折腾:
期间,从:
ReactJS-AdminLTE/src/components at master · booleanhunter/ReactJS-AdminLTE
中看到:
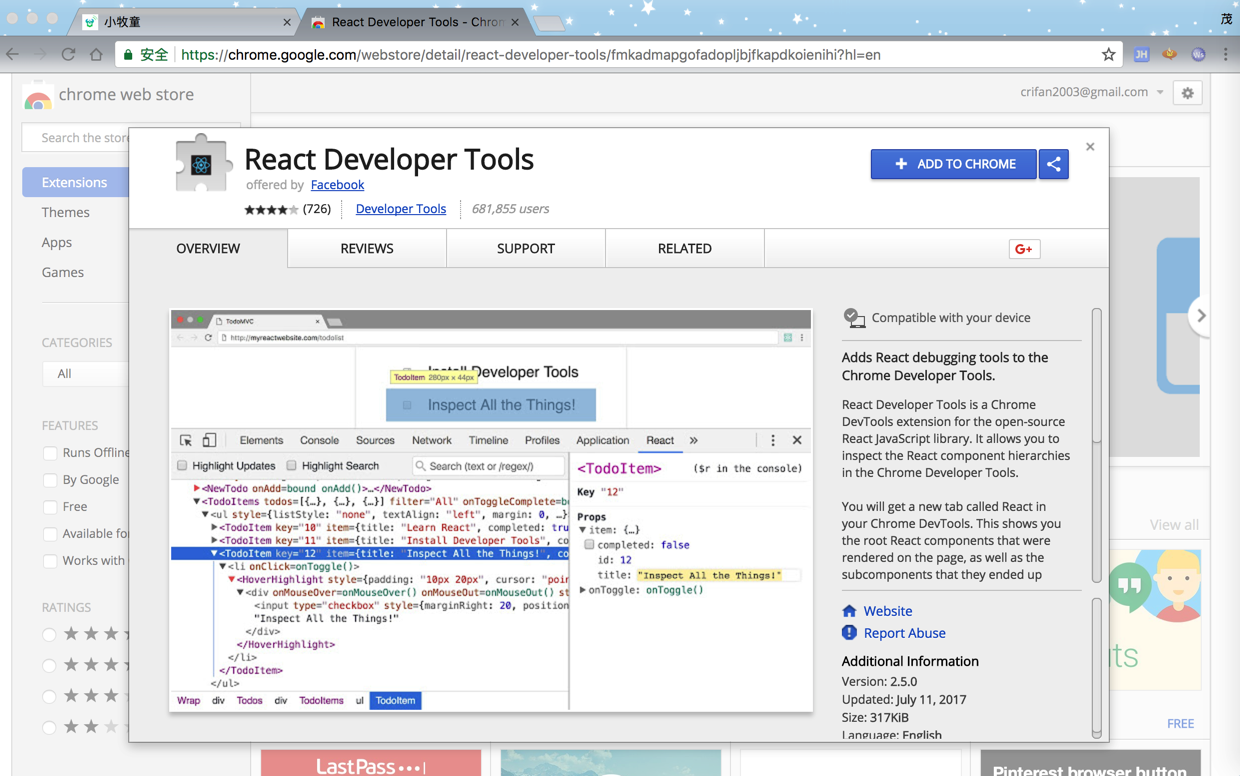
React Developer Tools – Chrome Web Store
“Adds React debugging tools to the Chrome Developer Tools.
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
You will get a new tab called React in your Chrome DevTools. This shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering.
By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs you can inspect the selected component, the component that created it, the component that created that one, and so on.
If you inspect a React element on the page using the regular Elements tab, then switch over to the React tab, that element will be automatically selected in the React tree.”
貌似效果不错。
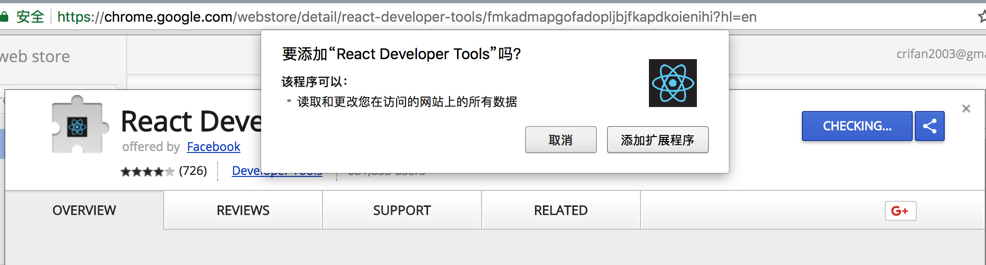
去试试看:





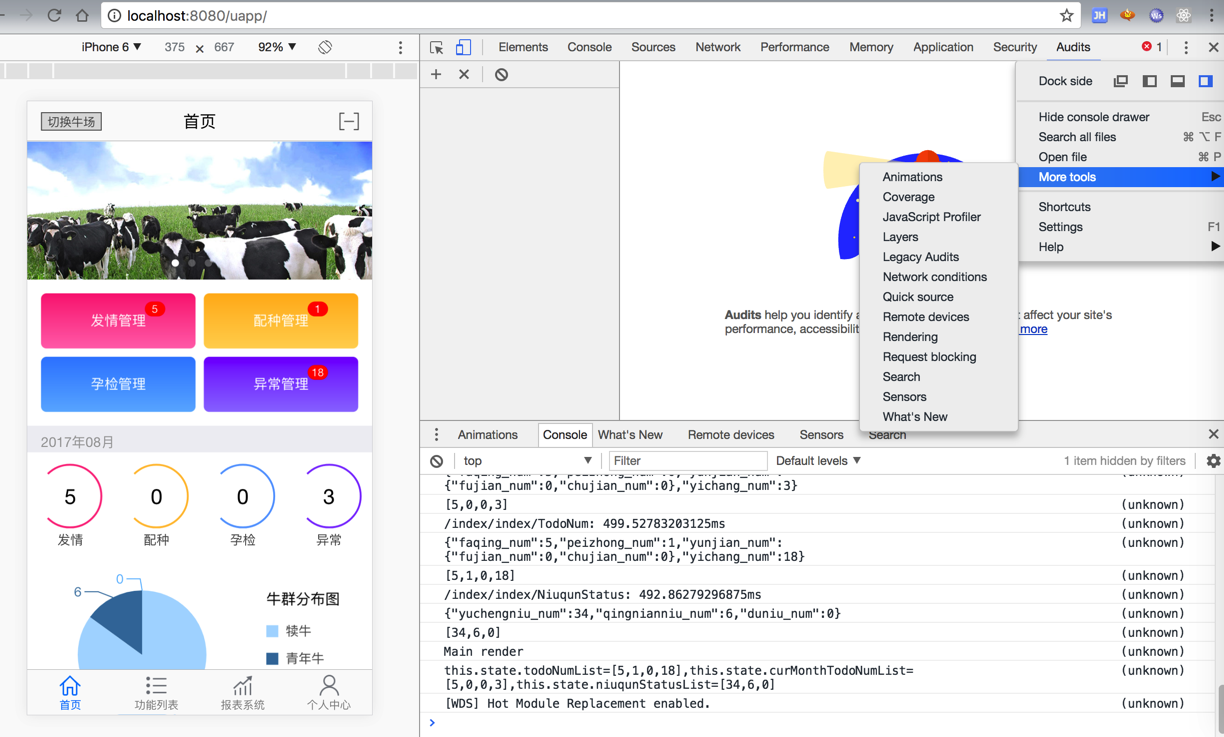
结果去调试时,并没有看到,多出的React的tab

退出重新打开Chrome后看看效果
Not showing up when inspecting a Chrome app · Issue #91 · facebook/react-devtools
难道是因为:
我此处的是Preact,所以才没有显示出来???
Devtools for everyone!!! by jaredly · Pull Request #440 · facebook/react-devtools
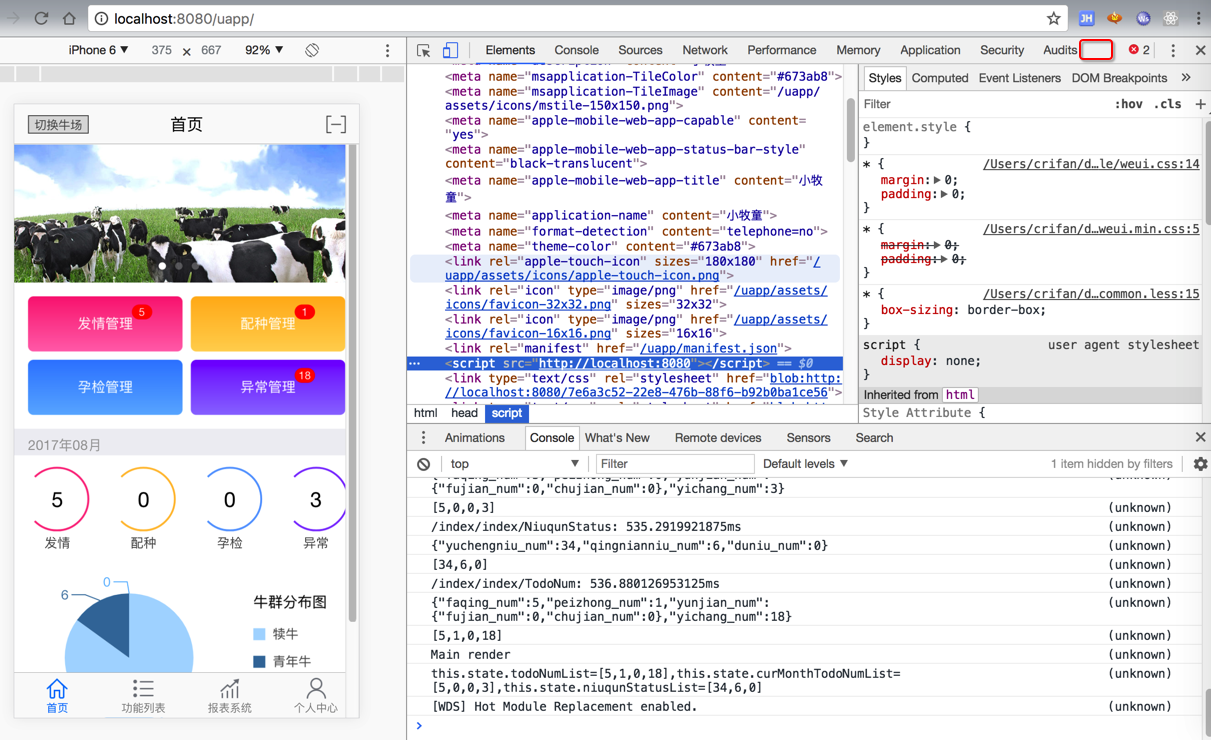
去试试
<script src=”http://localhost:8080″></script>
加入到:
index.html
中

结果还是不行:

抽空继续研究。
【后记】
后来在折腾:
的期间,无意间发现,好像React Developer Tools生效了,能看到,可以使用了:

然后去试试效果,的确还不错。
【总结】
此处的React Developer Tools的Chrome插件:
React Developer Tools – Chrome Web Store
安装后,其实就可以使用了。
经过研究发现:
该插件会自动检测出当前页面是否使用React,且还能知道是devleopment还是production,右上角图标颜色都不同,且点击后会有对应的提示:
(1)灰色的非React的页面
而之前之所以不能使用React,就是因为之前项目用的是React的变种Preact,所以检测不到,无法看到React的tab

