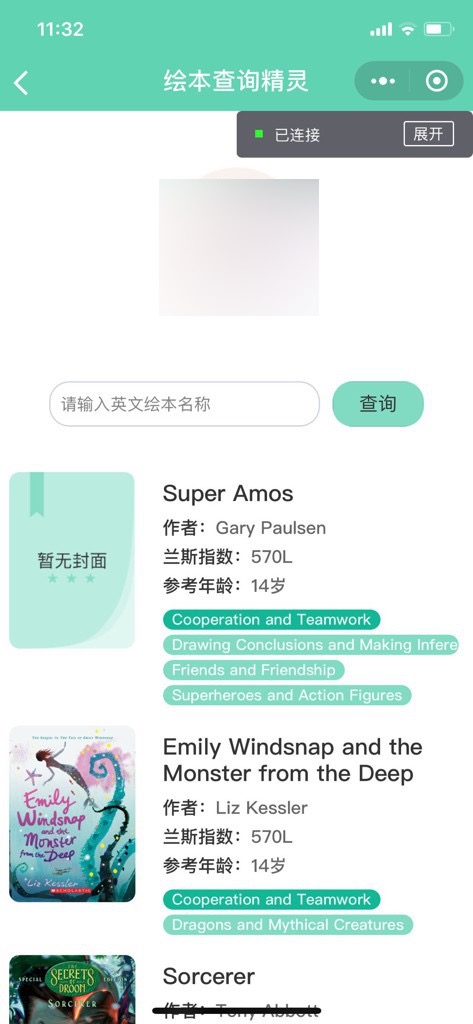
【未解决】绘本查询小程序的iPhoneX中超长的tag高度和间距异常
期间,现在问题转化为小程序中,如何实现媒体查询
检测到是iPhone X时,去加上特定的css参数:
max-width:220px;
小程序 media query
先去加上试试
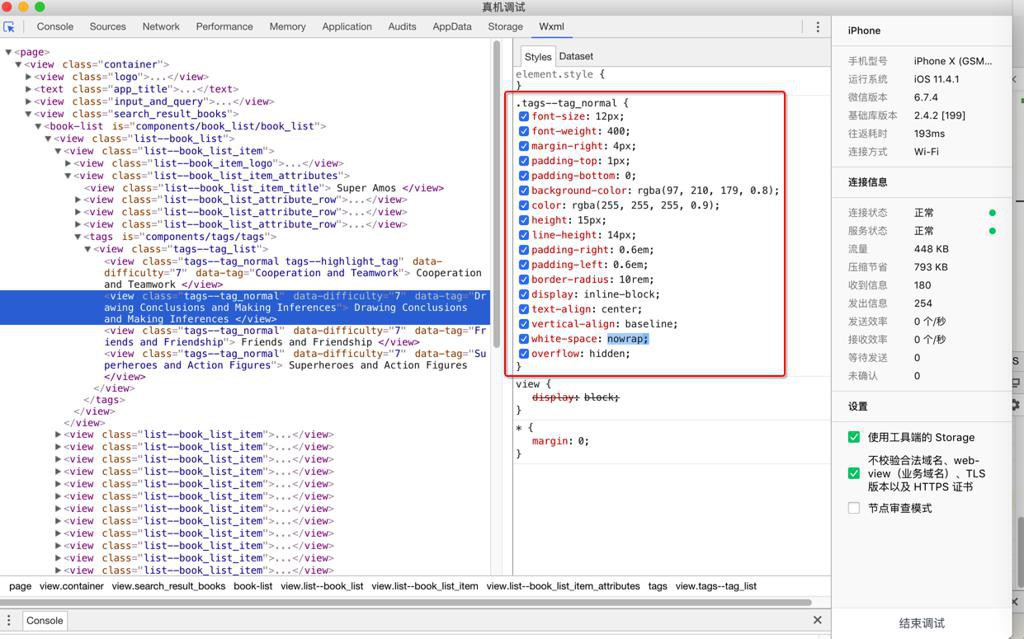
/* white-space: normal; */
white-space:nowrap;
overflow:hidden;
}
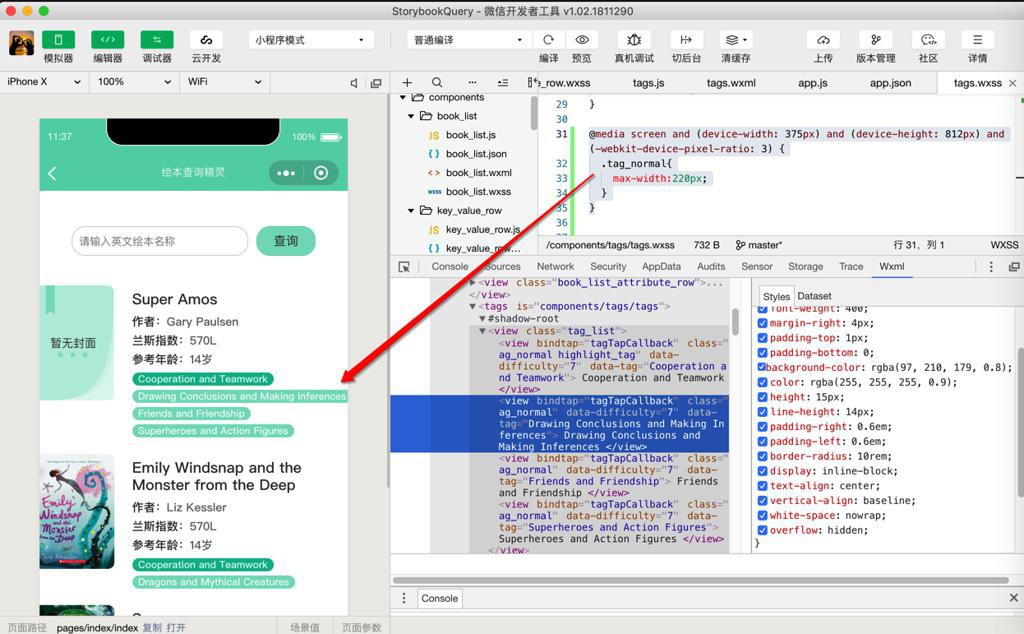
@media screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {
.tag_normal{
max-width:220px;
}
}然后去重新扫描真机调试,结果:
真机上效果是对了:

