折腾:
【未解决】Mac中找个合适工具去画项目架构图和流程图
期间,在mac中,先去试试印象笔记中Markdown画流程图的效果。
其中Markdown的话,之前简单试过:
先用之前代码:
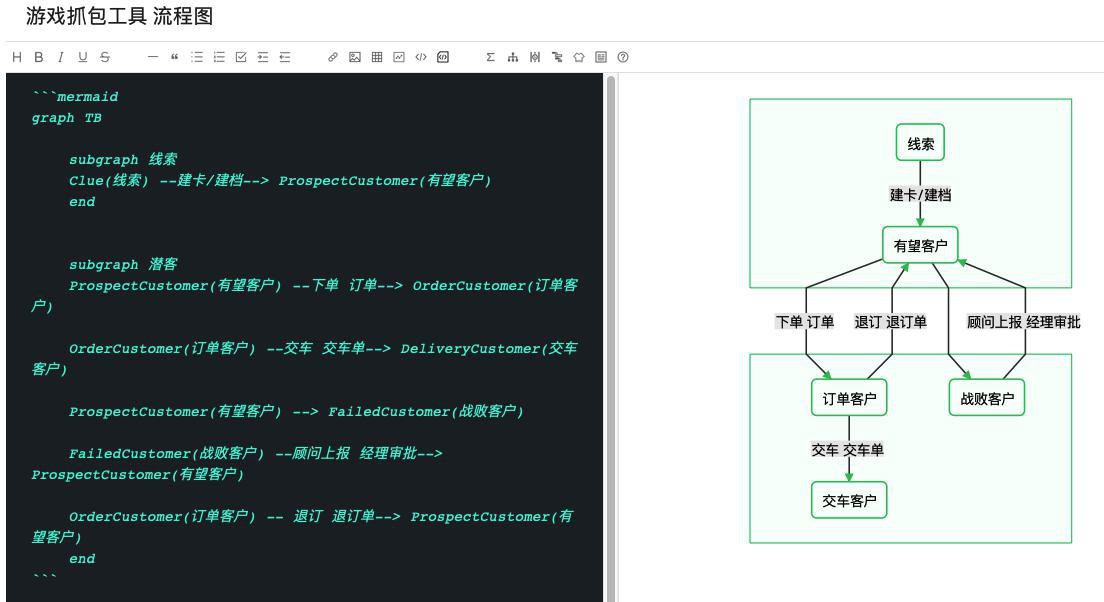
```mermaid graph TB subgraph 线索 Clue(线索) --建卡/建档--> ProspectCustomer(有望客户) end subgraph 潜客 ProspectCustomer(有望客户) --下单 订单--> OrderCustomer(订单客户) OrderCustomer(订单客户) --交车 交车单--> DeliveryCustomer(交车客户) ProspectCustomer(有望客户) --> FailedCustomer(战败客户) FailedCustomer(战败客户) --顾问上报 经理审批--> ProspectCustomer(有望客户) OrderCustomer(订单客户) -- 退订 退订单--> ProspectCustomer(有望客户) end ```
效果是:

然后可以继续去改为自己的代码
和参考资料
印象笔记 markdown 流程图
试了试:
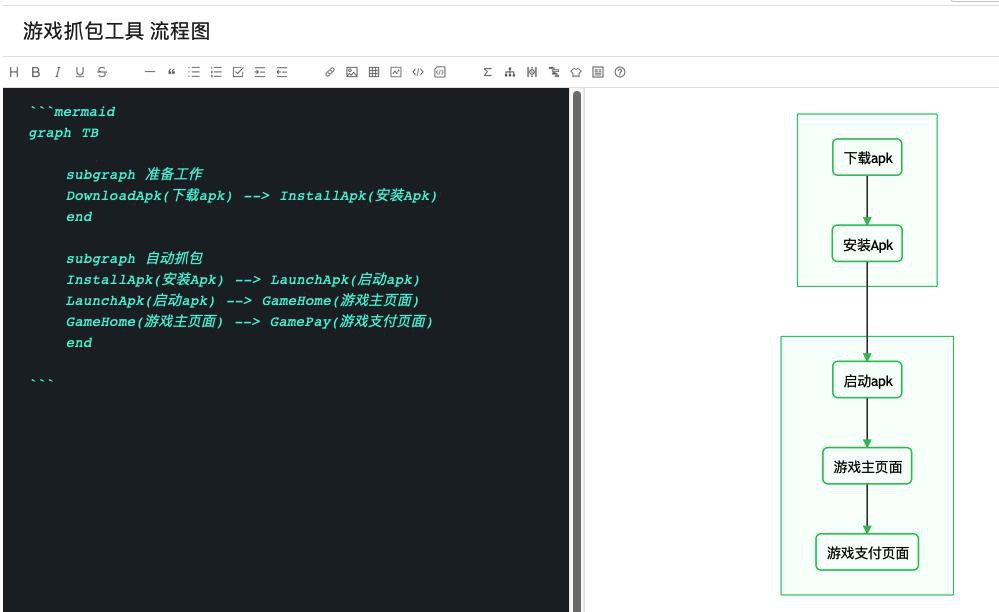
```mermaid graph TB subgraph 准备工作 DownloadApk(下载apk) --> InstallApk(安装Apk) end subgraph 自动抓包 InstallApk(安装Apk) --> LaunchApk(启动apk) LaunchApk(启动apk) --> GameHome(游戏主页面) GameHome(游戏主页面) --> GamePay(游戏支付页面) end ```
效果:

继续写流程的逻辑代码
期间遇到一个,算是bug吧:
中文的问号:?
比如:
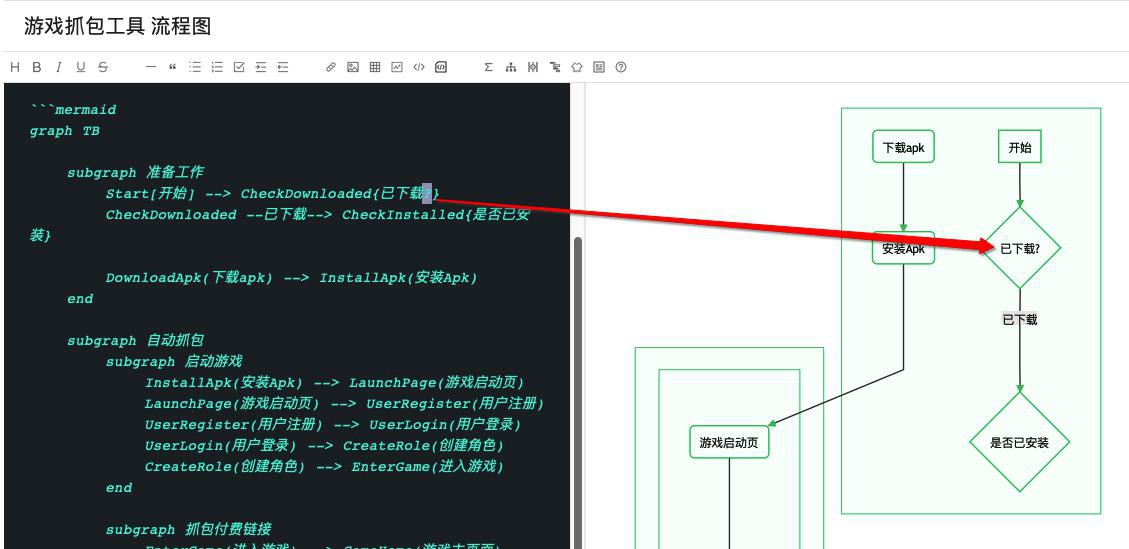
CheckDownloaded{已下载?}如果被放到 文字中 结果会导致:整个图无法解析和显示

把中文的问号? 换成英文的? 就可以显示:

还以为是subgraph特殊,所以去研究subgraph呢:
Markdown subgraph
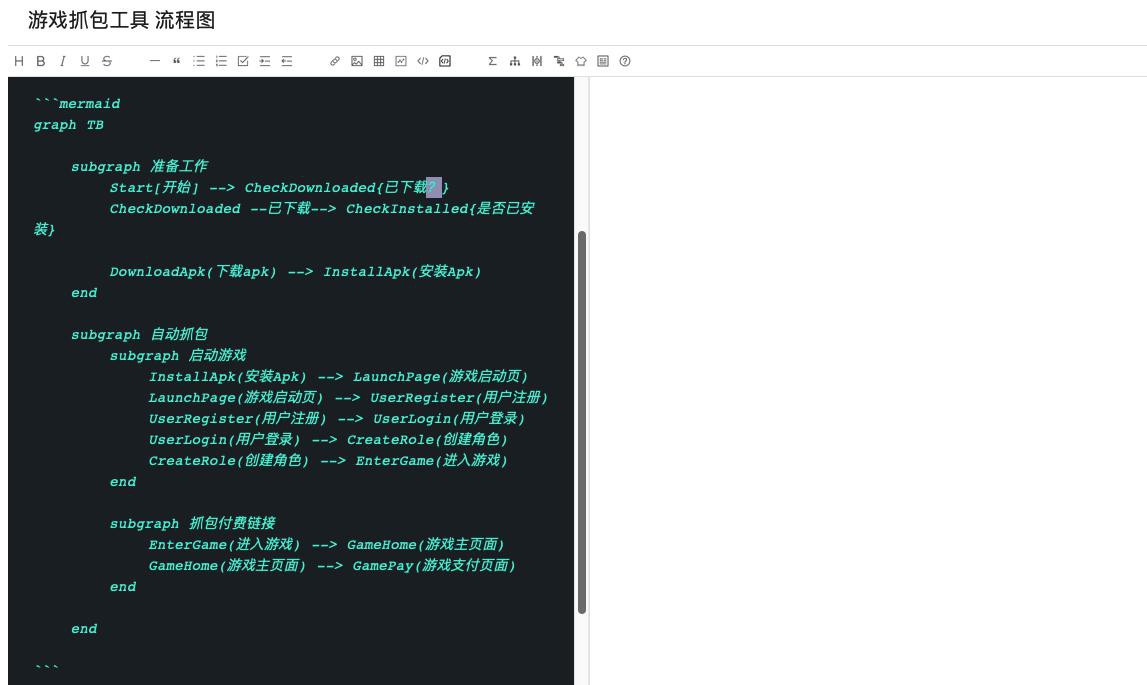
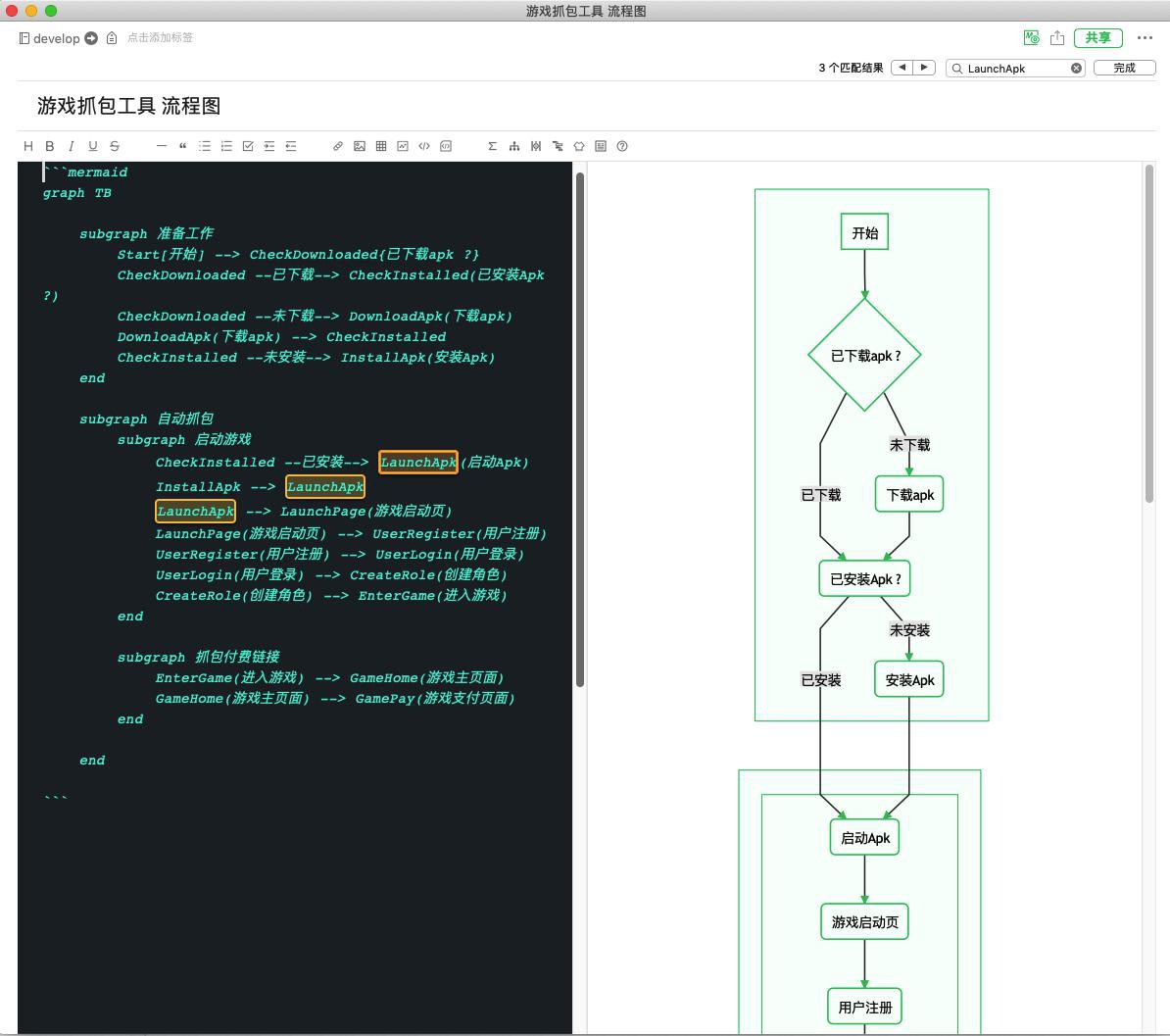
用代码:
```mermaid
graph TB
subgraph 准备工作
Start[开始] --> CheckDownloaded{已下载apk ?}
CheckDownloaded --已下载--> CheckInstalled(已安装Apk ?)
CheckDownloaded --未下载--> DownloadApk(下载apk)