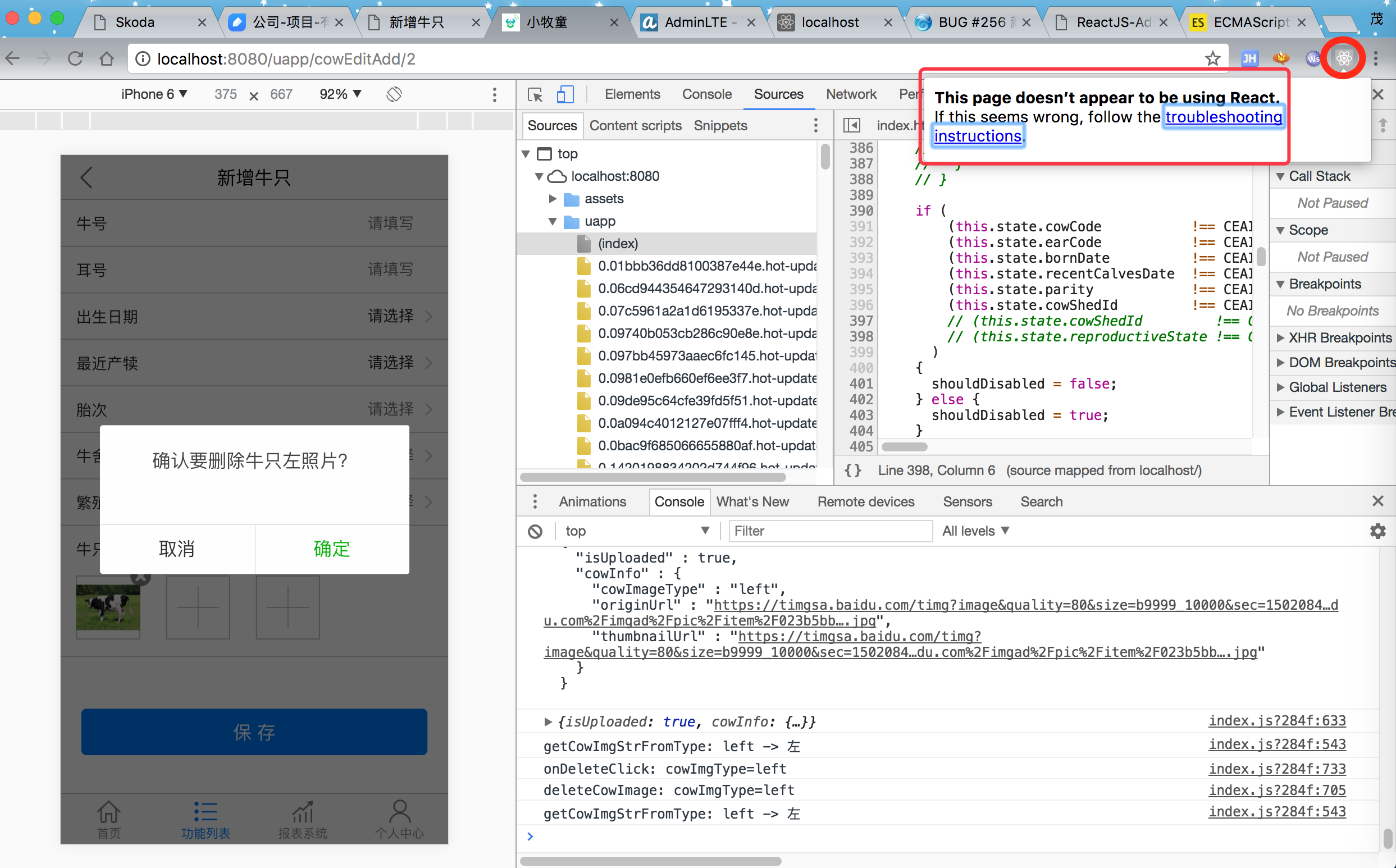
This page doesn’t appear to be using React. |
This page doesn’t appear to be using React. if this seems wrong, follow the
react-devtools/README.md at master · facebook/react-devtools · GitHub
(2)红色的开发版的React
提示是React,不过是开发版:

This page is using the development build of React. 🚧 Note that the development build is not suitable for production. Open the developer tools, and the React tab will appear to the right. |
Optimizing Performance – React
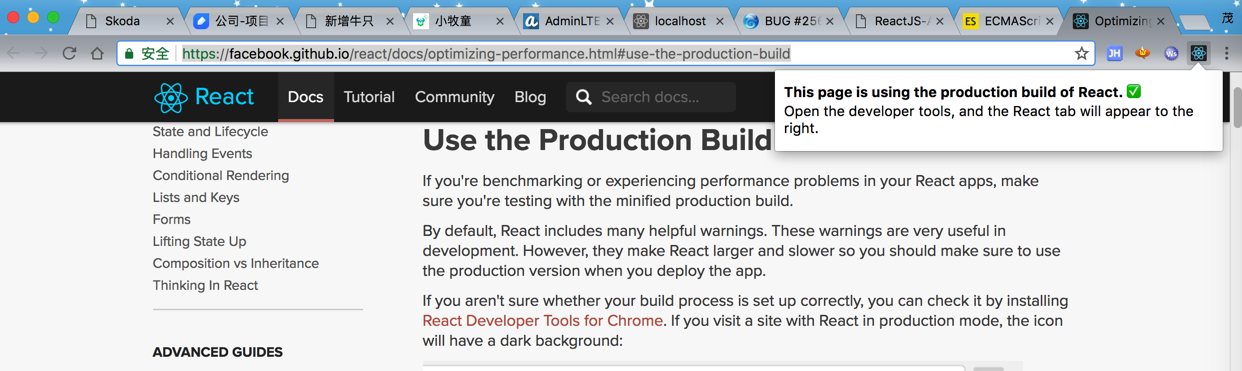
(3)绿色的生产环境的React
然后无意间发现,如果是用的prodction的build的React,也会有对应的提示:

This page is using the production build of React. ✅ Open the developer tools, and the React tab will appear to the right. |
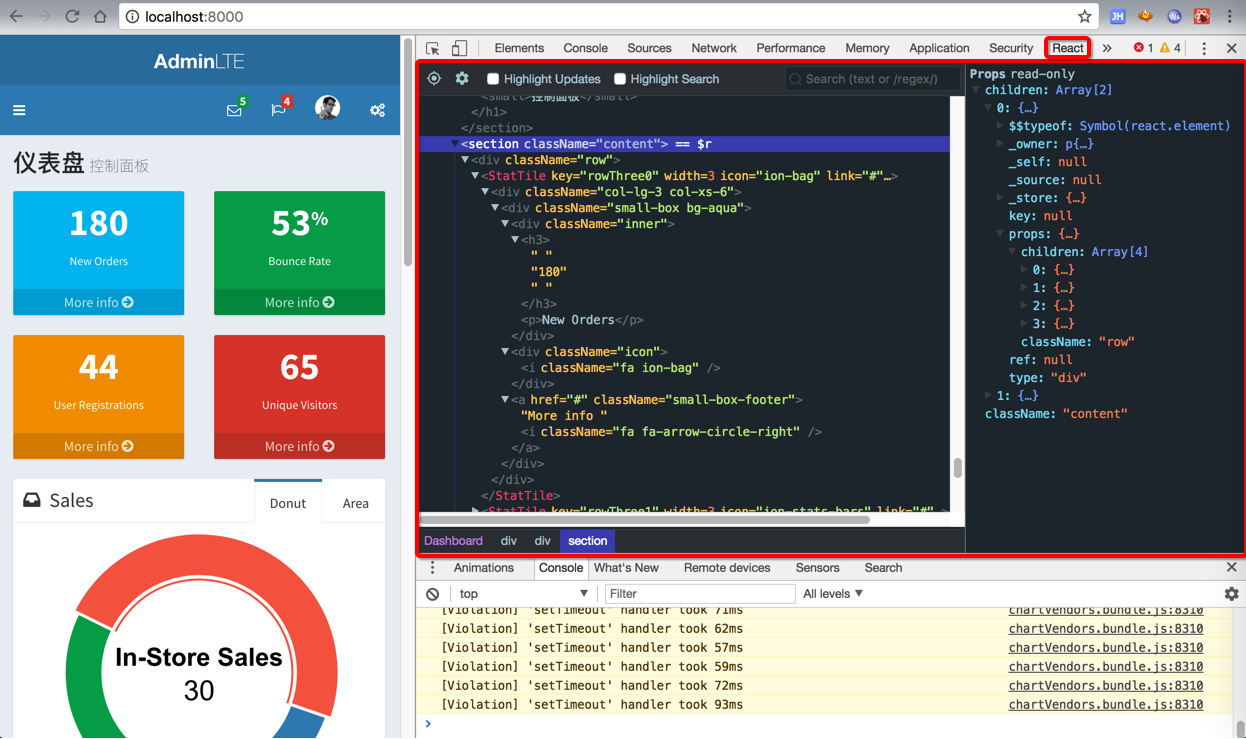
对应的功能,在Chrome的开发者工具中的React的tab页中即可看到:

【React Developer Tools的使用心得】
下面列出一些发现的好用的功能:
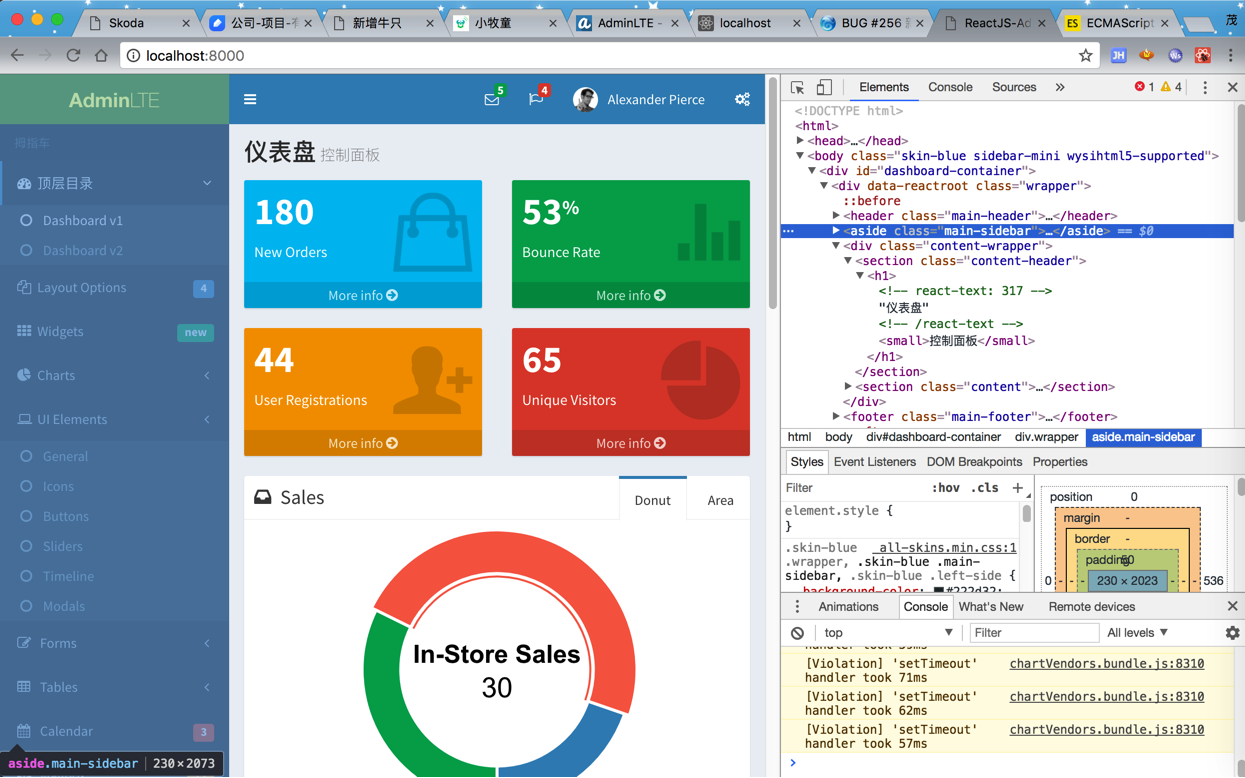