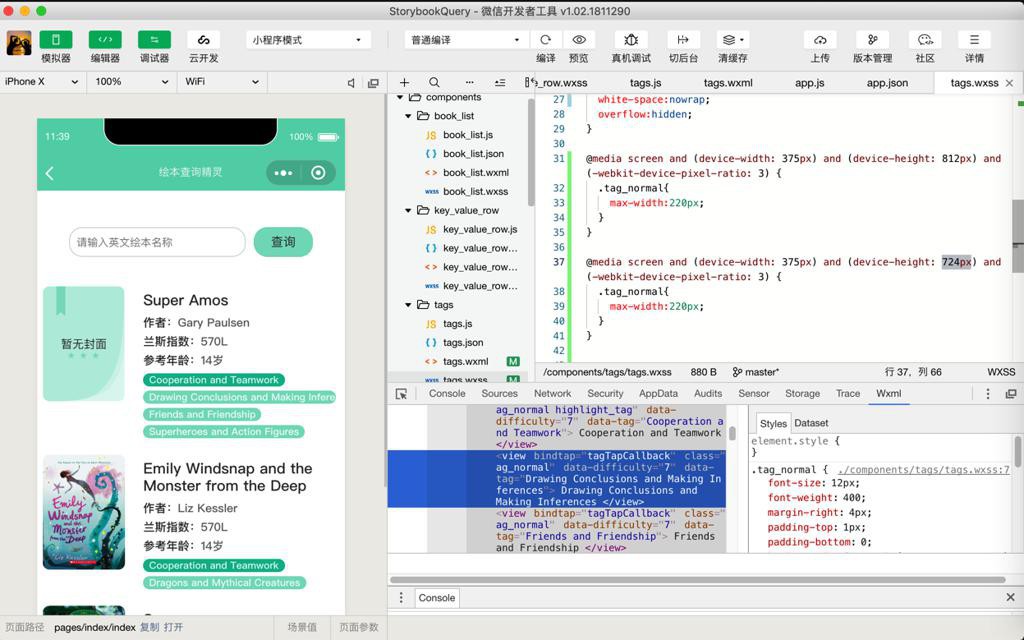
但是调试工具上,对于media query的部分的设置:
max-width:220px;
却没显示出来

