折腾:
期间,参考:
去更新编辑:
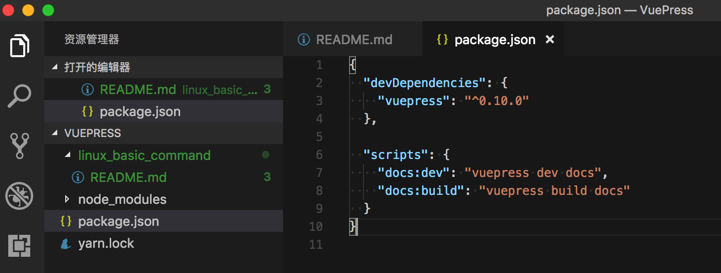
package.json

<code>{
"devDependencies": {
"vuepress": "^0.10.0"
},
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
</code>然后去运行试试:
注意到,期间改动文件后,自动更新时终端的输出是:

[21:23:32] ✔ successfully compiled.
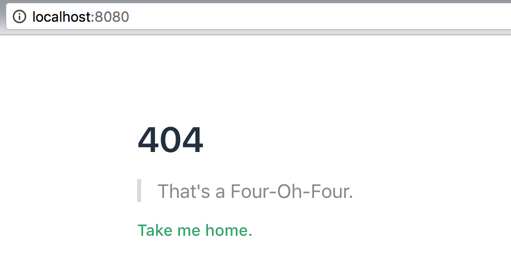
发现出错了:

<code>404 That's a Four-Oh-Four. Take me home. </code>
然后才注意到:
需要把docs改为自己此处的文件夹linux_basic_command
改为:
/Users/crifan/dev/dev_root/VuePress/package.json
<code>{
"devDependencies": {
"vuepress": "^0.10.0"
},
"scripts": {
"linux_basic_command:dev": "vuepress dev linux_basic_command",
"linux_basic_command:build": "vuepress build linux_basic_command"
}
}
</code>然后再去运行
<code>➜ VuePress yarn linux_basic_command:dev yarn linux_basic_command:dev v0.21.3 $ vuepress dev linux_basic_command VuePress dev server listening at http://localhost:8080/ </code>
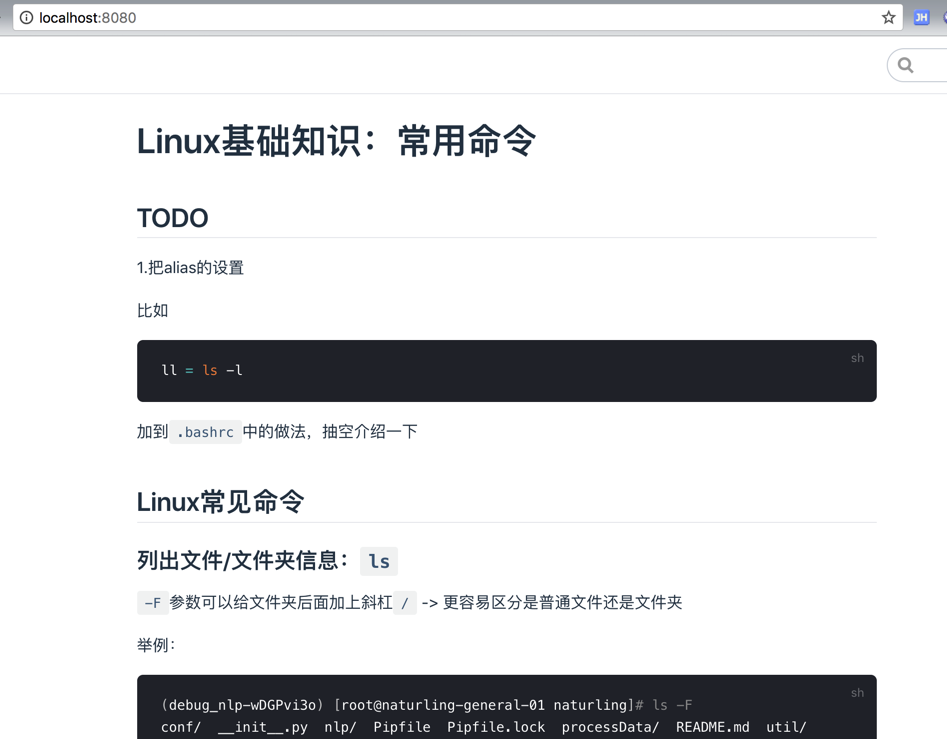
然后才正常:

【总结】
此处,更新
package.json
时,要注意把官网中的docs,换成你自己的此处的文件夹,比如我的是linux_basic_command
<code>{
"devDependencies": {
"vuepress": "^0.10.0"
},
"scripts": {
"linux_basic_command:dev": "vuepress dev linux_basic_command",
"linux_basic_command:build": "vuepress build linux_basic_command"
}
}
</code>然后再去用:
<code>yarn linux_basic_command:dev </code>
才能正常运行。
去打开
才能正常看到页面。
转载请注明:在路上 » 【已解决】vuepress更新package.json后yarn运行出错:404 That’s a Four-Oh-Four Take me home