wordpress 插件 指定图片 轮播图 图库
wordpress 插件 图片 轮播图 图库
WordPress轮播图插件:Huge-IT slider | Wopus
然后去下载源码
下载了:
http://www.yyyweb.com/demo/slice-box/slice-box.rar
然后解压后,经过一番折腾,去掉顶部的top的广告和百度的分享
最后用:
index.html
<!DOCTYPE html> <html lang="zh-cn"> <head> <title>xx的精彩瞬间</title> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Slicebox – 3D Image Slider with Fallback" /> <meta name="keywords" content="jquery, css3, 3d, webkit, fallback, slider, css3, 3d transforms, slices, rotate, box, automatic" /> <meta name="author" content="Pedro Botelho for Codrops" /> <link rel="shortcut icon" href="../favicon.ico"> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/slicebox.css" /> <link rel="stylesheet" type="text/css" href="css/custom.css" /> <link rel="stylesheet" href="http://dreamsky.github.io/main/blog/common/init.css"> <style> h1 { margin-top: 100px; font-family: ‘Microsoft Yahei’; font-size: 36px; color: #019157; } </style> <script type="text/javascript" src="js/modernizr.custom.46884.js"></script> </head> <body> <div class="container"> <h1>xx的精彩瞬间</h1> <div class="wrapper"> <ul id="sb-slider" class="sb-slider"> <li> <img src="images/chenmo_bingqiling.jpg" /> <div class="sb-description"> <h3>冰淇凌搓鼻孔^_^</h3> </div> </li> <li> <img src="images/chenmo_huachuanchuan.jpg" /> <div class="sb-description"> <h3>花串串好吃!!!</h3> </div> </li> <li> <img src="images/chenmo_niuniu.jpg" /> <div class="sb-description"> <h3>妞妞和小姨</h3> </div> </li> 。。。 </ul> <div id="shadow" class="shadow"></div> <div id="nav-arrows" class="nav-arrows"> <a href="#">Next</a> <a href="#">Previous</a> </div> </div><!– /wrapper –> <div class="footer-banner" style="width:728px; margin:30px auto"></div> </div> <script type="text/javascript" src="http://cdn.staticfile.org/jquery/1.8.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.slicebox.js"></script> <script type="text/javascript"> $(function() { var Page = (function() { var $navArrows = $( ‘#nav-arrows’ ).hide(), $shadow = $( ‘#shadow’ ).hide(), slicebox = $( ‘#sb-slider’ ).slicebox( { onReady : function() { $navArrows.show(); $shadow.show(); }, orientation : ‘r’, cuboidsRandom : true, disperseFactor : 30 } ), init = function() { initEvents(); }, initEvents = function() { // add navigation events $navArrows.children( ‘:first’ ).on( ‘click’, function() { slicebox.next(); return false; } ); $navArrows.children( ‘:last’ ).on( ‘click’, function() { slicebox.previous(); return false; } ); }; return { init : init }; })(); Page.init(); }); </script> </body> </html> |
对应的:
images中放对应的图片:

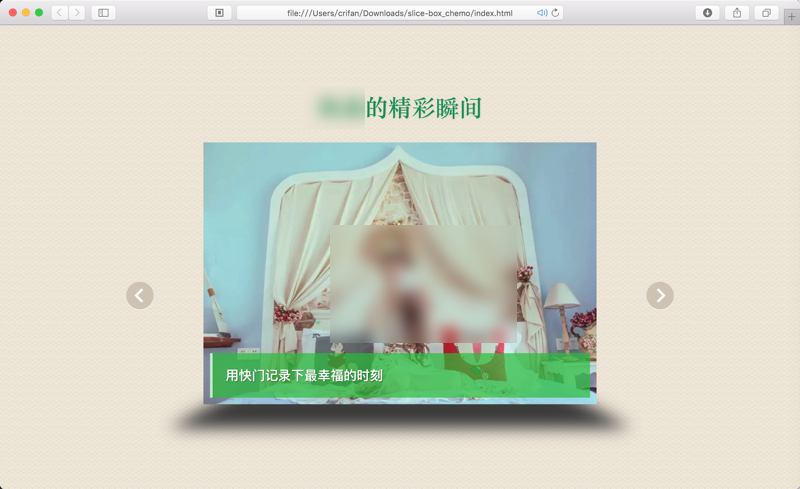
效果是:

转载请注明:在路上 » [已解决]wordpress 插件 指定图片 轮播图 图库