然后和:
提到的:
真机和模拟器的表现 不一样
类似:
此处是真机完全生效
但是模拟器中的
@media screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3)
没生效,导致布局错乱:

所以现在暂时只能这样了:
模拟器有问题:不管他
真机:正常,就好
那要不再去试试media query的其他写法,看看模拟器是否识别
突然想到:
那多写个判断是724的高度就好了:

果然是的
【总结】
此处,微信开发者工具有bug:
导致:
(1)真机work,模拟器不work
@media screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {
}(2)模拟器work,真机不work
@media screen and (device-width: 375px) and (device-height: 724px) and (-webkit-device-pixel-ratio: 3) {
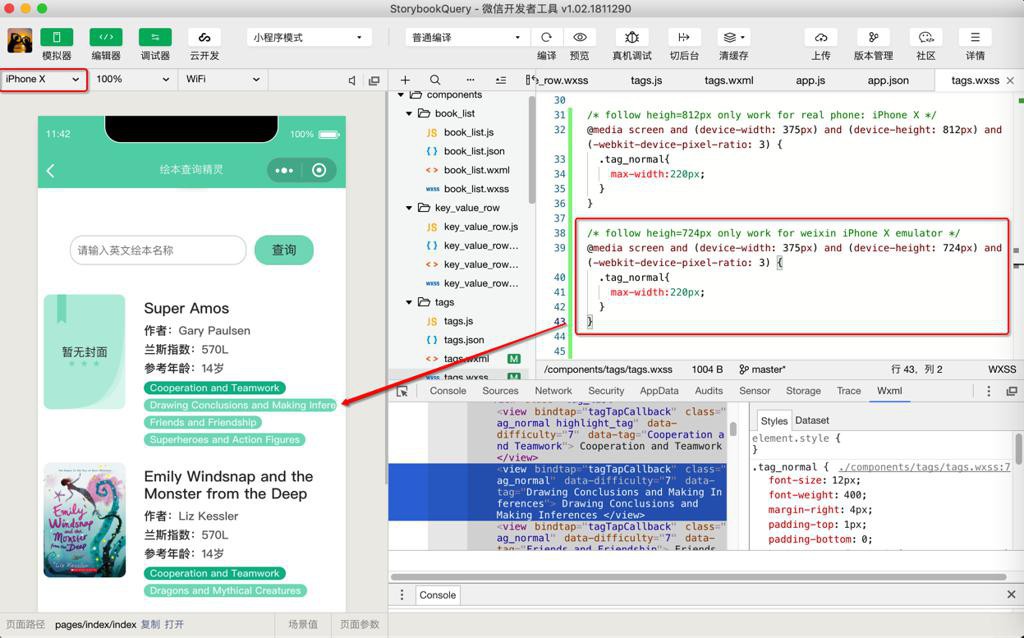
}所以此处为了两者都work,所以去写2遍配置:
/* follow heigh=812px only work for real phone: iPhone X */
@media screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {
.tag_normal{
max-width:220px;
}
}
/* follow heigh=724px only work for weixin iPhone X emulator */
@media screen and (device-width: 375px) and (device-height: 724px) and (-webkit-device-pixel-ratio: 3) {
.tag_normal{
max-width:220px;
}
}模拟器效果:

真机iPhone X的效果: