折腾:
【未解决】绘本查询小程序的iPhoneX中超长的tag高度和间距异常
期间,问题就转换为:
如何实现iPhone等真机的小程序的调试了
这样才能真正找到问题所在
小程序 如何调试真机
好像只能用那个vConsole去点击html元素查看宽度和高度?
但是也没法准确的找到布局错乱的原因啊
小程序 调试 真机
此处微信开发者工具 还很有个:真机调试

“此时,工具会将本地代码进行处理打包并上传,就绪之后,使用手机客户端扫描二维码即可弹出调试窗口,开始远程调试。”
去找个iPhone X去试试
结果:
【已解决】手机微信扫码小程序真机调试二维码出错:暂无体验权限
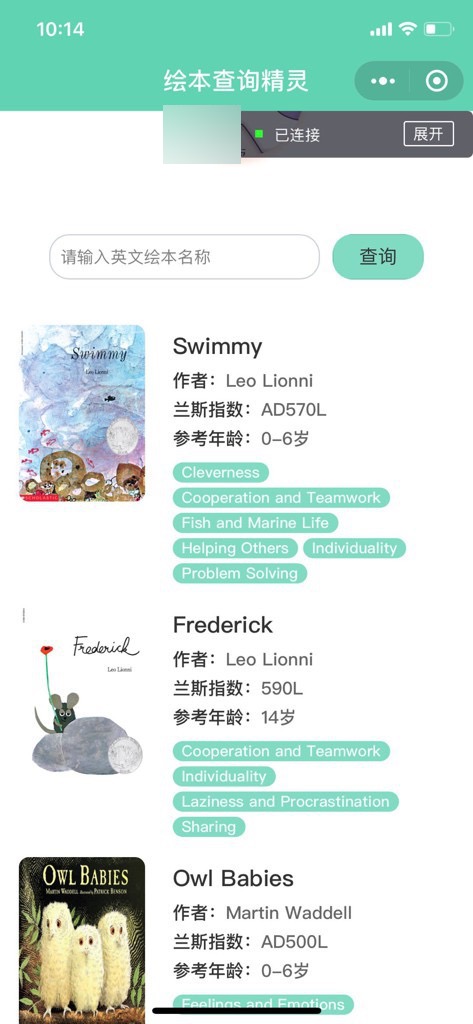
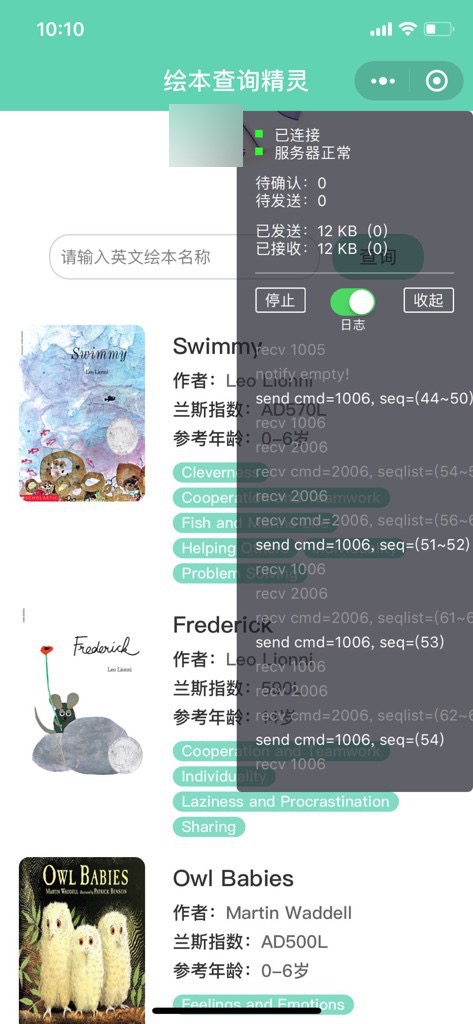
手机上的效果:


整体效果:

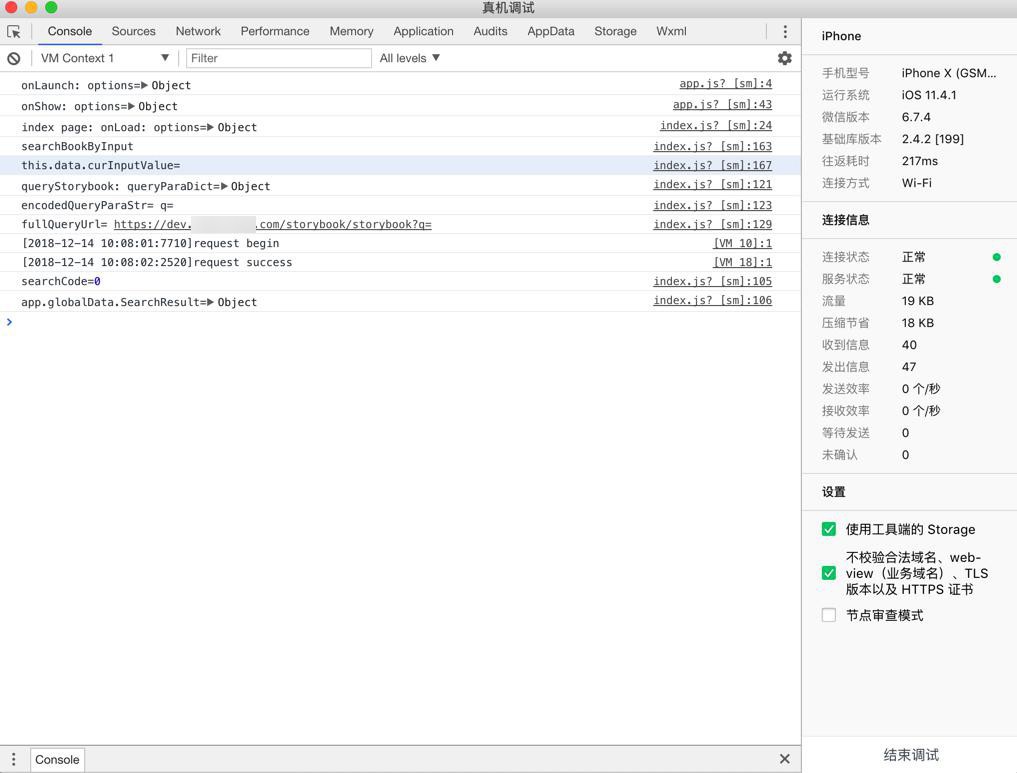
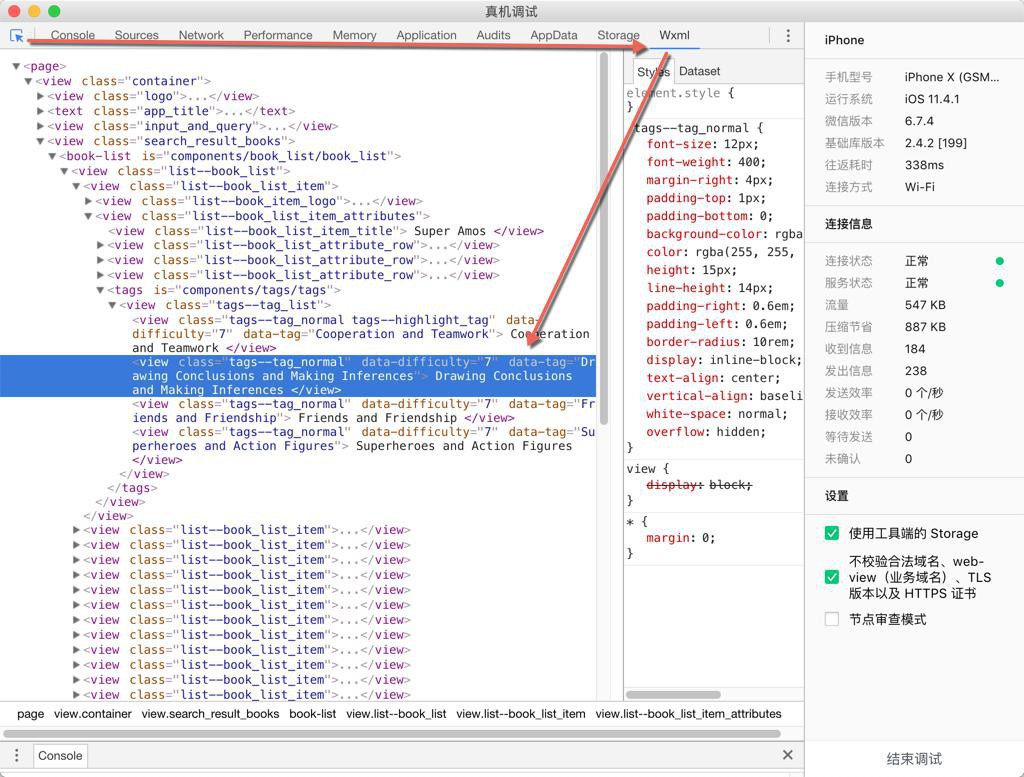
电脑上 微信开发者工具 中的效果

然后就可以继续去调试看看,到底哪里布局有问题的了。
手机上点击展开的效果:

【已解决】iPhone X中如何更方便的截图
然后继续看看如何调试布局的问题
是可以通过:
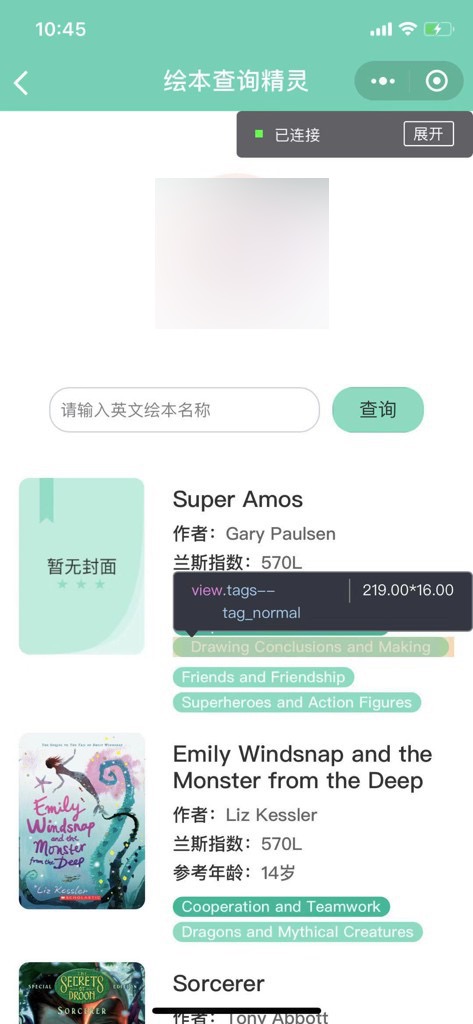
开发工具,先点击左上角的鼠标,再去切换到wxml,找到节点,移动过去后,即可看到尺寸参数了:

手机上效果是:

总体效果:

剩下的就是去找布局方面的,html或css等方面的问题了。
转载请注明:在路上 » 【已解决】小程序中如何用iPhone真机调试