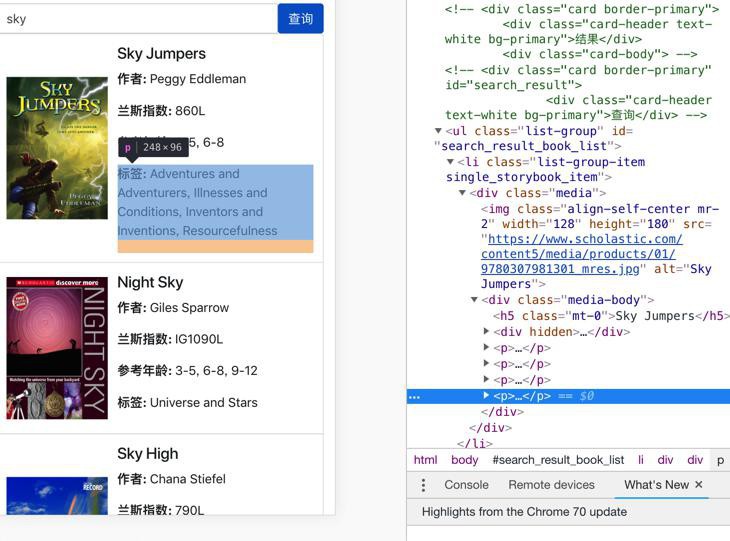
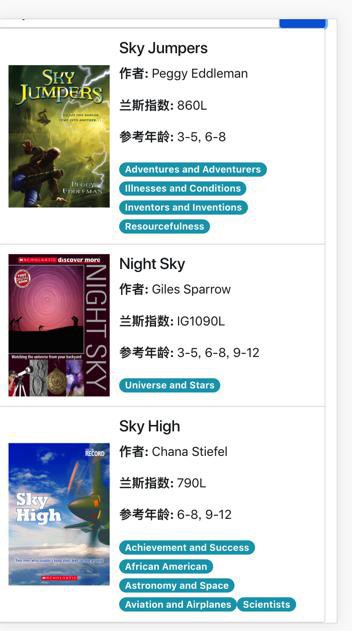
现有前端页面:

希望此处的标签部分,可以显示出单个独立的有背景和边框的效果,类似于:

bootstrap tag
去试试:
<span class=”badge badge-secondary”>Secondary</span>
代码:
function generateTagsHtml(tags){
var tagsHtml = ""
// const BadgeType = "badge-primary"
const BadgeType = "badge-secondary"
// const BadgeType = "badge-success"
// const BadgeType = "badge-danger"
// const BadgeType = "badge-warning"
// const BadgeType = "badge-info"
// const BadgeType = "badge-light"
// const BadgeType = "badge-dark"
for(var eachTag of tags){
eachTagHtml = `<span class="badge ${BadgeType}">${eachTag}</span>`
tagsHtml += eachTagHtml
}
console.log("tagsHtml=", tagsHtml)
return tagsHtml
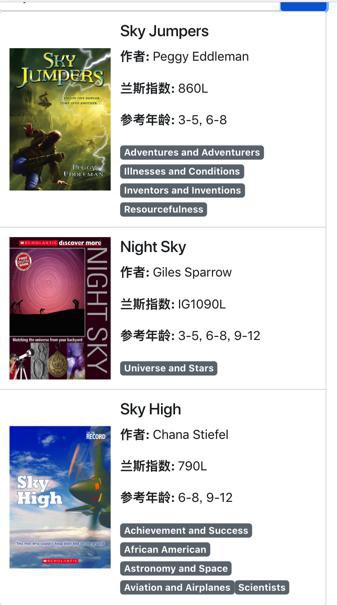
}效果:

然后可以改为其他类型。
另外试试badge-pill效果
const BadgeType = "badge-pill badge-secondary"
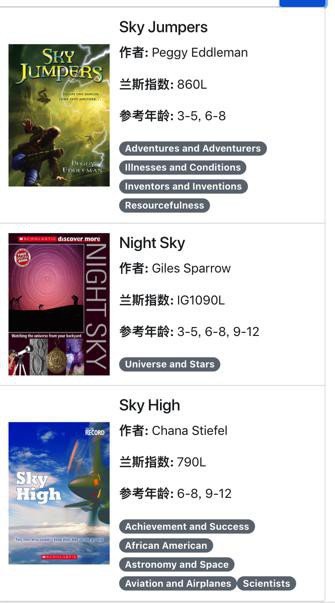
效果貌似更好看些:

然后再去换个其他的效果看看:
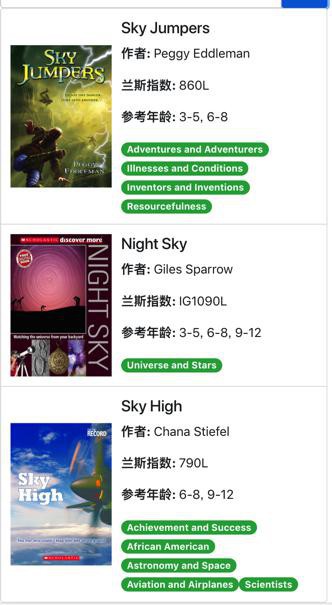
info的:

success的

转载请注明:在路上 » 【已解决】bootstrap中显示多个分离的有背景的tag标签