想要实现类似于这种:
很多行cell
但是每个cell
除了普通的左边和右边的内容
还希望显示图片,以及其它内容
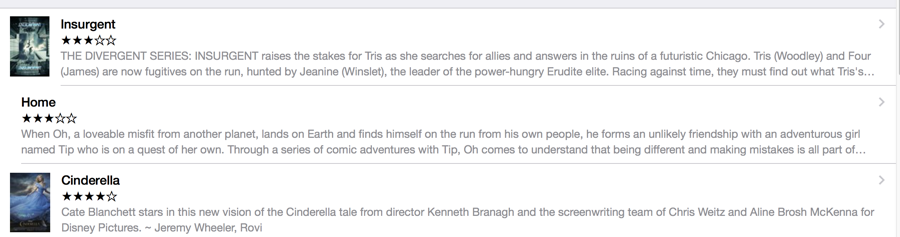
有点点类似于:

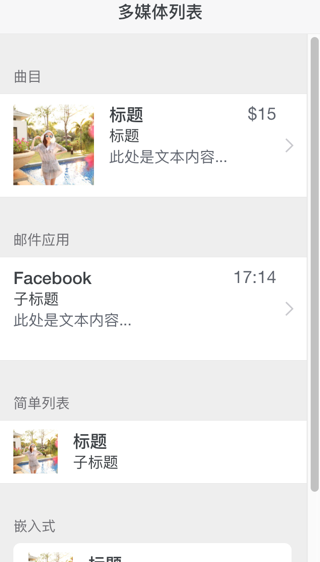
后来找到了:
参考:
-》
Framework7-with-AngularJS-demo-app/src at master · valnub/Framework7-with-AngularJS-demo-app
再去参考:

用代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <title>简道工作台</title> <!– Path to Framework7 Library CSS–> <!–<link rel="stylesheet" href="css/framework7.ios.min.css"> <link rel="stylesheet" href="css/framework7.ios.colors.min.css"> –> <link rel="stylesheet" href="css/framework7.ios.css"> <link rel="stylesheet" href="css/framework7.ios.colors.css"> <!– Path to your custom app styles–> <link rel="stylesheet" href="css/my-app.css"> </head> <body> <!– Status bar overlay for fullscreen mode–> <div class="statusbar-overlay"></div> <!– Panels overlay–> <div class="panel-overlay"></div> <!– Right panel with cover effect–> <div class="panel panel-left panel-reveal"> <div class="content-block"> <p>工作台</p> <div class="list-block"> <ul> <li class="item-content"> <div class="item-media"> <i class="icon icon-form-gender"></i> </div> <div class="item-inner"> <div class="item-title">任务</div> <div class="item-after"><span class="badge">8</span></div> </div> </li> <li class="item-content"> <div class="item-media"> <i class="icon icon-form-comment"></i> </div> <div class="item-inner"> <div class="item-title">日程</div> <div class="item-after"><span class="badge">3</span></div> </div> </li> <li class="item-content"> <div class="item-media"> <i class="icon icon-form-settings"></i> </div> <div class="item-inner"> <div class="item-title">设置</div> </div> </li> </ul> </div> </div> </div> <!– Views–> <div class="views"> <!– Your main view, should have "view-main" class–> <div class="view view-main"> <!– Top Navbar–> <div class="navbar"> <div class="navbar-inner"> <div class="left"> <a href="#" class="link icon-only open-panel"> <i class="icon icon-bars"></i></a> </div> <!– We have home navbar without left link–> <div class="center sliding">简道工作台</div> <!– <div class="right"> –> </div> </div> <!– Pages, because we need fixed-through navbar and toolbar, it has additional appropriate classes–> <div class="pages navbar-through toolbar-through"> <!– Page, data-page contains page name–> <div data-page="index" class="page"> <!– Scrollable page content–> <div class="page-content"> <div class="list-block"> <div class="list-group"> <div class="list-block media-list"> <!–<div class="list-block">–> <ul> <li class="list-group-title">今日</li> <li> <a href="#" class="item-link item-content"> <div class="item-content"> <div class="item-media"> <img class="initiator-avatar" src="img/avatar/zhouhaixiao.jpg"> </div> <div class="item-inner"> <div class="item-title-row"> <div class="item-title">开会讨论金鸡湖日历的进度</div> <!– <div class="item-after”>xxx</div> –> </div> <div class="item-subtitle">发起人:xxx</div> <div class="item-subtitle">时 间:2016/08/12 09:00 – 2016/08/12 10:00</div> <!–<div class="item-text">希望相关人员都参与,以便于头脑风暴,讨论出日历的基本功能,以及基本的原型,便于展开后续的工作</div>–> <div class="item-subtitle">地 点:江苏省苏州市工业园区独墅湖高教区翰林路688号</div> <div class="item-subtitle">已报名人数/上限人数:2/20</div> </div> </div> </a> </li> <li> <a href="#" class="item-link item-content"> <div class="item-content"> <div class="item-media"> <img class="initiator-avatar" src="img/avatar/wutao.jpg"> </div> <div class="item-inner"> <div class="item-title-row"> <div class="item-title”>asdgg上线准备</div> </div> <div class="item-subtitle">发起人:yy</div> <div class="item-subtitle">时间:2016/08/12 14:00 – 2016/08/12 16:00</div> <!–<div class="item-text">一起看看,在正式上线发布时候需要准备哪些东西,包括购买消息推送</div>–> <div class="item-subtitle">地点:苏州工业园区海棠街1号</div> <div class="item-subtitle">已报名人数/上限人数:5/15</div> </div> </div> </a> </li> </ul> </div> </div> <div class="list-group"> <div class="list-block media-list"> <ul> <li class="list-group-title">明日</li> <li> <a href="#" class="item-link item-content"> <div class="item-content"> <div class="item-media"> <img class="initiator-avatar" src="img/avatar/limao.jpg"> </div> <div class="item-inner"> <div class="item-title-row"> <div class="item-title">讨论简道微信号注册事宜</div> </div> <div class="item-subtitle">发起人:李茂</div> <div class="item-subtitle">时间:2016/08/13 09:00 – 2016/08/13 11:00</div> <!–<div class="item-text">开始讨论和折腾简道微信号注册事宜</div>–> <div class="item-subtitle">地点:苏州工业园区崇文路23号308室</div> <div class="item-subtitle">已报名人数/上限人数:7/12</div> </div> </div> </a> </li> </ul> </div> </div> <div class="list-group"> <div class="list-block media-list"> <ul> <li class="list-group-title">一周内</li> <li> <a href="#" class="item-link item-content"> <div class="item-content"> <div class="item-media"> <img class="initiator-avatar" src="img/avatar/liyuanfei.jpg"> </div> <div class="item-inner"> <div class="item-title-row"> <div class="item-title">讨论日历的公众号名字</div> </div> <div class="item-subtitle">发起人:www</div> <div class="item-subtitle">时间:2016/08/20 15:00 – 2016/08/20 18:00</div> <!–<div class="item-text">头脑风暴一起起一个好记又形象的公众号名字</div>–> <div class="item-subtitle">地点:苏州工业园区林泉街399号东南大学国家科技园苏州南工院305室</div> <div class="item-subtitle">已报名人数/上限人数:1/5</div> </div> </div> </a> </li> </ul> </div> </div> </div> </div> </div> </div> </div> </div> <!– Path to Framework7 Library JS–> <script type="text/javascript" src="js/framework7.min.js"></script> <!– Path to your app js–> <script type="text/javascript" src="js/my-app.js"></script> </body> </html> |
对应的效果是:

虽然,对于连接的右边的肩头的位置,有点问题:没有完全的靠右对齐,但是总体效果,还算凑合。
后记:
后来看到了上述的F7的应用的解释:
Experiment: An iPhone app built with Framework7, TypeScript, and AngularJS | Timo Ernst
抽空去参考,搞懂数据是如何绑定的。
转载请注明:在路上 » [已解决]Framework7中实现列表单行中显示更多的内容