DownloadApk(下载apk) --> CheckInstalled
CheckInstalled --未安装--> InstallApk(安装Apk)
end
subgraph 自动抓包
subgraph 启动游戏
CheckInstalled --已安装--> LaunchApk(启动Apk)
InstallApk --> LaunchApk
LaunchApk --> LaunchPage(游戏启动页)
LaunchPage(游戏启动页) --> UserRegister(用户注册)
UserRegister(用户注册) --> UserLogin(用户登录)
UserLogin(用户登录) --> CreateRole(创建角色)
CreateRole(创建角色) --> EnterGame(进入游戏)
end
subgraph 抓包付费链接
EnterGame(进入游戏) --> GameHome(游戏主页面)
GameHome(游戏主页面) --> GamePay(游戏支付页面)
end
end
```效果:

继续优化
然后:
【无法解决】印象笔记的Markdown中mermaid流程图的subgraph加上标题和设置边框属性
另外参考:
去加上其他设置,比如背景色
另外
【部分解决】对于Markdown的mermaid的流程图表预览显示效果比较好的工具
然后需要去:
【未解决】优化Markdown的mermaid使得能方便导出整个流程图成为单张图片
【总结】
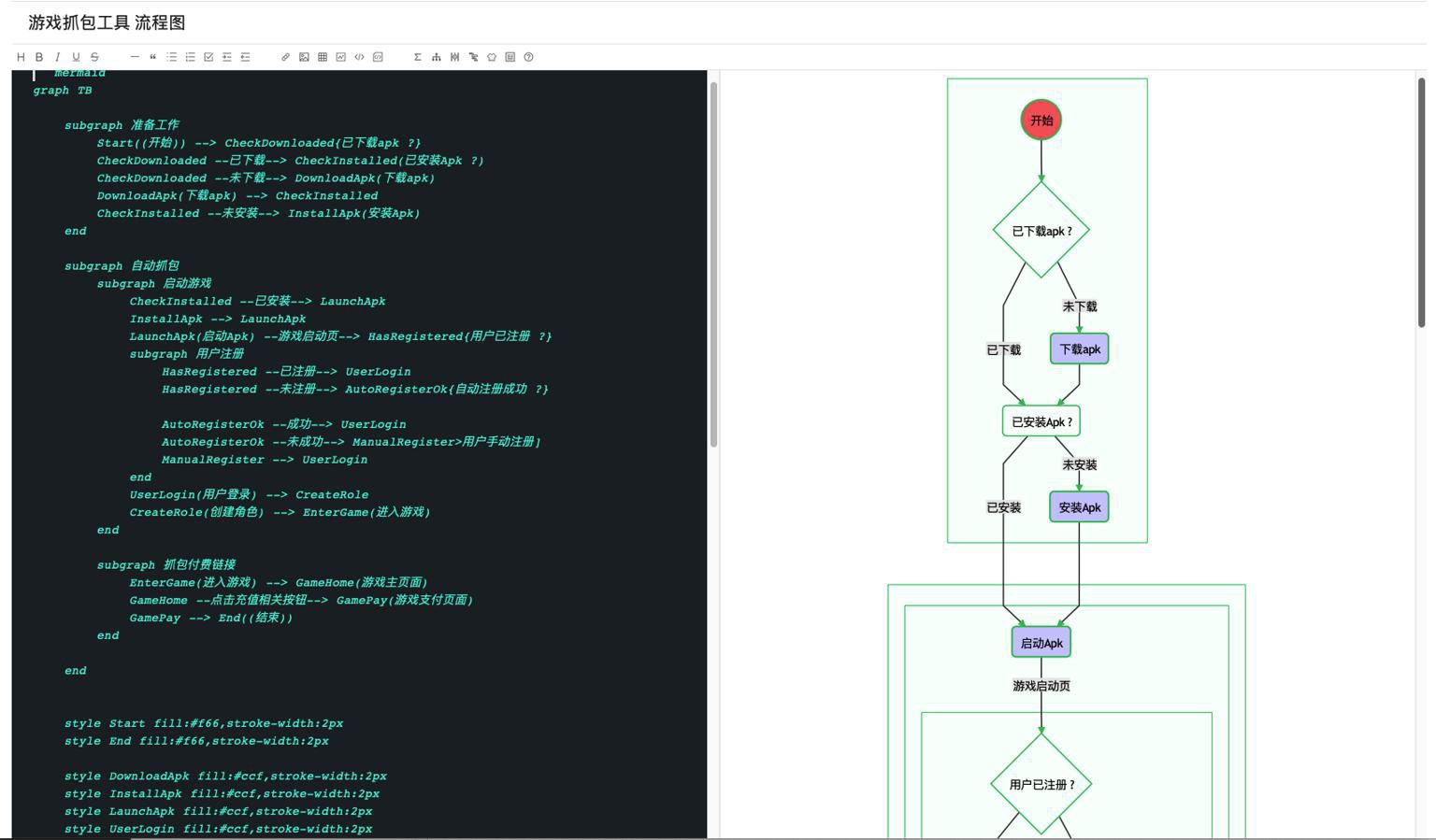
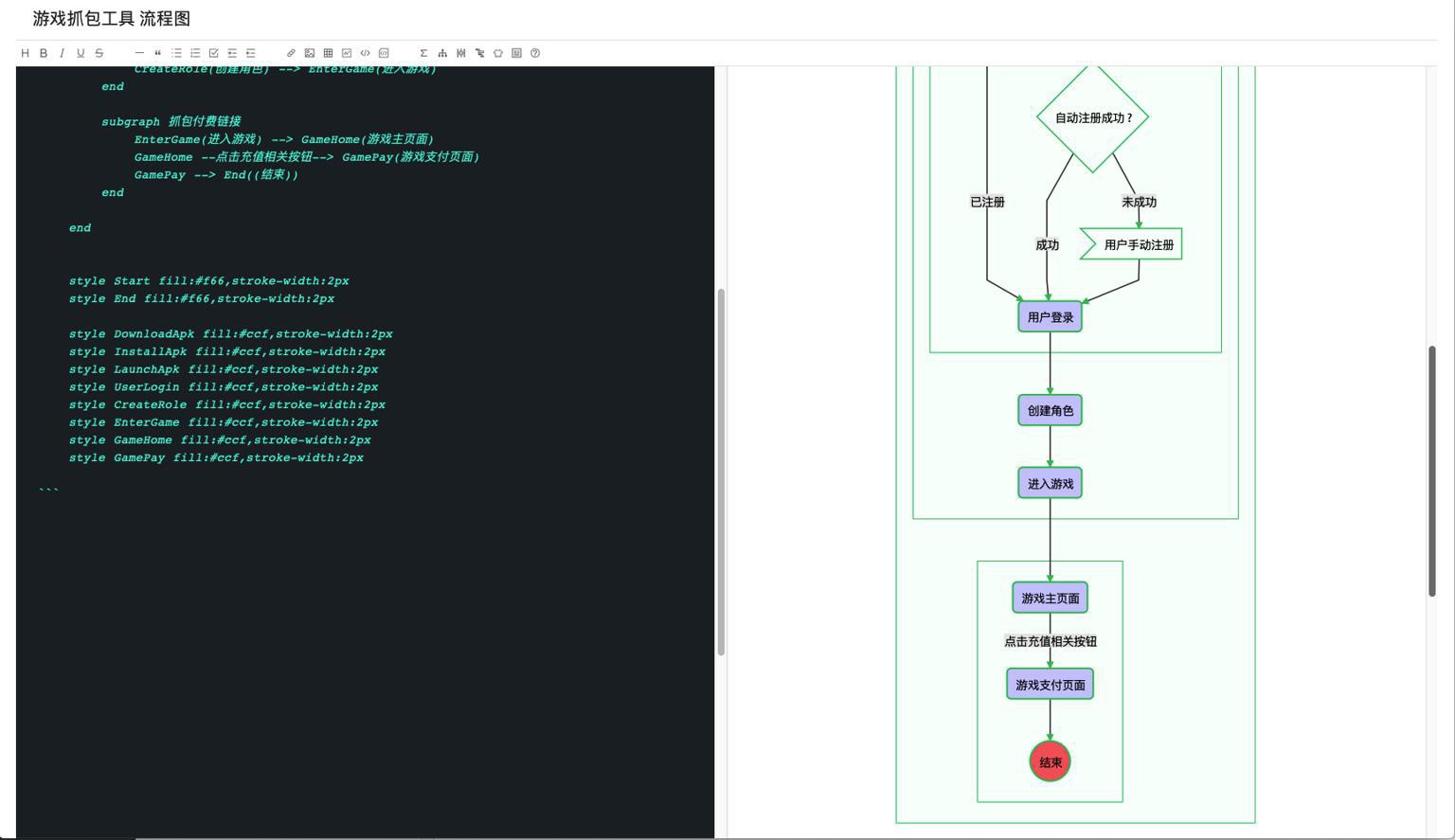
最后代码是:
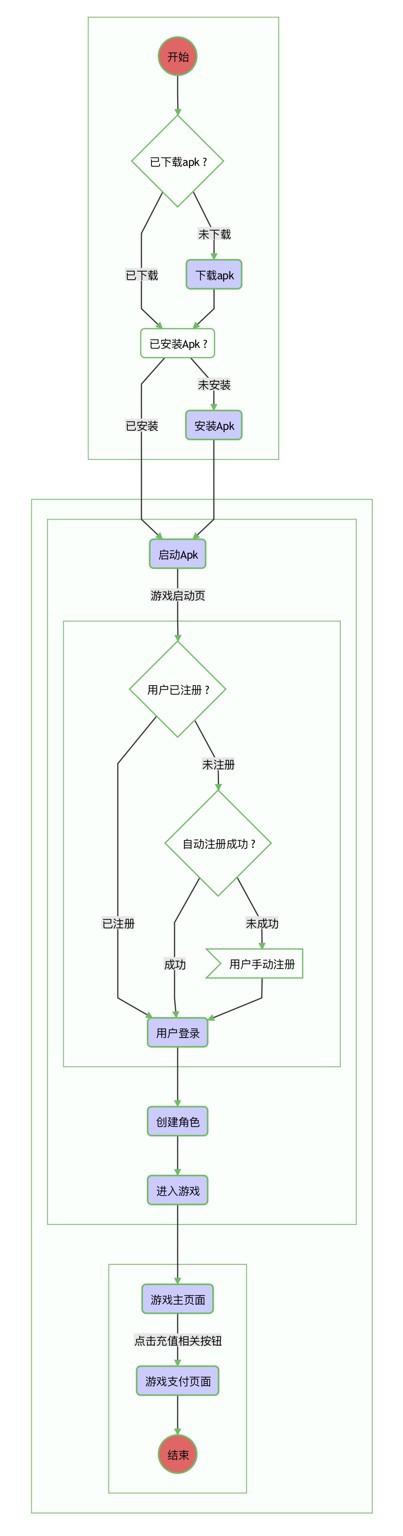
```mermaid
graph TB
subgraph 准备工作
Start((开始)) --> CheckDownloaded{已下载apk ?}
