需要画iOS自动化测试的流程图,之前已经有过研究了:
【已解决】Mac中用印象笔记的Markdown画iOS返回前一页的流程图
和:
【基本解决】VSCode中用Markdown画iOS返回前一页的流程图graph和flowchart
总体感觉是VSCode效果更好。
所以先去用VSCode去画:
【已解决】VSCode中用Markdown画iOS自动化测试总体流程图
代码:
```mermaid
graph TB
subgraph 准备工作
Start((开始)) --> CheckInstalled{已安装app ?}
CheckInstalled --已安装--> LaunchApp(启动App)
CheckInstalled --未安装--> AutoInstallApp(自动安装app)
end
subgraph 从AppStore自动安装iOS的app
AutoInstallApp --> OpenAppStore(启动AppStore)
OpenAppStore --> SwitchToSearchTab(切换到搜索Tab页)
SwitchToSearchTab --> InputAppName(输入app名称)
InputAppName --> ClickSearch(点击搜索)
ClickSearch --> IntoAppDetailPage(进入app详情页)
IntoAppDetailPage --> ClickDownloadApp(点击下载app)
ClickDownloadApp --> DownloadingApp(正在下载app)
DownloadingApp --下载完成--> AppInstallCompleted(app安装完毕)
AppInstallCompleted --> LaunchApp
end
subgraph 自动化测试
LaunchApp --> ProcessAllPage(处理所有页面)
ProcessAllPage --> FinishAllPage{已处理完毕所有页面 ?}
FinishAllPage --否--> ProcessSinglePage(处理单个页面)
FinishAllPage --是--> End((结束))
subgraph 处理单个页面
ProcessSinglePage --> DetectSubMenu{有可点击菜单元素 ?}
DetectSubMenu --是--> ProcessSingleMenu
DetectSubMenu --否--> FinishCurretPage(当前页面处理完毕)
FinishCurretPage --> ReturnToPreviousPage(返回前一页)
ReturnToPreviousPage --> ProcessSinglePage
subgraph 处理单个按钮元素
ProcessSingleMenu(处理单个按钮元素) --> ClickSingleMenu(点击单个按钮元素)
ClickSingleMenu --> DetectIntoNewPage{是否进入新页面 ?}
DetectIntoNewPage --是--> ProcessSinglePage
DetectIntoNewPage --否--> FinishCurrentMenu(当前按钮元素处理完毕)
end
end
end
style Start fill:#f66,stroke-width:2px
style End fill:#f66,stroke-width:2px
style LaunchApp fill:#97B2E1,stroke-width:2px
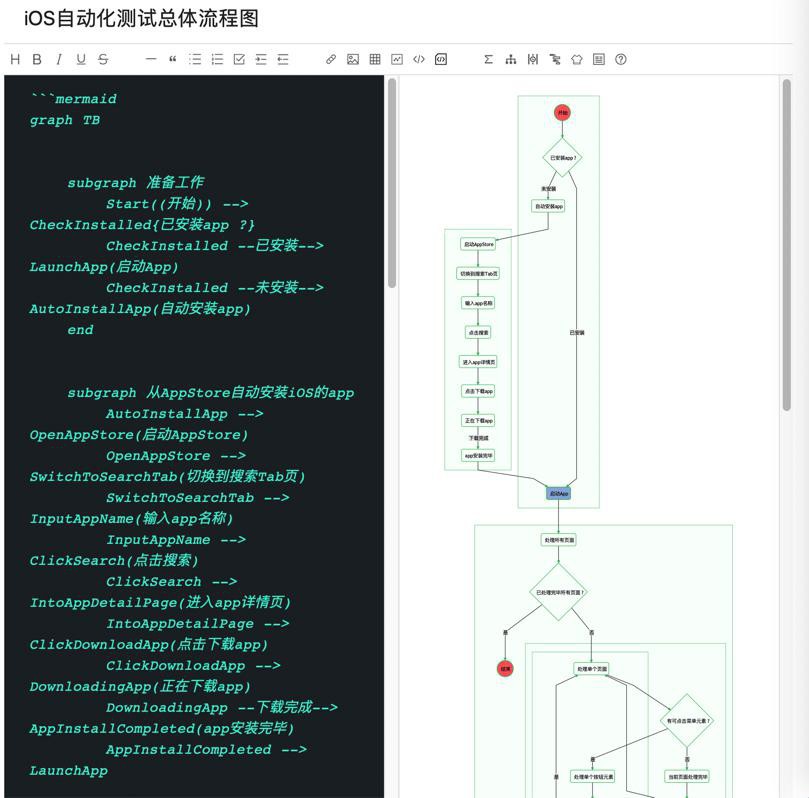
```后来无意间发现,其实此处印象笔记,也还凑合:

所以,如果需要,也是可以考虑使用的,虽然相对来说,没VSCode+Markdown的效果好。
转载请注明:在路上 » 【记录】用Markdown画iOS自动化测试总体流程图