折腾:
【记录】小程序发布前的准备工作
期间,发现一个问题:

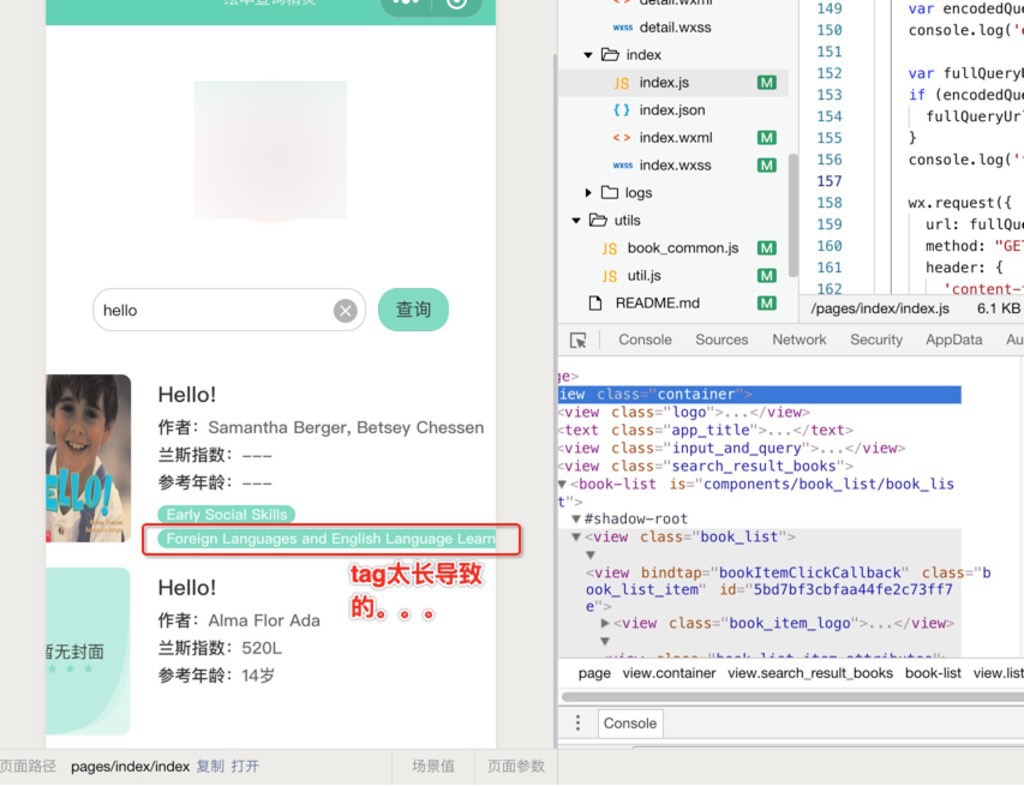
发现tag太长,导致小程序布局错乱了。
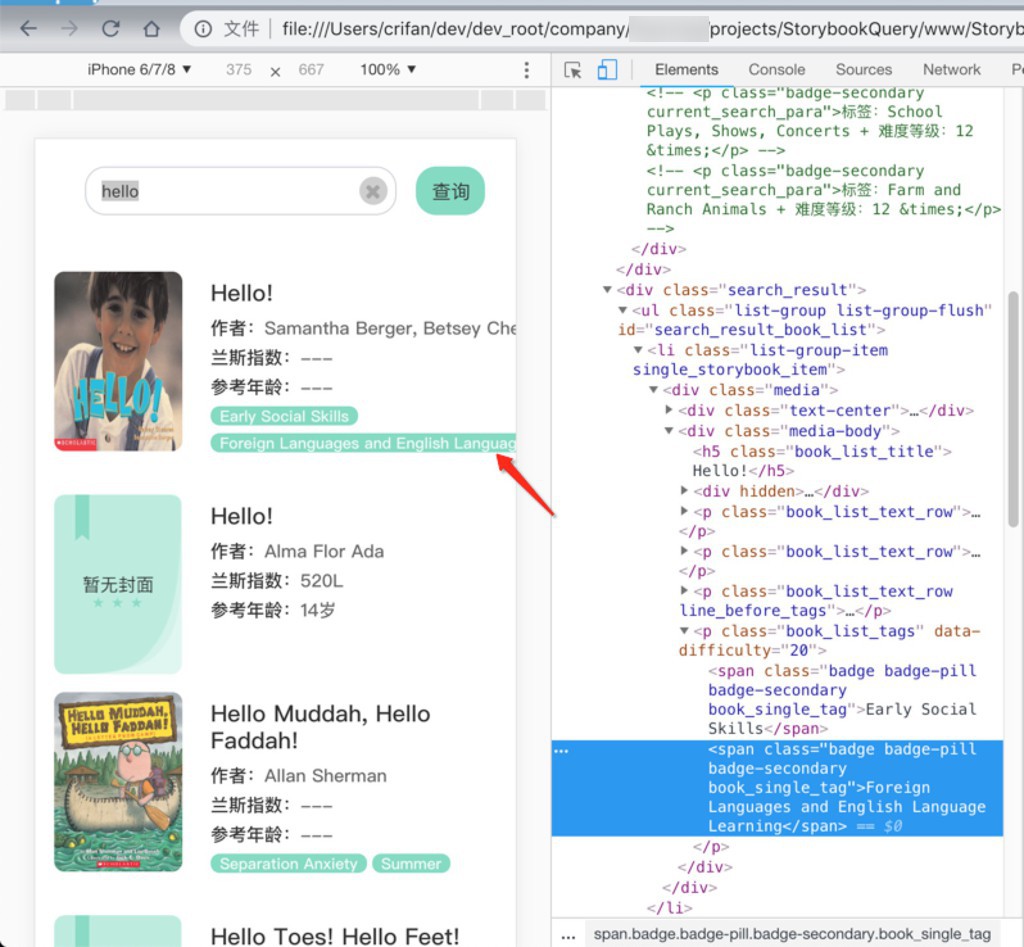
而去看了web版本,是没有这个问题的:

需要去想办法解决掉。
小程序 超出界面 布局
试了半天,给parent的view添加:
.tag_list{
/* display: block; */
/* text-size-adjust: 100%; */
/* list-style-type: disc; */
}都不行。
后来自己试出了相关属性:
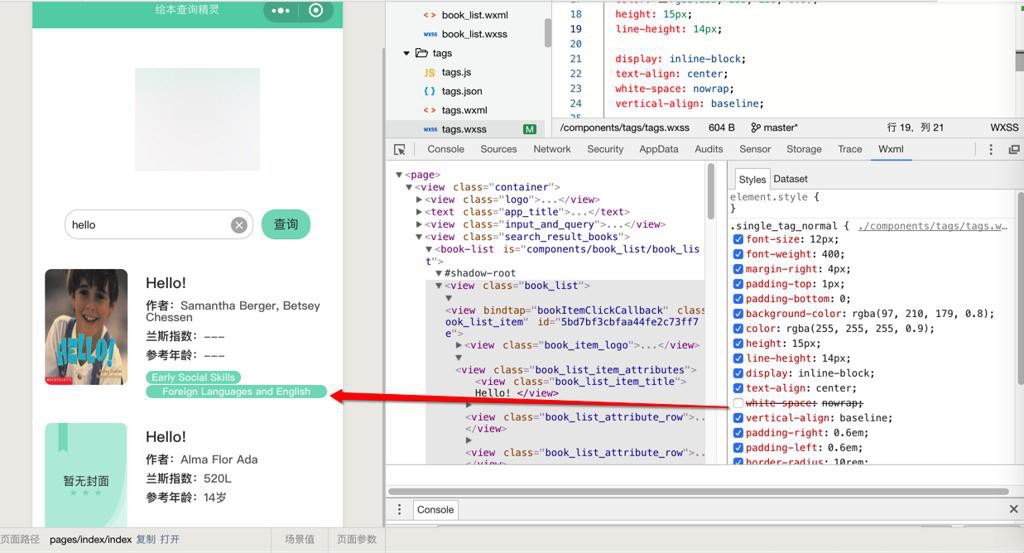
white-space:nowrap;

所以去搜搜white-space
小程序 white-space
html white-space
可能的值
值 | 描述 |
normal | 默认。空白会被浏览器忽略。 |
pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
pre-wrap | 保留空白符序列,但是正常地进行换行。 |
pre-line | 合并空白符序列,但是保留换行符。 |
inherit | 规定应该从父元素继承 white-space 属性的值。 |
【总结】
最后用:
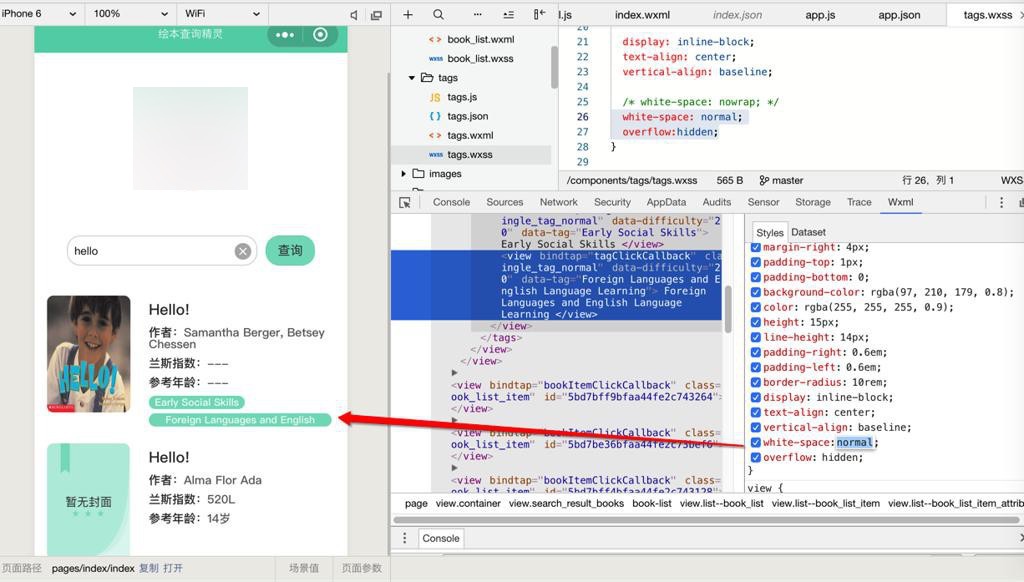
/* white-space: nowrap; */ white-space: normal; overflow:hidden;
解决了tag太长布局异常的问题:

小缺点:此时完整的tag是:
Foreign Languages and English Language Learning
但是只能显示部分内容:
Foreign Languages and English
但至少布局正常了。
转载请注明:在路上 » 【已解决】小程序中太长的tag标签文字会导致页面布局异常