CheckDownloaded --已下载--> CheckInstalled(已安装Apk ?)
CheckDownloaded --未下载--> DownloadApk(下载apk)
DownloadApk(下载apk) --> CheckInstalled
CheckInstalled --未安装--> InstallApk(安装Apk)
end
subgraph 自动抓包
subgraph 启动游戏
CheckInstalled --已安装--> LaunchApk
InstallApk --> LaunchApk
LaunchApk(启动Apk) --游戏启动页--> HasRegistered{用户已注册 ?}
subgraph 用户注册
HasRegistered --已注册--> UserLogin
HasRegistered --未注册--> AutoRegisterOk{自动注册成功 ?}
AutoRegisterOk --成功--> UserLogin
AutoRegisterOk --未成功--> ManualRegister>用户手动注册]
ManualRegister --> UserLogin
end
UserLogin(用户登录) --> CreateRole
CreateRole(创建角色) --> EnterGame(进入游戏)
end
subgraph 抓包付费链接
EnterGame(进入游戏) --> GameHome(游戏主页面)
GameHome --点击充值相关按钮--> GamePay(游戏支付页面)
GamePay --> End((结束))
end
end
style Start fill:#f66,stroke-width:2px
style End fill:#f66,stroke-width:2px
style DownloadApk fill:#ccf,stroke-width:2px
