折腾:
【记录】小程序优化绘本查询细节的功能和逻辑
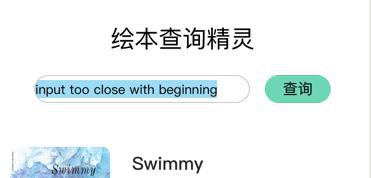
期间,首页的输入框的问题:
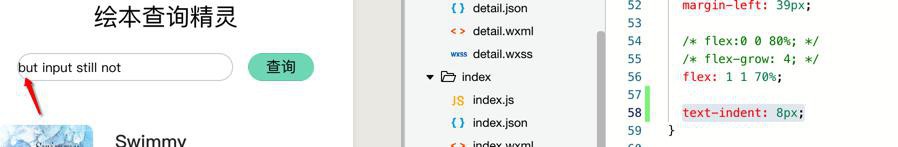
输入的内容,离开头太近了,很难看:

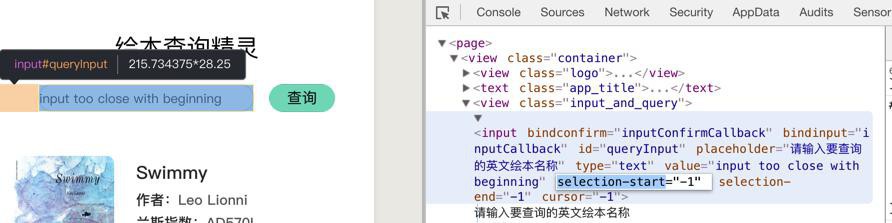
通过看源码:

感觉不会是:
selection-start=”-1″
selection-end=”-1″
cursor=”-1″
start=”-1″
end=”-1″
有关系?
去看看:
属性名 | 类型 | 默认值 | 说明 | 最低版本 |
selectable | Boolean | false | 文本是否可选 | |
space | String | false | 显示连续空格 | |
decode | Boolean | false | 是否解码 |
好像也没有这些属性的设置啊
小程序 input 输入内容 太靠左边
去试试:
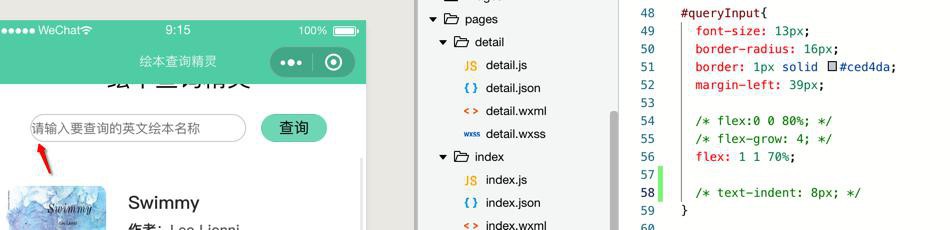
之前:

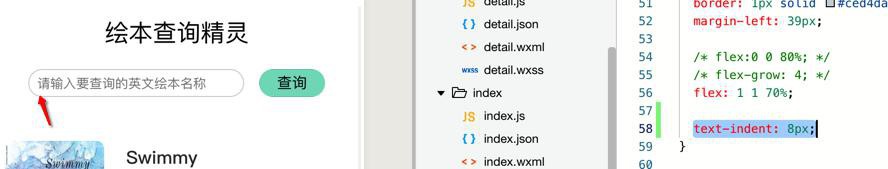
加了:
text-indent: 8px;
后,placeholder的位置是向右移动了:

但是输入的内容并没有向右移动:

看了看之前web版:

是padding起效的。
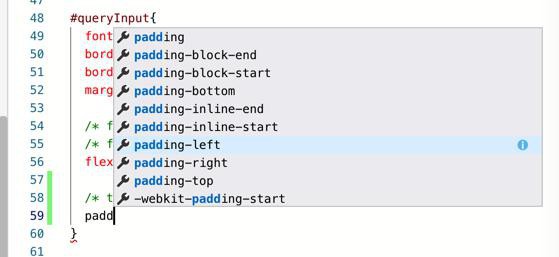
所以去试试padding

padding-left: 8px; padding-right: 8px;
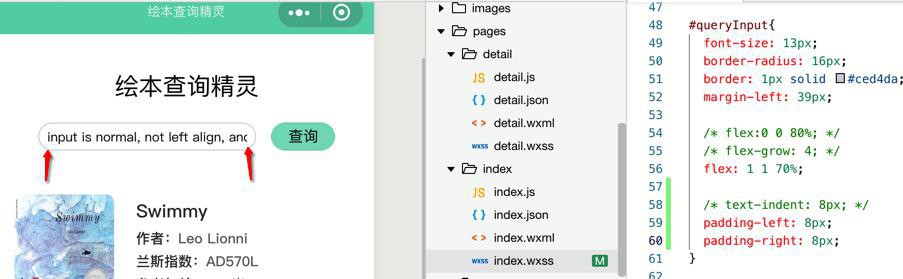
效果是我们要的:

【总结】
此处小程序中,默认的input的placeholder和input的值,都是太靠左边了,左对齐了
想要不那么左对齐,不要靠最左边,则做法是:(和web网页中一样)
设置padding:
padding-left: 8px;
即可。
转载请注明:在路上 » 【已解决】小程序中input输入框输入的内容太靠左边左对齐了