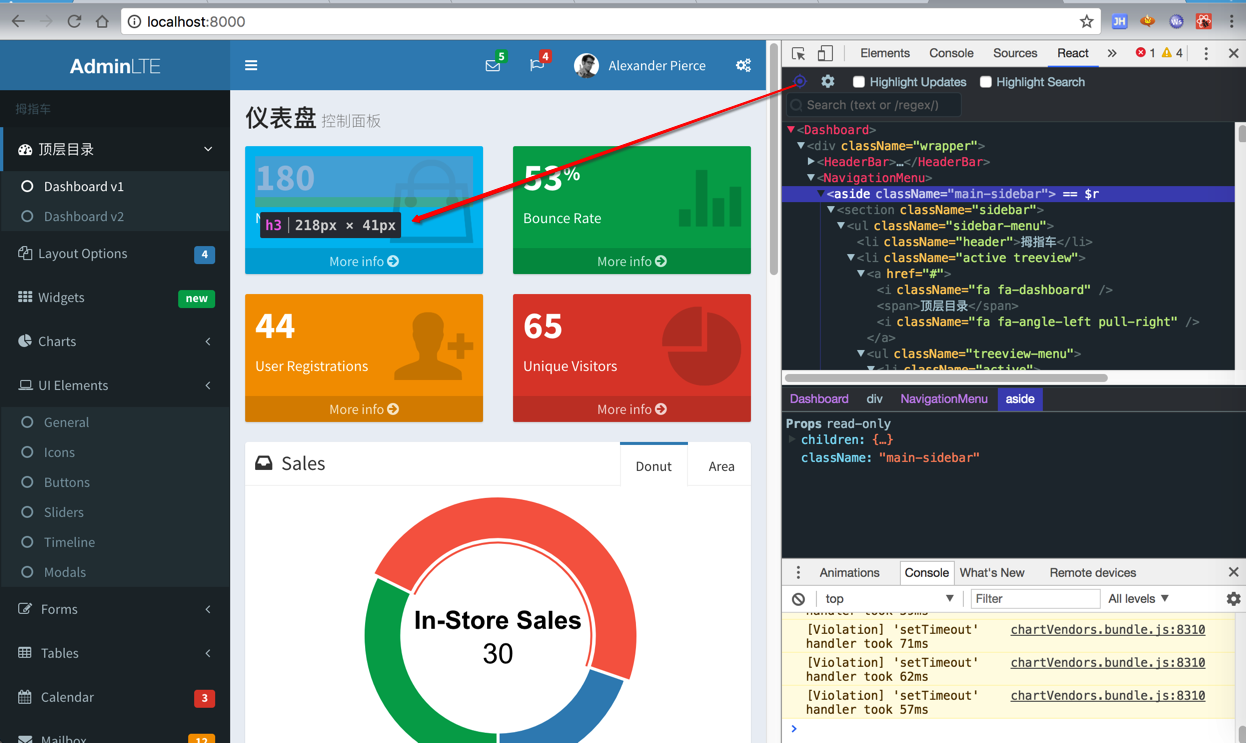
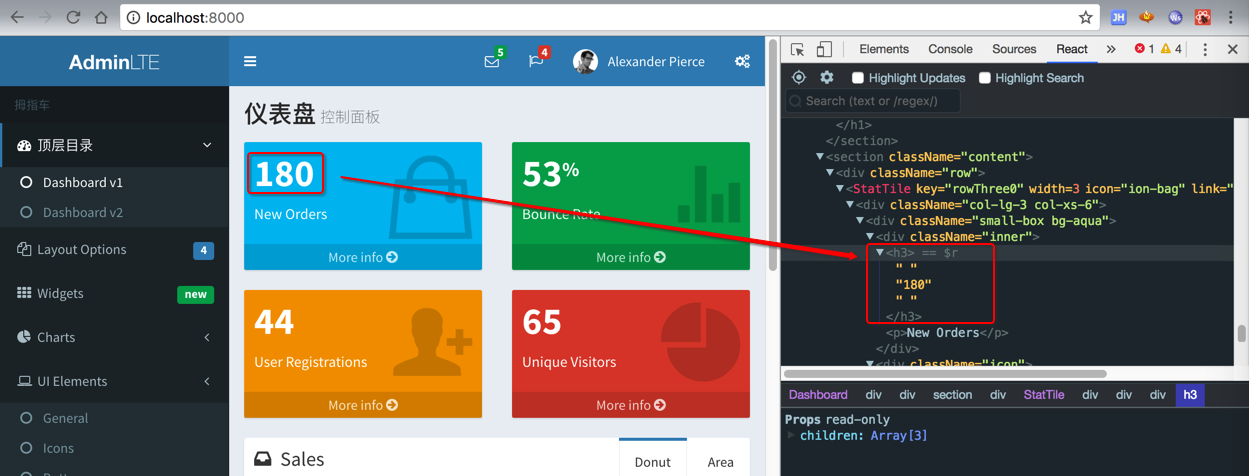
(1)在Element时选中什么元素
比如此处的aside