style InstallApk fill:#ccf,stroke-width:2px
style LaunchApk fill:#ccf,stroke-width:2px
style UserLogin fill:#ccf,stroke-width:2px
style CreateRole fill:#ccf,stroke-width:2px
style EnterGame fill:#ccf,stroke-width:2px
style GameHome fill:#ccf,stroke-width:2px
style GamePay fill:#ccf,stroke-width:2px
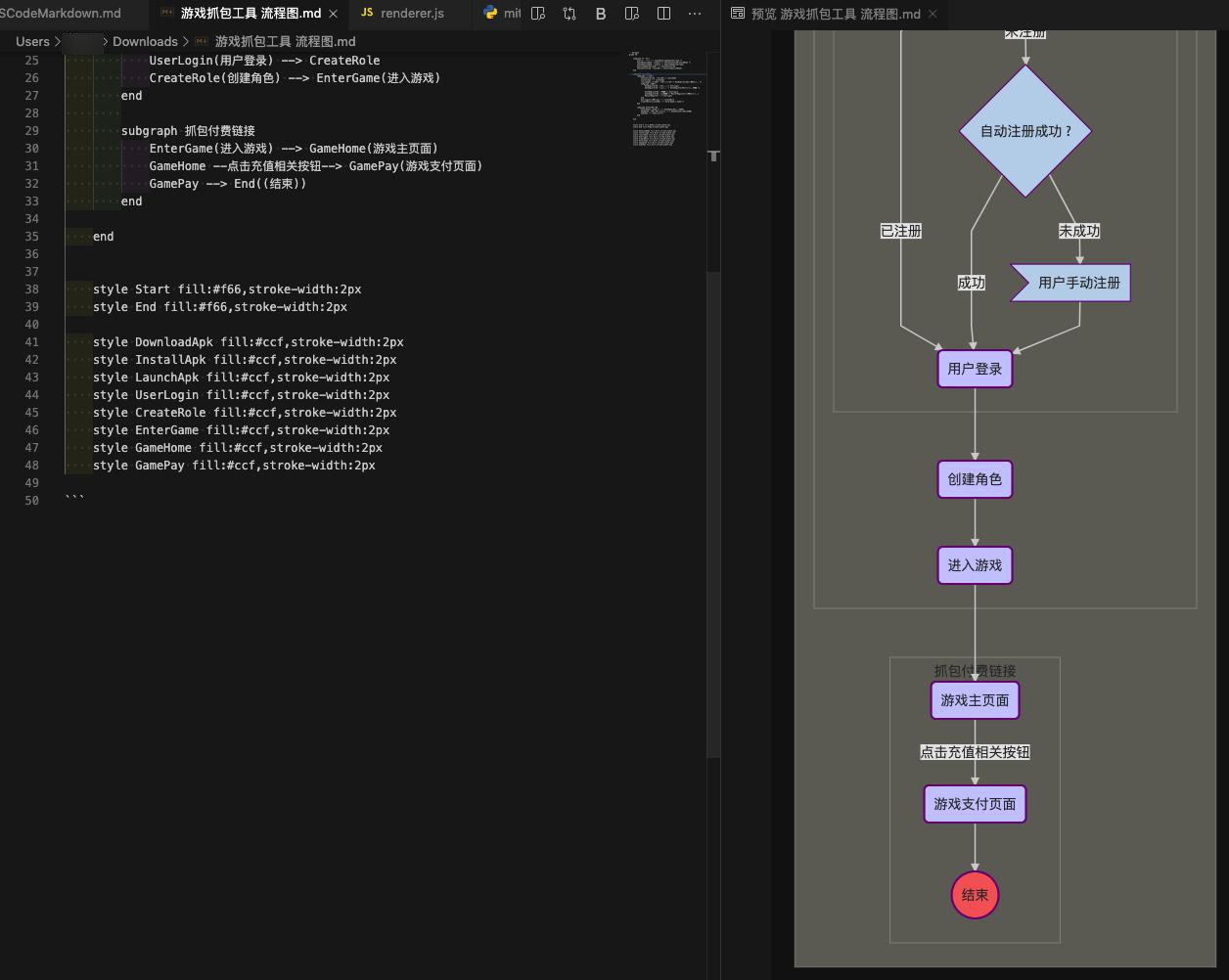
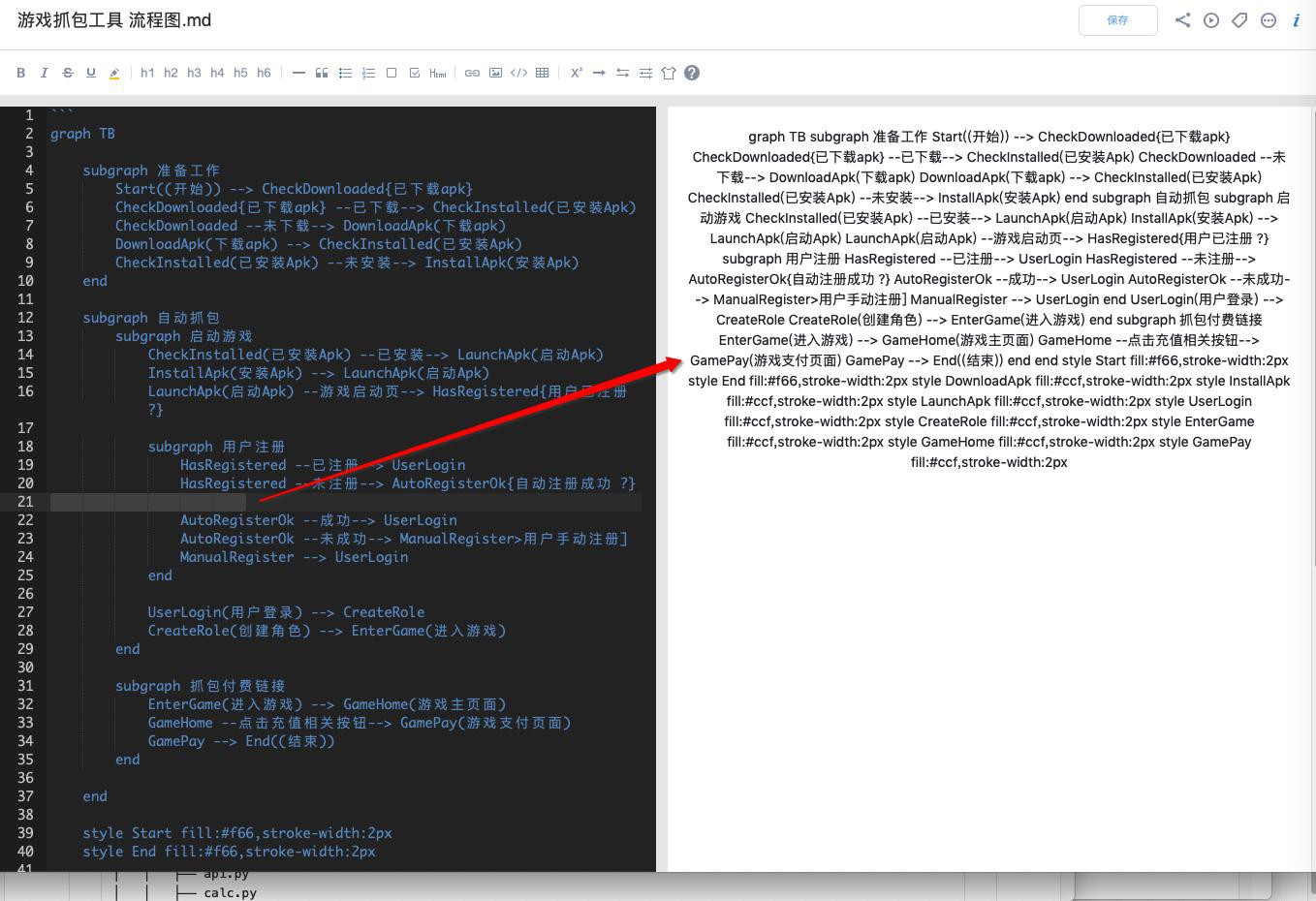
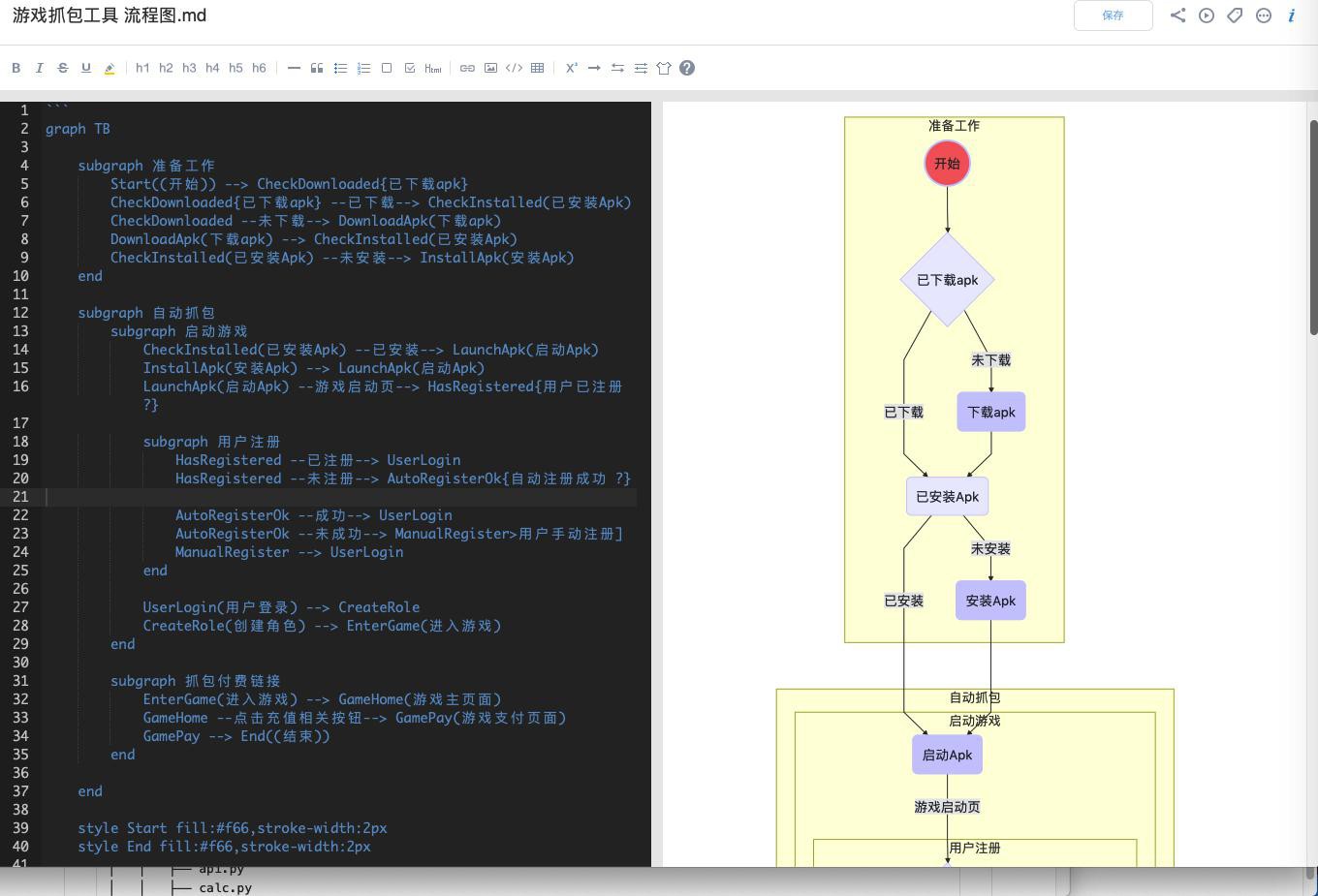
