折腾:
整理出:
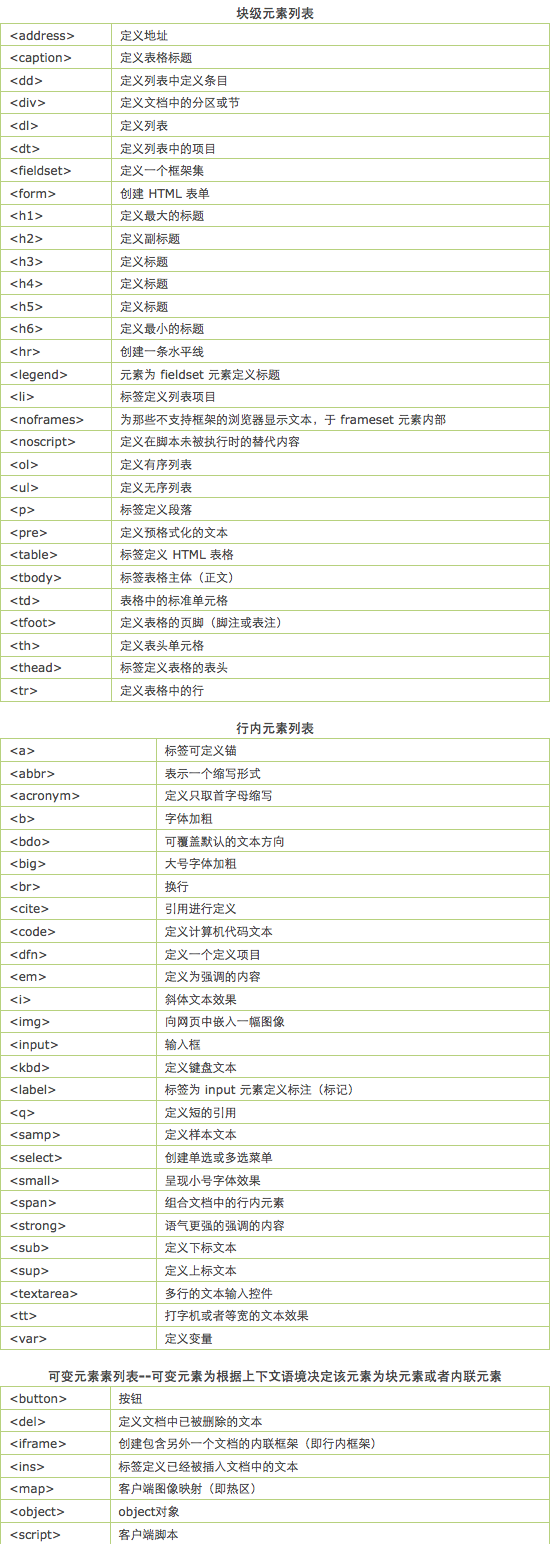
- 行内/内联/inline元素
- 内联元素不单独占一行
- 给他设置宽高是没有用的。
- 常见行内元素:<span>、<a>、<label>、<input>、 <img>、 <strong> 和<em>就是典型的行内元素(inline)元素。
- block块级元素
- 块级元素要单独占一行
- 块级元素是可以设置宽高的
- 但是它的实际宽高是本身宽高+padding
- 常见的块级元素:<div>、 <p>、<h1>、<form>、<ul> 和 <li>
- 设置display:block就是将元素显示为块级元素。
常见的
Block 块级元素
Inline 行内元素
的列表:

-》Block-level elements – HTML | MDN
-》“in a line”
-》inline==in a line==在一行的内部
-》所以内联的内容,从属于某行之内
-》所以无法设置高度
-》因为其高度是从属的行所决定的
转载请注明:在路上 » [整理]CSS,HTML中的Block vs inline