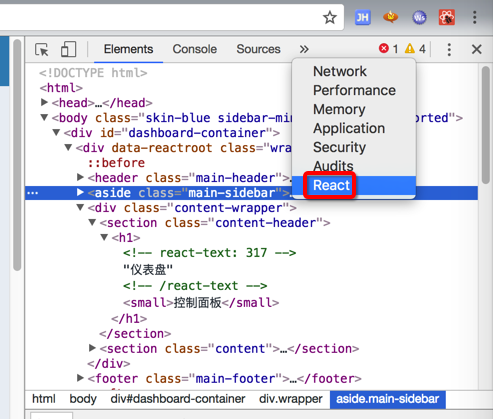
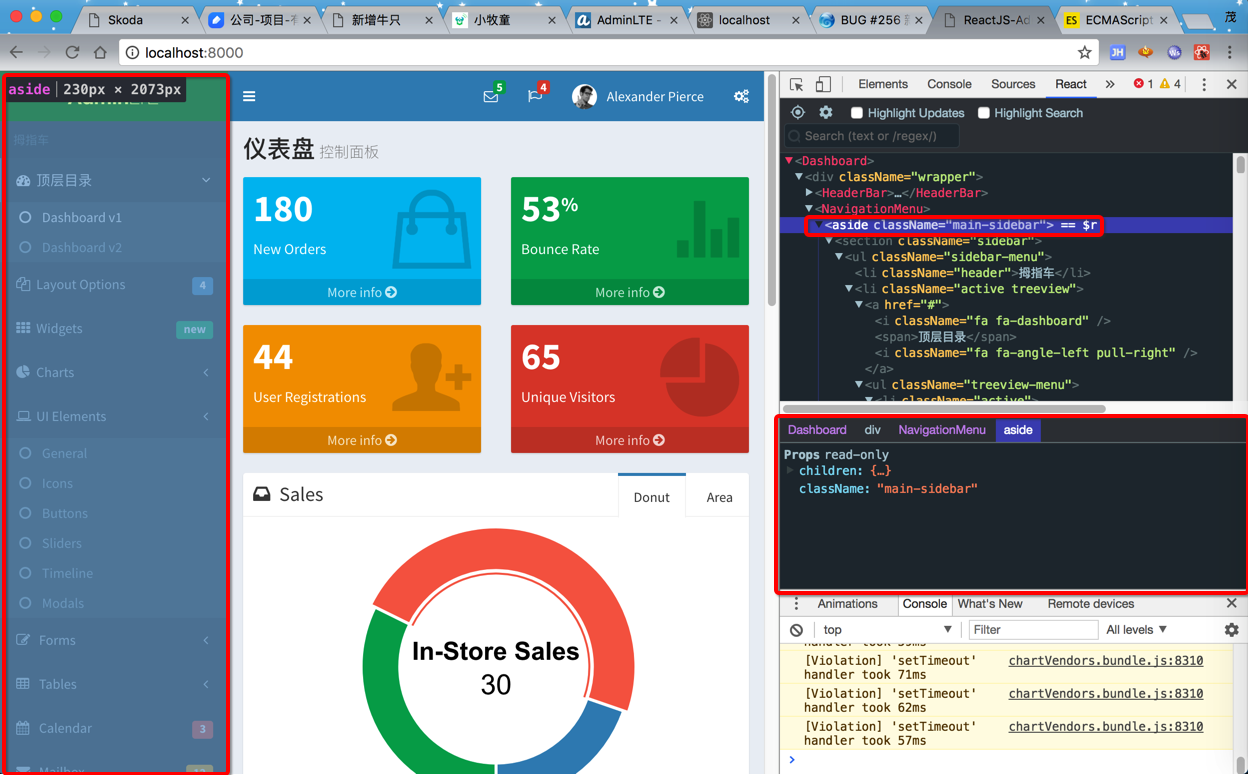
切换到React:

后,就自动定位到该元素:

且显示出对应的props等信息。
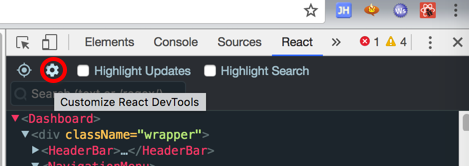
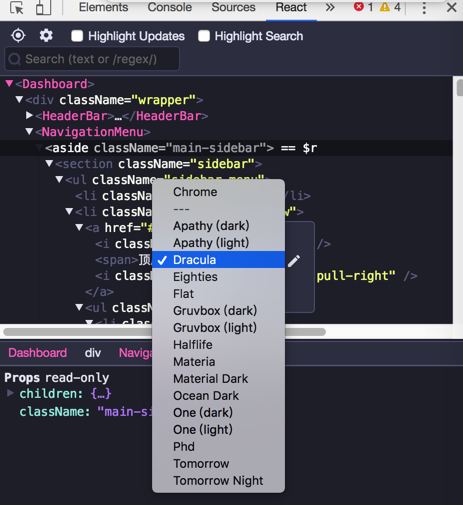
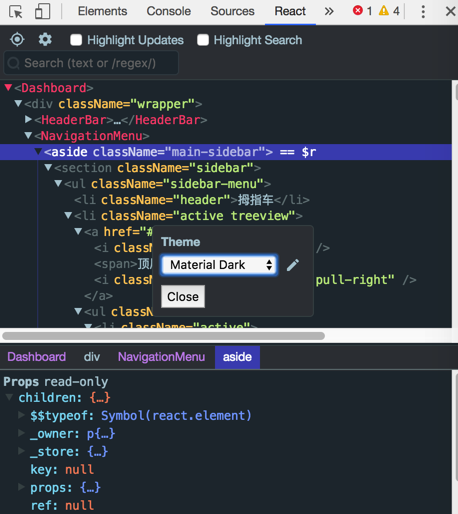
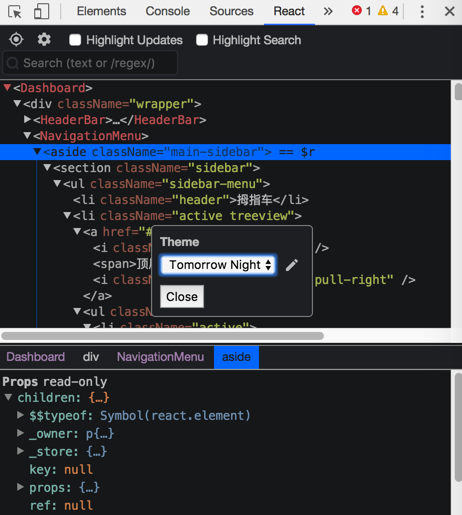
(2)支持自定义主题

经过尝试,觉得其中几个还可以:



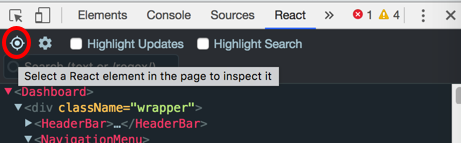
(3)选择一个元素查看

Select a React element in the page to inspect it


整体上效果还不错。
转载请注明:在路上 » 【已解决】使用React Developer Tools的Chrome插件调试ReactJS的Preact程序