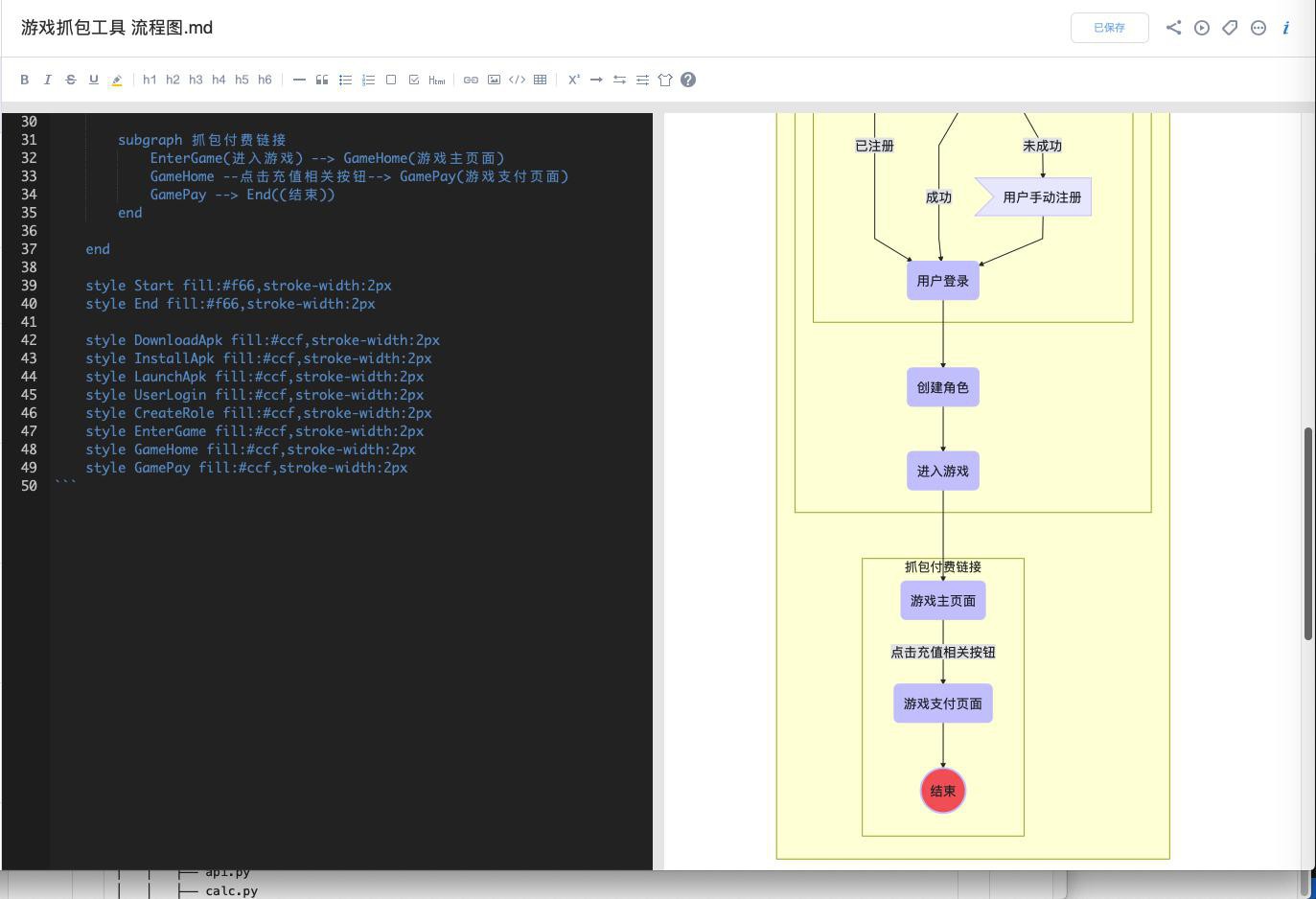
```目前效果还行的预览显示效果:
印象笔记本中:


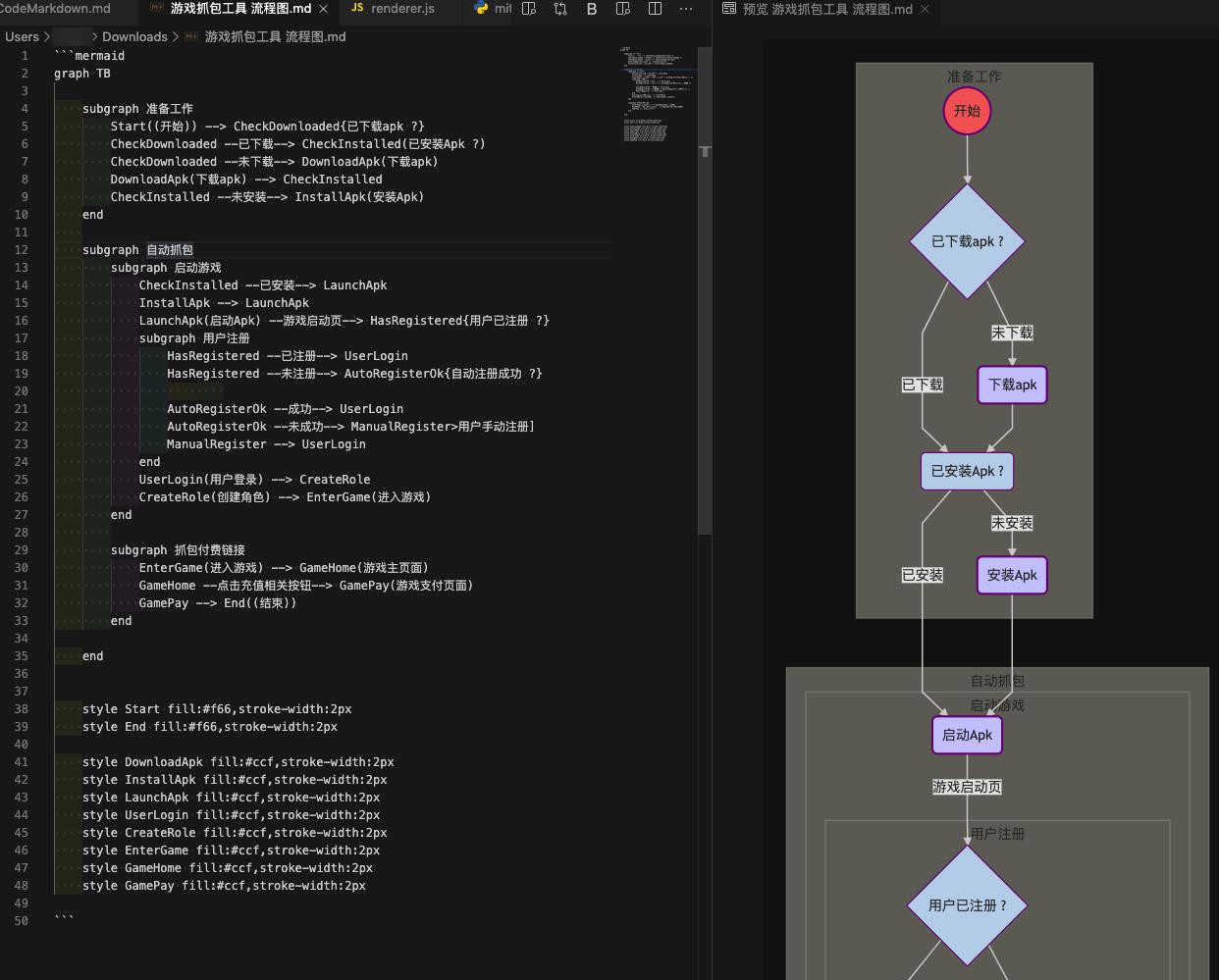
VSCode的普通预览:


有道云笔记 web版:
期间发现一个bug:
如果(subgraph的内部)有多余空行(或者多余空格),会导致无法显示预览效果:

与之对比:其他工具,比如印象笔记,VSCode,都可以正常预览Markdown。
最后去掉多余空行,即可显示:
注:当前还是要同时去掉顶部的mermaid


显示效果还是不错的。
通过印象笔记-》导出pdf-》mac预览导出图片-》Sngit编辑图片 ->最终导出的单张图片是:

总体效果还是不错的。
如果印象笔记支持subgraph的title显示,就更完美了。
转载请注明:在路上 » 【已解决】Mac中用印象笔记Markdown画项目流程图